How To Add Color Swatches For Shopify Product Variants

Table Of Contents
If you start building an online store on the Shopify platform and have published lots of items, you must know how to make Product color swatches as the best way to manage your page’s product options, then improve the on-site smooth navigation and generate better shopping experiences.
To support enhancing user experience on eCommerce websites, we have this blog named How To Add Color Swatches For Your Shopify Product Variants.
Let's dive in!
What are color swatches for products?

Simply put, a color swatch is a palette that displays many hues of a single color.
On Shopify, the color swatches feature displays some visual aspects of their product color variants such as colors, tints, gradients, and patterns. Adding a Color palette allows your customers to compare the items’ colors and experiment with different combinations without any technical interactions.
The Color swatches feature is applied for different sites, including the Homepage, product page, collection page, and metafields mostly.
How can I add Color Swatches to my Shopify product list?
Color palettes can be added to most Shopify stores, regardless of your theme. You don’t have to be a pro coder or a Shopify guru to get started.
You can add swatches to entire collections or individual products – and there are a few ways to do this:
Add Color Swatches with Plugins

If you have neither the know-how nor the time to program and code, you could use a swatches app from the Shopify App store. Just have a quick search for ‘color swatch’’ in the Shopify store to bring up around 206 results.
Color swatch plugins are a popular choice for Shopify store owners. Here’s why:
- No coding needed;- Quick and simple installation;
- No need to change your current theme;
- Basic element adjusting.
However, there are some considerable downsides.
- Even though the majority of plugins offer a free trial or a free plan, you'll typically need to pay the extra fee to get the full features (around $9.90 to $49.90).- There will be less control over the installation process (certain options, for example, aren't as flexible as they are when you manually apply swatch colors)
Add Color Swatches With Themes
Let's say you don't want to utilize an app. In that instance, some Shopify themes enable you to substitute swatches for the standard drop-down menu for product variants.
There are several benefits of installing a theme.
- More control in the installation process;- Add Color Swatches for Free (You just need to pay for a theme)
But
- This option is only available if you have a theme compatible with swatches- The process for uploading swatches might be restricted further by what your theme allows because not all themes have the same usability or flexibility.
- You can waste your money when getting low-quality themes.
Add Color Swatches With Extension (FREE)

If you have EComposer - Landing Page Builder installed, you may now create a variety of pages, including the homepage, product page, blog page, and more.
Moreover, EComposer owns a huge extension library, including FREE Custom Color Swatches that assist you with customizing your store without Coding worries.
You can use this feature even if you use EComposer's Free subscription.
To apply for this Custom Color Swatches extension, please follow the 4 simple steps below.
Step 1:
Add the EComposer Landing Page builder app to your store.
Step 2:
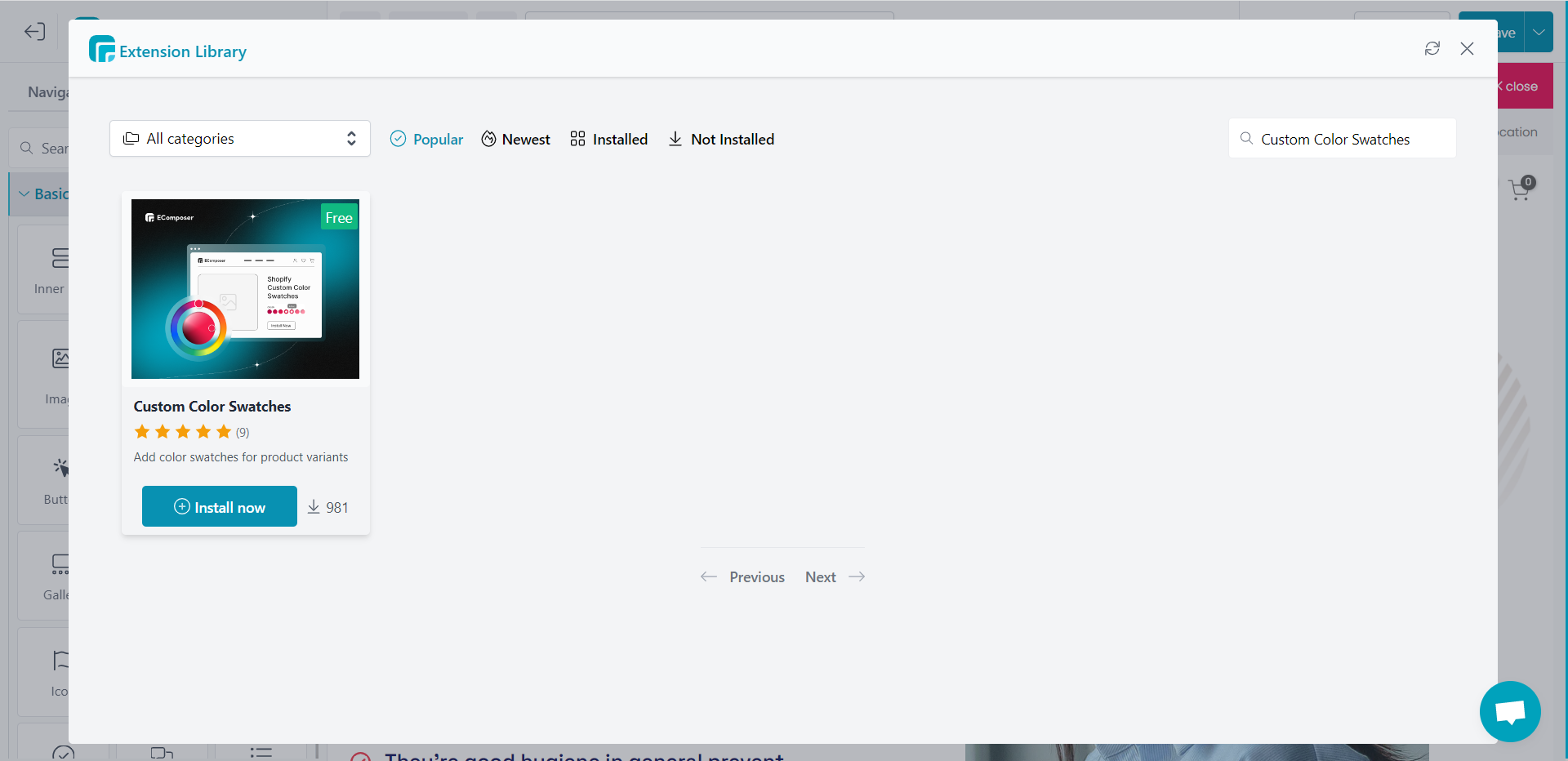
Open Custom Color Swatches in 2 ways
- Click on the Extension icon at the top left corner.
- Under the Extension tab, click Add more.

Seek “Custom Color Swatches”, and click “Install now” to apply for this extension.

Step 3: Shopify color setting
Listed below are the steps to take if you're wondering what the setting color name is or how to go about doing it:
1- From your Shopify admin, go to Product.
2- Click the name of the product.
3- In the Options section, click Add another option.
4- Enter the option information in the fields.
5- Click Save.
Step 4:
Next, go to Add Item to select the color you want and give it a name. The name you chose for the color should match the one you gave it in Shopify.
Then click Save after completing.
Here is an example of Custom Color Swatches on EComposer Page Builder
 Also, we would love to share you a video, to help you understand deeper how to add Color swatches for your Shopify store. Check it out below 👇
Also, we would love to share you a video, to help you understand deeper how to add Color swatches for your Shopify store. Check it out below 👇
To sum up
We've so far shown you four steps for adding color swatches to your items with ease, risk-and-cost-free. We sincerely hope that you will find it simple to follow our directions. Also, please don't hesitate to share our guide with your social network's user base if you find it useful.
Please feel free to contact us if you have any questions as well. We always anticipate hearing from you.
Don't forget to let us know via live chat from the EComposer app if you need any help.
=================
Install EComposer Here
Follow Us on Facebook
Join Official Community




















0 comments