How to show the Announcement Bar on Shopify Store?

Table Of Contents
What do you know about the Announcement Bar?
97%
According to Our research, 97% of the shoppers surveyed look for a deal when they shop. It means that if you remind their website visitors of hot deals or best deals right after customers visit your store to remind them, you will get a high conversion rate.
An Announcement Bar is the best choice for your store to help you spread out your promotion programs to the customers. It is not easy for you to create a perfect Announcement Bar fast and easily. In this article, I will tell you the way to show an Announcement Bar on your Shopify store.
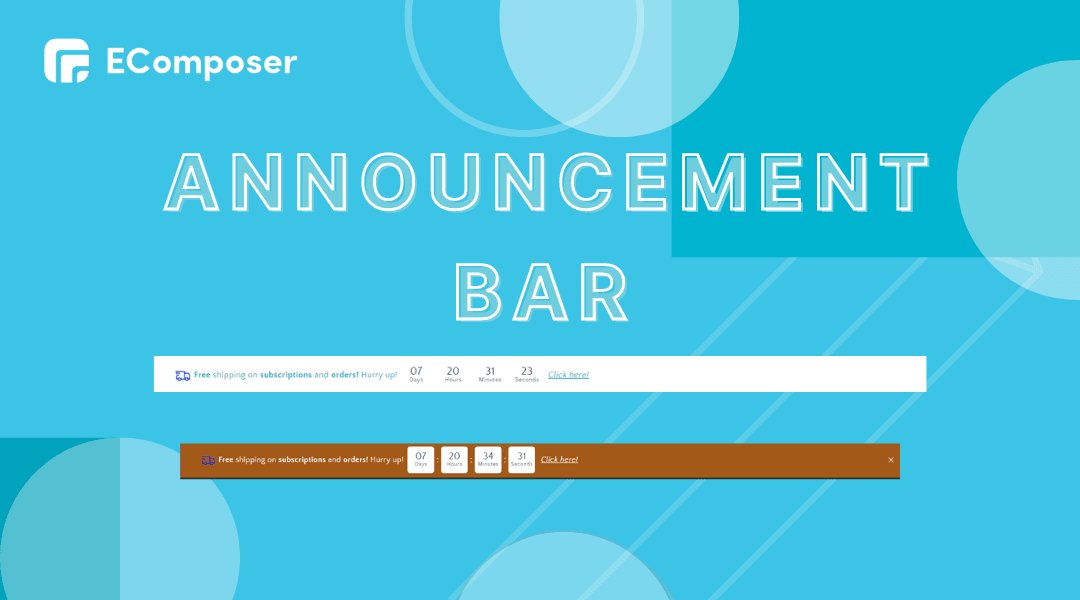
What is an Announcement Bar?

Announcement bar is a bar which usually appears at the top of the website. Some people call it a header bar or notification bar. You can easily adjust the content for different campaigns. Usually, it provides information on sale of programs, vouchers and important news for customers.
When customers access your website, the Announcement Bar appears in the visible place like a banner so that the customer can catch the information first and immediately.
[ecom-global-block]ecom-shopify-trial-block[/ecom-global-block]
Why do we need the Announcement Bar on Shopify stores?
Announcement Bar brings a lot of benefits for the Shopify stores in different ways without affecting customer’s experience
Create urgency
The store can put information like countdown or limited numbers of products, gifts to create the urgency for customers to feel the serious, fast speed of something. Then, customers are expected to do more action.

Promote special program/ campaign
Besides, it is also a popular and effective method to promote the campaign and let customers know about the special program of the store because the Announcement Bar is presented at the top of the website.

(image source: charleskeith)
Increase sale/ conversion rate
Limited time, limited gifts and products are a great way to increase sales and conversion rate. The idea is to create a sense of urgency in the customer's mind. The customer will feel that they need to make a decision now or they might not get the opportunity again.
Remind customer important information
We all know how easy it is to forget things. And when it comes to our customers, we should always make sure that they have a clear understanding of what they are signing up for.
Remind customers about important information by presenting them a notification when they access our websites reminding them about their policy or what the next step in the purchase process is.

(image source: kalvinklein.us/en)
Orient customer by call to action
It is very important for a firm to guide the customer through the call to action on the Announcement Bar. The firm's purpose should be clear and it should also offer a clear way to take action.
When designing a website, it is important for a company to orient their customers with an effective call-to-action on the Announcement Bar. The company’s purpose needs to be clear and it should also offer a clear way to take action.

(image source: essential-addons.com/elementor/)
How to show the Announcement Bar on Shopify store?
There are a lot of barriers that prevent you from creating a new Announcement Bar such as taking a long time, coding skill, customized limitations. However, if you own a website on shopify, you have some choices to build and show an Announcement Bar for your online store.
Install Shopify apps
Going to the Shopify app store, searching “Announcement Bar” , it shows that there are 291 results for Announcement Bar. You can choose one of 291 selections, the difference is paid and free.

These apps allow you to start your Announcement Bar; however, there are some essential points that you have to consider before making a choice.
- These apps provide free plans or free day trials; nevertheless, you only use very basic functions with limited customization ability. If you want to apply for full services, you must pay from $4.99 to $299 each month.
- Adding third party applications affects website loading speed a lot, this brings negative customer’s experience.
Use EComposer extensions
You just need to follow 4 steps in this post for creating a beautiful header bar in only 5 minutes. Let’s take it!
Step 1: Install EComposer Page Builder for your Shopify store
- Add app at Shopify App Store: EComposer Landing Page Builder

- In your Shopify admin, to authorize the use of the app, click Install apps
Step 2: Install Announcement Bar extension in EComposer
- From dashboard menu, go to “Apps”, click on “EComposer” to open app

- Choose a page which you want to add “Announcement Bar” on
- Open extensions popup in EComposer: there are two ways
+ 1st way: Click on the Extension icon (extension library) at the top left corner.
+ 2nd way: Under the Extension tab, click Add more

- Search “Announcement Bar” at search extensions bar
- Click on “Install now”, after that will appear a image like below picture, click on settings

Step 3: Quick set up Announcement Bar’s features
Here are some settings that you can easily adjust information for your Announcement Bar:
General settings

- Content: You will type the thing that you want the customer to know. Additionally, using the icon on the options bar to add the link for the page.
- Enable close button: With this option, you can choose whether to display the Close Button or not.
Icon settings

- Icon: You can select the adaptable icon you want to use.
Additionally, you may modify the icon's size and color with the Icon width and Icon Color options.
Style settings

- Primary background: You can modify the Announcement Bar background with this option.
- Content color: You can change the color of the text and the link in this part.
- And some of the setting options like Content typography, Link typography, Alignment
Countdown:
Whenever you allow Enable Countdown, then the countdown setting options will be shown.

- Day/ Hour/ Minute/ Second: You can change the name for those options
- Moreover, you can modify some of the fundamental settings, such as the background color, style, and typography. You can even activate this feature to hide the Announcement Bar when the countdown is over.
Step 4: Save & Publish
- After setting all of Announcement Bar features, click on “Save”
- Close all of the tab of Announcement Bar
- Click on Save at the top right of opening page, choose “Save and Publish”, click on “View”

Search for a more detailed guide on EComposer help.
Best Announcement Bar examples
EComposer.io website
EComposer’s Announcement Bar contains sale information and the countdown to end date. It is really effective for the customer to know there is a sale program at this time and they can click on this one if caring.

(image source: ecomposer.io)
Tattly
Tattly use Announcement Bar as the best solution for informing their customers about delaying the delivery process. By this way, the customers can understand the reason why they have not received their products.

(image source: tattly.com)
Biko
Biko’s Announcement Bar includes contact information of the company. This is important information which they want their customer to find immediately and take it easily whenever the customers need it.

(image source: biko.it/en)
Hermes
Hermes uses an Announcement Bar to welcome customers and inform them that the store does not deliver in customer’s country. Then, Hermes suggests customers some actions which are to continue in their current nation or select another country to continue visiting the online store.

(image source: hermes.com/us/en)
Envira gallery
Reminding the urgency, Envira gallery provides a sale off program including end date and discount to attract customers especially new ones. This thing has a high conversion rate because of its features. A lot of online stores use this kind of Announcement Bar for promotion campaigns effectively.

(image source: enviragallery.com)
[ecom-global-block]ecom-shopify-commerce-coach-block[/ecom-global-block]
Final thought
Generally, an Announcement Bar brings a lot of benefits depending on the user's purposes. We can easily show a new one through EComposer’s function on Shopify. Hence, make your website more professional with EComposer’s function without coding skill. Start with EComposer now!



















0 comments