How to Add Store Locator to Shopify for FREE

Table Of Contents
With the strong development of technology, people can find everywhere they need on the electronic map, it has become crucial for businesses with physical locations to make it easy for potential customers to find them. That's where a Shopify Store Locator feature comes into play.
Shopify Store Locator can significantly impact your business by driving foot traffic and increasing sales. According to Webinarcare, 72% of consumers that did a local search visited a store within five miles.
In this blog, we will delve into the importance of having a store locator feature on your Shopify store and guide you step-by-step on how to add Shopify Store Locator for FREE. Before going into the details, make sure you have built an eCommerce store on Shopify!
What is Shopify Store Locator?

Shopify Store Locator is a feature or app that allows businesses to add a store locator functionality to their Shopify store. It enables customers to easily find physical store locations or pick-up points based on their location or search criteria. The Store Locator provides essential information such as addresses, contact details, operating hours, and directions to guide customers to the nearest stores.
With Shopify Store Locator, businesses can enhance the offline-to-online shopping experience by bridging the gap between their physical and online presence. It enables customers to locate nearby stores for in-person shopping, product demonstrations, or order pickups, providing convenience and flexibility.
The Store Locator typically includes features like map integration, search filters, store details, and customizable design options to match the store's branding and theme. It is an essential tool for businesses with physical retail locations as it improves customer experience, drives foot traffic to stores, and strengthens the overall omnichannel strategy.
Benefits of Shopify Store Locator

1. Improved customer experience and convenience
The Shopify Store Locator significantly improves the customer experience by providing a convenient tool for locating physical store locations. Customers can easily access information about store addresses, contact details, and operating hours, enabling them to plan their visits accordingly. This streamlined process saves customers time and effort, enhancing their overall satisfaction and making it more likely for them to engage with your business.
2. Increased foot traffic and offline sales
The presence of a Store Locator on your Shopify store can drive higher foot traffic to your physical stores. By helping customers find nearby locations, you increase the chances of them visiting your brick-and-mortar stores for in-person shopping, product demos, or order pickups. This increased foot traffic creates opportunities for additional sales, cross-selling, and upselling, leading to a boost in offline revenue.
[ecom-global-block]ecom-shopify-trial-block[/ecom-global-block]
3. Enhanced local SEO and visibility
Incorporating a Store Locator into your Shopify store can have a positive impact on your local search engine optimization (SEO). When customers search for businesses in their local area, search engines recognize the relevance of store location information and display your business in local search results. This improved visibility helps attract local customers who are actively seeking products or services in their vicinity, driving organic traffic to your physical stores.
According to Google, "near me" searches have increased by over 500% in recent years. By optimizing your Store Locator for local search, you can appear prominently in search results and attract customers searching for nearby stores.
4. Building trust and credibility with customers
Having a physical store presence through the Store Locator builds trust and credibility with customers. It assures them that your business is established, reliable, and committed to serving their needs both online and offline. The ability to visit a physical store, interact with products, and receive personalized assistance fosters a sense of trust and customer satisfaction. This trust translates into repeat business, positive word-of-mouth recommendations, and a stronger brand reputation.
Best Practices for Shopify Store Locator
1. Ensuring accurate and up-to-date information
Accuracy and timeliness are vital for a successful Store Locator. Regularly verify and update store information to avoid customer frustration caused by incorrect addresses or outdated operating hours. Inaccurate information can lead to negative customer experiences and a loss of trust in your brand.

Example Store: Best Buy
Best Buy adheres to the best practice of accuracy and timeliness in their Store Locator. They understand the significance of providing customers with accurate and up-to-date store information. Best Buy regularly verifies and updates their store addresses, contact details, and operating hours to ensure accuracy and reliability. By maintaining precise information, Best Buy ensures that customers can easily find their stores and have a seamless experience when visiting.
2. Displaying clear and concise directions
Clear directions are essential for customers to easily navigate to your store locations. Use map integration or provide step-by-step instructions to ensure customers can find your stores without confusion. This improves the overall user experience and increases the likelihood of successful visits.

Example Store: Warby Parker
Warby Parker's Store Locator includes clear and concise directions, enabling customers to easily find their physical stores. They provide written instructions and interactive maps to guide customers to their desired locations.
3. Adding additional information
Going beyond basic contact details, consider including additional information that adds value to the customer experience. For example, provide information about special services offered at specific locations or highlight unique features that make each store stand out. This extra information can attract customers and differentiate your stores from competitors.

Example Store: Nike
Nike is a global leader in athletic footwear and apparel. Their Shopify store features a Store Locator to help customers find nearby Nike stores or authorized retailers. The Store Locator provides accurate information and clear directions. This enhances the customer experience, fosters engagement, and drives foot traffic to Nike's physical stores.
4. Showcasing images and highlighting unique features
Visual content, such as images or videos, can help create an emotional connection with customers and make your store locations more enticing. Showcase the atmosphere, interior, or key products to give customers a glimpse of what to expect. Highlighting unique features or offerings of each store can further intrigue customers and drive them to visit.

Example Store: Sephora
Sephora is a well-known beauty retailer with a strong online presence powered by Shopify. It provides clear directions through interactive maps and turn-by-turn navigation. Sephora's Store Locator also highlights store-specific features, such as in-store beauty services, events, and product demonstrations. Customers can leave reviews and ratings, allowing for valuable feedback and insights. With their Store Locator, Sephora enhances the customer experience, drives foot traffic to their stores, and solidifies their position as a leading beauty destination.
5. Encouraging customer reviews and ratings
Customer reviews and ratings play a significant role in building trust and credibility. Encourage customers to leave reviews and ratings for their in-store experiences. Positive reviews can attract new customers and influence their decision to visit a specific store location. Responding to reviews, both positive and negative, shows your commitment to customer satisfaction and engagement.

Example Store: Lululemon
Lululemon effectively encourages customer reviews and ratings for their store locations. They actively encourage customers to share their experiences and leave a review when making a purchase. From the customer reviews, they show a high degree of positivity on their store locator.
Add Shopify Store Locator using EComposer - Shopify Page Builder [FREE]

EComposer - Landing Page Builder is one of the apps that many businesses appreciate for its outstanding features. It allows users to create all types of pages like Homepage, Landing Pages, Product Pages, and pages that are not available in Shopify. When you use EComposer, you get a treasure trove of constantly updated templates, over 200 sections, and lots of extensions to make your design easier.
Store Locator is a great element of EComposer, it helps you provide your customers with information about the location of your facilities so they can find the store closest to them.
Follow the steps below to know how to add Store Locator to your Shopify store.
Step 1: Sign up for your Shopify account
- If you don't already own a Shopify store, you need to sign up for Shopify (free)
- Log in to your online store using your registered email and password.
Step 2: Install and open EComposer
- In the Shopify App Store, search EComposer Landing Page Builder then click Add App
- To activate the use of the app, Install the app to your Shopify store.

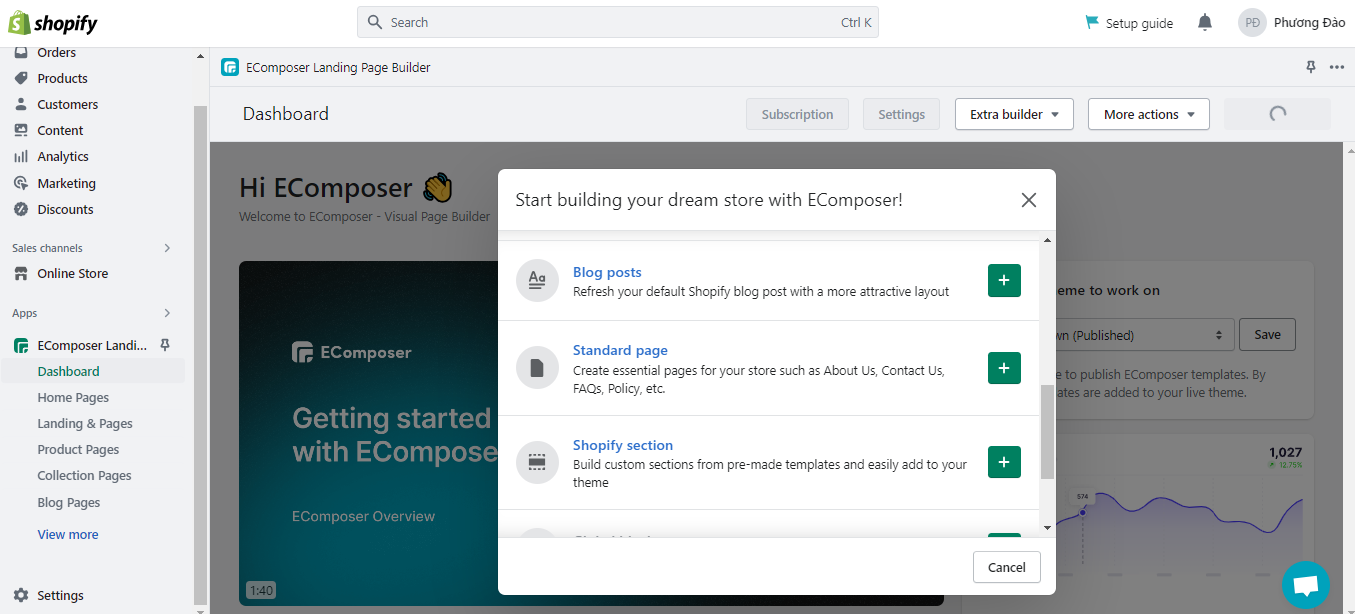
- In the Dashboard menu, go to Apps, click EComposer Landing Page Builder.

Step 3: Start adding Shopify Store Locator
- Click Start Building in the right corner of the dashboard and select Standard page.

- Find Contact Us, select any EComposer template you want by clicking Select a template or click blank template if you want to create your own Contact Us.

- Then, click Setup page info and select Start Building.

- In EComposer's editor, go to Elements, select Advanced, and look for Store Locator

Step 4: Customize Shopify Store Locator
With the live drag and drop, you can drag Store Locator anywhere you want on the edit page.

Ok, now let's start customizing Shopify Store Locator
* Content:
- Group Locations: You can include branches in this item such as the city’s name and address information. If you’d like, you can also include a phone number and further details.
- Animation Marker/Use Marker Image: You can change the direction icon to be your company branch for instance. Also when you tick on the option Animation Marker, it will let your icon have more effect when it shows the company address on the map.
- Selected location background color: When you click on the store’s address, it enables you to see the active background color.
- Box Location Width: This will allow you to change the Width of the Map flexibly.
- Enter your Google map API key: You can follow this link to get more details about how to Get your API Keys, for using Google Maps if you want to enter the specified information about the Address.
- The map shown on the left: If you select the Google Map Access Token option, the map will appear on the left. When you untick, it will be back to default (back to the right side)
- Some options let you customize the Map Height, and Zoom.

* Design:
- Name/ Address/ Details: Following the content completion, you may use this option to specify the Design settings, including Typography, Alignment, Text Color, Text Gradient, Text Shadow, and Spacing.
- Location Box: Let you increase the box’s Spacing. You can also customize the box’s Border, including the Border color.

* Advanced:
Finally, in the Advanced section, you can customize everything related to visible settings like code, background, animation, ect...

Step 5: Save and Publish
Once you are satisfied with your customization, in the right corner of the edit page you have options to save and publish.

Here is the result:

Frequently Asked Questions
1. Will mobile users be able to use the Shopify interactive map?
Yes! The Shopify Store Locator is completely mobile-friendly. In fact, 88% of people who use their smartphone to perform a local search visit that business within a week. This implies that using a Shopify interactive map in your online store can attract more local consumers, including those who find you through mobile searches.
2. Can I change the information from one store to the next?
Yes, you have the ability to change the information from one store to the next using Store Locator. This feature allows you to provide specific contact details such as address, phone, and email for each store individually. You can also add special promotions in the store descriptions to highlight unique offers. Additionally, you have the flexibility to modify opening hours and special working days for each location. With the added benefit of custom tags, customers can easily search and narrow down their options based on their preferences. Store Locator gives you the power to tailor information to each store, enhancing the customer experience and making it easier for them to find the right location.
3. Can I add maps for stores in different countries?
Yes. If you manage an international company with many locations, you may still utilize all of the services without restriction. It is even possible to translate the text into other languages. All you have to do is go to the settings area and alter the translations based on your consumer base.
[ecom-global-block]ecom-shopify-commerce-coach-block[/ecom-global-block]
Wrap up
By adding Shopify Store Locator, you have taken a significant step towards enhancing the shopping experience for your customers and driving more foot traffic to your physical store locations. With a store locator, you have provided a convenient and user-friendly way for customers to find your stores, boosting their confidence in your brand and increasing the likelihood of offline visits and sales.
We hope this guide has been informative and helpful in maximizing the potential of your Shopify store. If you want more information or want to learn more about EComposer, follow us at ecomposer.io or click on the message icon located in the right corner of the screen.
=================
Add EComposer Next generation page builder Here
Follow Us on Facebook
Join Official Community



















0 comments