How to Add Custom Font to Shopify: Mastering in 5 Steps!

Table Of Contents
In the world of eCommerce, visual appeal is crucial. Custom fonts significantly shape a brand's identity, enhance user experience, and set a store apart from competitors. Your target audience will be engaged and conversions will increase if you choose the right typographic choices to create a unique and memorable shopping experience.
In this guide, "How to Add Custom Font to Shopify: Mastering in 5 Steps!", we will guide you through the whole process of adding custom fonts to your Shopify store. You'll learn about selecting the perfect font, uploading it to Shopify, and implementing it effectively. You will have the knowledge and resources necessary to effortlessly improve the look and feel of your store by the conclusion of this course.
Why Custom Fonts Matter for Your Shopify Store

Enhancing Brand Identity
One of the most effective tools for securing the identity of your company is custom typefaces. Typography offers you the opportunity to express your brand's personality and values effectively. Crafting a cohesive and recognizable design that resonates with your audience involves choosing a typeface that reflects your business's tone and style. Consistently presenting your brand can boost consumer loyalty and trust, while also enhancing brand recognition.
Improving Readability and User Experience
The right custom font can significantly improve the readability of your content. Customers can traverse your business with ease and quickly take in information without effort if you choose clear and readable typefaces. A pleasurable reading experience lowers bounce rates and maintains visitor engagement. Improving readability can boost customer satisfaction and sales by improving the user experience overall.
Differentiating Your Store from Competitors
In a crowded eCommerce market, standing out is essential. Custom fonts give you the unique edge you need to differentiate your store from the competition. While many stores rely on standard fonts, a well-chosen custom font can make your store instantly recognizable and distinctive. Maintaining a distinct and customized shopping experience is essential for drawing in and keeping clients.
Understanding Shopify's Font Options

Shopify offers a selection of default fonts designed to cater to various aesthetic preferences and functional needs. These built-in fonts include popular options like Helvetica, Arial, and Georgia and a curated list of Google Fonts. These fonts are easy to integrate and ensure compatibility across different devices and browsers. Shopify's default typefaces provide businesses a simple place to start when setting up their stores fast and with dependable, polished typography.
However, relying solely on Shopify's built-in fonts comes with certain limitations. These fonts are widely used across numerous online stores, making creating a unique and distinctive brand identity challenging. Additionally, the customization options for these fonts are limited, restricting your ability to express your brand's personality through typography fully.
Using only default fonts may result in a generic look, making it harder for your store to stand out in a competitive market. To overcome these limitations, adding custom fonts is a powerful solution that allows for greater creativity and brand differentiation.
Preparing for Custom Fonts

Choosing the Right Custom Font
Selecting the appropriate custom font is crucial for your Shopify store. Readability should be considered to ensure the text is easily legible on diverse gadgets and display dimensions. A font that complements your brand's aesthetic will help convey the right tone and create a cohesive visual identity for your store.
In addition to readability and style, licensing is a crucial factor. Ensure that your chosen font is available for commercial use to avoid legal issues. Finding and using the perfect typeface may have a big influence on how people perceive your brand and interact with it, therefore this is a crucial stage in the planning process.
Where to Find Custom Fonts
There are several reliable sources for finding high-quality custom fonts. Google Fonts provides a large library of free options that are easily integrated and highly dependable. On the other hand, Adobe Fonts provides a vast selection of premium fonts that can be seamlessly integrated into your Shopify store.
For unique and professionally designed typefaces, explore font foundries like MyFonts, Fontspring, and FontShop. These resources provide comprehensive details on every typeface, such as its background, applications, and license conditions.
One of the biggest font collections is MyFonts, which offers hundreds of fonts created by various designers.Fontspring is renowned for its simple license conditions that facilitate comprehension of the usage rights.FontShop provides a carefully chosen assortment of premium fonts, frequently showcasing fresh and creative types.
Understanding font file formats
Understanding the different font file formats is essential for effectively using custom fonts. OTF (OpenType Font) and TTF (TrueType Font) are commonly used for web and print applications, offering good compatibility and quality.
OTF, created by Adobe and Microsoft, is a flexible option for expert designers since it enables sophisticated typographic elements like ligatures and alternative characters. TTF, created by Apple, is widely supported and known for its simplicity and ease of use.
WOFF (Web Open Font Format) is designed for web use, providing better compression and faster loading times. WOFF and its successor, WOFF2, are optimized for web performance, ensuring that your site loads quickly without sacrificing font quality. These formats are supported by all major browsers, making them ideal for web use. Knowing the strengths and uses of each format will help you choose the right one for your needs.
How to Add Custom Font to Shopify: Mastering in 5 Steps
Step 1: Back up your theme
Before making any changes, make a backup of your theme to ensure you have a restoration point in case something goes wrong with the font modification process.
Navigate to the "Online Store" (1), then pick "Themes" (2), click the "... button" (3), and select "Duplicate" (4).

Step 2: Go to Theme Editor
Just like in the previous section's Step 2, after backing up the theme, navigate to "Online Store" (1) > "Themes" (2) >"... button" (3) > Enter the backend of your theme by "Editing code" (4).

Step 3: Add font files to Shopify
Next, upload the desired font files to your Shopify store.
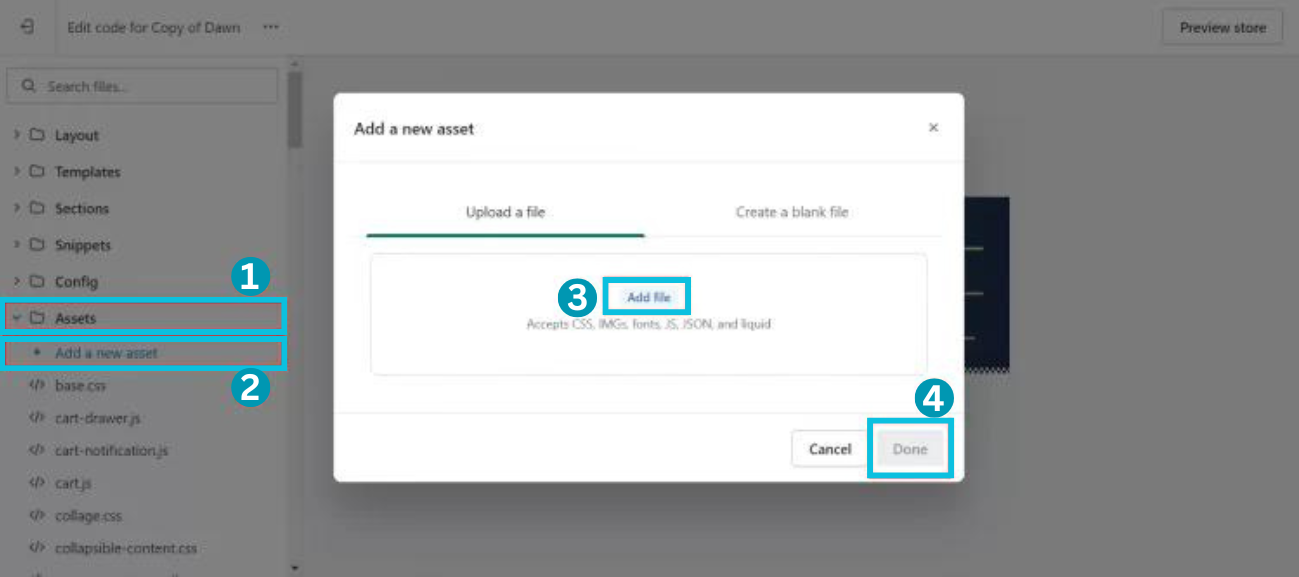
To accomplish this, upload the font files as assets in the Assets area of the backend. This is similar to Step 3 in the previously stated section on adding fonts to Shopify.

Another method to submit font files is available if you are the Shopify store administrator. Open the Shopify admin dashboard and select "Content" (1) > "Files" (2) > "Upload file" (3).

Step 4: Add code to read font
Next, to add the custom font to your website, you must provide the requisite CSS code because Shopify defines fonts via CSS.
If you upload assets, simply follow the same instructions as in Step 4 to add fonts to the Shopify area.
Use the code below if you submit a file using the Content tab:
|
@font-face { font-family: "Font name"; src: url("{{ '[font-file-name]' | file_url }}") format("[font-format]"); } |

It is important to remember that the font at the head of the list will always replace the fonts below it. If you assign the H1 to each of the five fonts you add, the H1 will only use the first font in the list.
Step 5: Use the custom font
Once the required code has been included, your custom font should appear on your website. Try the font on a few other websites to ensure it looks good and complements your selected style.
In addition to typefaces, there are other features that you can use to differentiate your Shopify business from the competition and enhance consumer satisfaction. Let us examine these articles:
- How to Add Products to Shopify?
- How to Add Shopify Rich Text Section
- The Best Ways to Add Shopify Product Reviews
- How to Add Social Media to Shopify
- How to Add Video to Shopify Homepage Easily
Pro Tips: Add Custom Font to Shopify with Fontify

Review Number: 1,108
Rating: 5.0/ 5.0
Plan: Free Available
With Fontify: Google & Custom Fonts, a Shopify tool, you can quickly alter any font on your website. You may use distinct fonts across your page or only in certain areas. You may use Fontify to discover a wide selection of gorgeous fonts from our Google font collection or to upload any branded fonts you already own. This software offers multilingual support and is compatible with all Shopify themes and applications.
Key Features:
- You may quickly change any Google or custom font on your website.
- Use distinct typefaces for the various areas of your page.
- Get a variety of gorgeous fonts for free from our Google font collection.
- Add any branded typefaces you currently own.
- Suitable with all Shopify applications and themes
- Numerous languages are supported
Troubleshooting Common Issues

Font not displaying correctly.
A common issue with custom fonts is that they may not display correctly. This can happen due to incorrect font file paths, missing files, or improper font declarations in your CSS. To fix this, double-check the file paths and make sure all font files are uploaded correctly.
Ensure your CSS references the fonts accurately, using the correct font-family names and avoiding typos. If the problem persists, clear your browser cache or access your site from a different browser to rule out local caching issues.
Performance issues after adding custom fonts
Adding custom fonts can sometimes lead to performance issues, like slower page loading times. Large font files or multiple font variations can increase load times, negatively impacting user experience. To mitigate this, optimize your font files using web-friendly formats like WOFF or WOFF2, which offer better compression.
Limit the font weights and styles you use to reduce file size. Implement font loading strategies such as font-display: swap in your CSS to improve perceived performance by displaying fallback fonts until the custom fonts are fully loaded. Monitoring your site's performance with tools like Google PageSpeed Insights can help identify and address these issues.
Debugging font-related CSS problems
CSS issues can also cause problems with custom fonts. If the font isn't applying as expected, inspect your CSS to ensure no conflicting styles or specificity issues. Use browser developer tools to examine the applied styles and check for any overrides preventing your custom font from displaying.
Ensure your CSS includes proper @font-face declarations with correct font file paths and formats. Validate that the font-family names match precisely with those declared in your CSS. Additionally, ensure the CSS is being correctly loaded and that no errors in the console indicate issues with the stylesheet.
FAQs
How do custom fonts affect my site's loading speed?
Custom fonts can impact your site's loading speed depending on their size and how they are loaded. Large font files or multiple custom fonts can increase loading times, especially on slower connections. To minimize this impact, optimize font files using formats like WOFF or WOFF2 and implement font loading strategies like asynchronous loading or front-display: swap in your CSS.
What should I do if my custom font isn't working on mobile?
If your custom font isn't working on mobile, ensure the font files are correctly uploaded and referenced in your CSS. Check for any errors in the font file paths or CSS declarations. To guarantee consistent display across platforms, make sure the font is compatible with mobile browsers and think about utilizing web-safe fallback fonts.
Can I use multiple custom fonts on my Shopify store?
Yes, you can use multiple custom fonts on your Shopify store. Shopify allows you to upload and reference multiple font files in your CSS. However, it's essential to be mindful of performance implications, as each additional font adds to the page load time. Consider limiting the number of custom fonts and optimizing font files to maintain site performance.
Can I use multiple custom fonts on my Shopify store?
Yes, you can use multiple custom fonts on your Shopify store. Shopify allows you to upload and reference multiple font files in your CSS. However, it's essential to be mindful of performance implications, as each additional font adds to the page load time. Consider limiting the number of custom fonts and optimizing font files to maintain site performance.
Final Words
To wrap up, integrating custom fonts into your Shopify store offers many advantages, from bolstering brand identity to enhancing user engagement. We encourage you to explore a variety of fonts to discover the one that perfectly aligns with your brand's personality and message. Your font choice can genuinely elevate your store's overall aesthetic and perception.
You are welcome to try out several fonts and determine which works best for your target audience. Display, sans-serif, and serif typefaces all have their own distinct appeal and range of emotions they may evoke. Your consumers will definitely receive a visually appealing and unified brand experience as a result of your desire to experiment and evolve.
As you embark on this font journey, please feel free to share your stories and ask any questions you may have in the space provided for comments below. Your observations have the power to uplift others and create a cooperative atmosphere where we can all advance our shared goal of Shopify design excellence.
Are you Ready to Add Custom Font to Your Shopify stores?
Transform your Shopify store with custom fonts using EComposer. With EComposer Landing Page Builder, crafting captivating landing pages, product showcases, and promotional sections is seamless. Effortlessly enhance your brand's identity and user experience with stunning typography. Say goodbye to coding headaches and hello to intuitive design tools.

Don't wait any longer! Start your free trial on EComposer now and elevate your Shopify store with custom fonts.
—-------------------------
Install EComposer Here.
Follow Us on Facebook.
View more Page building tutorials.
Join the Official Community to be the first person receiving private news from EComposer.
Open a New Shopify store with the newest Exclusive discounts.
—-------------------------























0 comments