5 Ways to Remove or Hide Add to Cart Button Shopify

Table Of Contents
In the ever-evolving world of online selling, shaping your store to fit your business's unique needs is an ongoing journey. Imagine making a strategic move that captures your attention – consider the intentional removal or hiding of the ever-present 'Add to Cart' button on Shopify.
Whether you want to create an exclusive vibe, try out creative alternatives, or simply follow a specific marketing plan, this blog is here to walk you through five easy ways. Come along as we dive into the world of Shopify tweaks, showing you how to smartly get rid of or hide the 'Add to Cart' button, all while keeping your customer's shopping experience smooth and enjoyable.
What is 'Add to Cart' Button on Shopify?
The 'Add to Cart' button on Shopify is a fundamental element in the e-commerce journey, serving as the gateway to converting a visitor into a customer. This ubiquitous button plays a pivotal role in the online shopping experience by enabling users to collect items they intend to purchase and proceed to the checkout process.

Key functions of the 'Add to Cart' button include:
Product Aggregation: The button allows users to accumulate desired products in a virtual cart, mimicking the physical shopping cart in a brick-and-mortar store.
Intent to Purchase: Clicking 'Add to Cart' signals a user's intention to buy, providing a seamless transition from product exploration to the purchase decision.
Convenient Shopping: It simplifies the browsing experience, letting users continue exploring other products without immediately committing to a purchase.
Quantity and Variants: Users can specify the quantity of items they wish to purchase and choose product variants like size, color, or other customizable options.
Cart Review: The button facilitates a centralized location for users to review their selected items before proceeding to the checkout, promoting a hassle-free shopping experience.
Understanding the significance of the 'Add to Cart' button is crucial for optimizing the user journey and driving conversions. It's a balance between convenience for the shopper and strategic design for the merchant, making it a vital component in the overall success of a Shopify store.
Why Consider Removing or Hiding the 'Add to Cart' Button on Shopify?
While the 'Add to Cart' button is a staple for e-commerce functionality, there are strategic scenarios where concealing or removing it becomes a powerful tool for store owners. Here are some compelling reasons:
Generating Intrigue for New Products
Temporarily concealing the 'Add to Cart' button for upcoming releases serves the overarching purpose of creating anticipation and building buzz around fresh inventory, fostering an environment where users are encouraged to delve into product details before the official unveiling.
Merchants can pique the curiosity of potential customers. The absence of the immediate purchase option prompts users to explore the product page more thoroughly, engaging with features, specifications, and captivating visuals. This not only extends the user's time spent on the site but also creates a sense of exclusivity and mystery around the upcoming product.
Efficient Inventory Management
The primary purpose behind this approach is to proactively address and prevent potential customer frustration by providing a clear and immediate signal that certain items are presently unavailable.

Concealing the 'Add to Cart' button for out-of-stock products, merchants can manage customer expectations effectively. This transparent communication helps users understand the current status of a particular item, avoiding the disappointment that might arise from attempting to purchase an unavailable product. This straightforward approach aligns with the principle of customer-centricity, aiming to enhance the overall shopping experience.
Exclusive or Limited-Time Offers
The absence of an immediate purchasing option prompts users to pause and consider the limited availability or special nature of the product. This scarcity-driven approach taps into the psychology of urgency, motivating users to make swift decisions before the exclusive opportunity expires.
Users, aware of the limited time or availability, are more likely to engage actively with the product details, amplifying their connection to the brand. It becomes a deliberate and time-sensitive decision for the consumer, contributing to a memorable and impactful shopping experience.
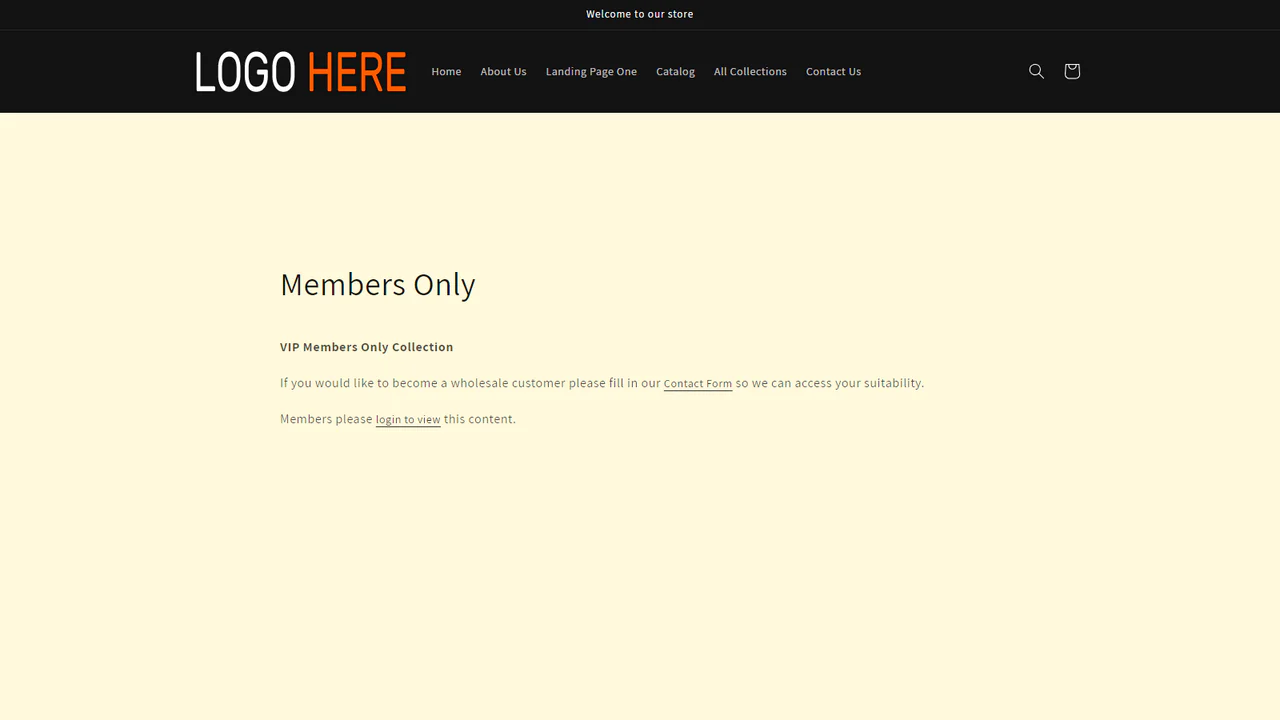
Running a Members-Only or Exclusive Access Store
By strategically restricting access to the 'Add to Cart' feature, merchants create a virtual velvet rope that adds an element of exclusivity to their products. Non-members, upon encountering this restriction, are prompted to consider joining the exclusive club to unlock the full shopping experience. This intentional friction serves as an invitation for users to explore membership options and take part in the exclusive offerings.

The strategy not only promotes a sense of exclusivity but also positions membership as a gateway to unique benefits and premium shopping experiences, encouraging potential customers to take the step towards becoming valued members.
Building an Email List or Lead Generation
Offering alternative actions, such as signing up for newsletters or providing contact details, merchants capture the attention of potential customers who might not be ready for an immediate purchase. This intentional pause in the traditional buying process transforms the user's engagement into an opportunity for relationship-building.
It facilitates the collection of valuable customer data and also opens avenues for establishing a direct line of communication with the audience. Merchants can then utilize this data for personalized marketing efforts, nurturing relationships with potential customers over time.
5 Different Approaches to Remove or Hide the ‘Add to Cart’ Button on Shopify
As we delve into the multitude of reasons behind considering the removal or hiding of the 'Add to Cart' button on Shopify, it's essential to explore the diverse approaches available for implementing this strategic decision.
Transitioning from the why to the how, let's unravel the intricacies of five distinct methods to effectively remove or conceal the 'Add to Cart' button, each catering to specific preferences and business objectives on the Shopify platform.
1. Theme Code Editing: A Manual Approach
For those with a bit of coding knowledge, the theme code editing method provides a tailored approach to customize the 'Add to Cart' button on your Shopify store. While powerful, it's crucial to proceed with caution to avoid unintended consequences.
Steps to Edit Theme Code:
Navigate to Your Theme: Access your Shopify Admin and click on 'Online Store', then proceed to 'Themes'.

Edit the Code: Locate your current theme, click 'Actions', and choose 'Edit code'.
Locate the Relevant File: Search for a file named 'product-template.liquid' or 'cart.liquid'. Depending on your theme, it might have a unique file structure. Utilize the search field if needed.

Finding the Button Code: Within the chosen file, identify the HTML code representing the 'Add to Cart' button. It typically resembles something like:
<button type="submit" name="add" id="AddToCart">...</button>
Hiding the Button: Once the correct code is identified, use Liquid tags to comment it out:
{% comment %}
<button type="submit" name="add" id="AddToCart">...</button>
{% endcomment %}
Save and Verify: Save your changes and preview your store to ensure that the modifications do not adversely affect the functionality.
Key Considerations:
- Caution is Key: Be cautious when modifying code, ensuring that changes are specific to the 'Add to Cart' button and do not inadvertently impact other aspects of your site.
- Understanding Code Structure: While you don't need to comprehend the entire code, having a basic understanding helps ensure accurate modifications.
- Regular Backups: Before making significant changes, it's advisable to create a backup of your theme to easily revert to a previous version if needed.
This manual approach empowers users to precisely tailor the appearance of the 'Add to Cart' button, granting a level of customization that may not be achievable through other methods.
2. CSS Magic: Hiding the 'Add to Cart' Button
For those versed in website customization through code, employing CSS to make the 'Add to Cart' button disappear offers a streamlined and effective approach on your Shopify site.
Steps to Utilize CSS for Button Concealment:
Accessing Your Theme's Code Editor:
- In your Shopify admin, navigate to “Online Store.”
- Identify your current theme and click on the 'Actions' button. From the dropdown menu, select “Edit code.”
Locating the Correct Asset File:
- Within the code editor, explore the list of assets to pinpoint where the 'Add to Cart' button is defined.
- Note: The button's definition might be in various assets like 'theme.scss.liquid,' 'styles.css.liquid,' 'base.css,' or an asset specific to your theme, such as 'section-main-product.css.'

Hiding the 'Add to Cart' Button:
- Identify the class related to the 'Add to Cart' button within the chosen asset. It might be something like '.product-form__cart-submit.'
- If easily identifiable, add the following code to make the button vanish:
.product-form__cart-submit {
display: none;
}
- Note: The class name ‘.product-form__submit’ may vary based on your theme. If not readily apparent, you might need to inspect your page's elements to identify the correct class name.
This method allows for a highly targeted and customizable way to hide the 'Add to Cart' button using CSS. It provides users with a quick and effective means of modifying the button's appearance without altering the underlying functionality of the Shopify store.
3. App Integration: Effortless Removal with Shopify Apps
For those who prefer a hassle-free approach without delving into technical intricacies, utilizing Shopify Apps provides a convenient solution. It's important to note that while some apps may incur additional fees, others offer benefits beyond simply removing the 'Add to Cart' button.
Simple Steps for App Integration:
Navigate to the Shopify App Store:
Open your Shopify Admin dashboard and click on ‘Apps’ in the left-hand sidebar.

Search for Suitable Apps:
Within the Shopify App Store, utilize the search bar to find relevant apps.
Keywords such as “hide add to cart,” “remove add to cart button,” or “disable add to cart” can narrow down the options.

Choosing the Right App:
Pay close attention to app descriptions and features to ensure they align with your goal of hiding the 'Add to Cart' button.
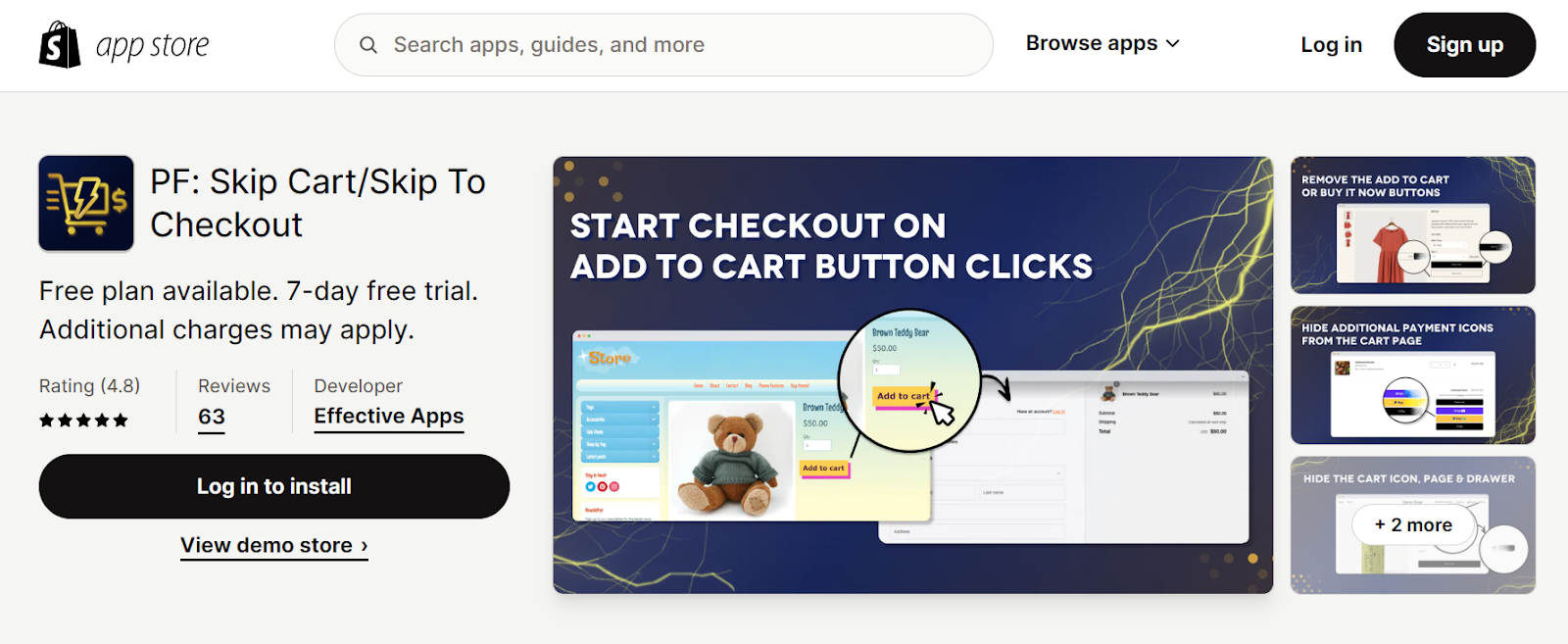
Examples of recommended apps for this purpose include: PF: Skip Cart/Skip To Checkout, Quotify: Easy quote requests, etc

When selecting an app, consider factors such as user reviews, ratings, and any associated costs. Some apps may offer additional features beyond button removal, enhancing the overall functionality of your Shopify store. This straightforward method allows you to effortlessly integrate third-party solutions tailored to your specific needs, without the need for coding or technical expertise.
4. Liquid Code Mastery: Conditional Logic for Removal
Understanding the concept of conditional logic is pivotal in mastering Liquid code for the selective removal of elements in your Shopify store. Conditional logic, a coding concept, allows you to execute code only when specific conditions are met. Its format follows {% if condition %} do something {% endif %}, where 'do something' occurs only when the specified 'condition' is true.
Guided Steps for Implementing Conditional Logic:
Accessing Your Theme's Code Editor:
Begin by opening your Shopify admin panel, navigating to “Online Store,” and selecting “Edit code” from the drop-down menu.
Finding the Right File:
In the theme editor, locate a file named 'product-template.liquid' or 'cart.liquid' within the list of files.
Note: Shopify themes may exhibit structural variations, using distinctive file names or organizing code uniquely.

Incorporating Your Conditional Logic:
Directly above the code for the 'Add to Cart' button, introduce the following Liquid logic:
{% if product.available %}
Following the 'Add to Cart' button code, close your conditional statement:
{% endif %}

This logic signifies, “If the product is available, display the 'Add to Cart' button. If not, refrain from displaying it.”
Implementing conditional logic in this manner ensures that the 'Add to Cart' button's visibility is contingent on the availability of the product. By utilizing Liquid code effectively, merchants can dynamically control the appearance of elements based on real-time conditions, enhancing the overall user experience and aligning with specific business needs.
5. Product Unavailability: A Stealthy Approach
For a quick and coding-free solution, adjusting product settings in Shopify allows you to seamlessly manage the visibility of the 'Add to Cart' button. This method is especially user-friendly as it doesn't require any coding knowledge. However, it's important to note that making a product unavailable through this approach means it won't be visible to customers at all.
Simple Steps for Stealthy Unavailability:
Navigate to Products:
Access your Shopify admin panel and select the specific product you wish to edit.

Locate the Product:
Click on the product name to open its detailed settings.

Adjust Availability Settings:
On the product detail page, navigate to the 'Publishing' section. Look for the 'Sales channels' subsection.

Uncheck Sales Channels & Save:
Remove the product from all sales channels by unchecking the boxes next to each channel.
Save your changes.

By unchecking the sales channels, you effectively make the product unavailable for purchase. This action conceals the 'Add to Cart' button, ensuring that the product won't be visible to customers on your storefront. While this method provides a swift solution, it's important to consider the potential impact on customer experience, as the product will not be accessible for purchase until it's made available again through the same settings.
The Impact of Removing or Hiding the 'Add to Cart' Button on Shopify
Understanding the practical implications of these approaches is paramount, as it directly influences user behavior, site performance, and overall customer experience. It's time to shift our focus to the consequential impact of such decisions.
When deliberating on the decision to remove or hide the 'Add to Cart' button on your Shopify store, it's crucial to consider the broader implications, as this action can have far-reaching effects on user behavior and overall site performance.

Minimizing Impulse Buying
By intentionally removing the 'Add to Cart' button, you discourage impulsive purchases. This proves especially advantageous for stores that specialize in custom or made-to-order items. In such cases, the emphasis is on prompting customers to carefully think about their choices rather than making spur-of-the-moment decisions. This deliberate approach aligns with the nature of unique and personalized products, creating a shopping experience that values thoughtful consideration over hasty transactions.
Directing Attention to Different Interactions
When you remove the 'Add to Cart' button, you open up the chance to guide customer attention toward other activities. This could involve prompting users to subscribe for notifications, discover related products, or even visit a physical store. Such a strategy aims to create a more varied and interesting user experience by offering alternatives to the conventional purchasing process.
Possibility of Decreased Conversion Rates
A straightforward and easy journey to making a purchase is crucial for the success of online businesses. When there's no clear 'Add to Cart' option, customers might lose interest, and in certain situations, they may even leave the site without making a purchase. This has the potential to affect the rate at which visitors to the site turn into actual customers, known as conversion rates.
Fostering an Exclusive Atmosphere
In the realm of high-end or specialized markets, intentionally not having the 'Add to Cart' button can serve as a thoughtful strategy. This choice creates an aura of exclusivity, indicating that the purchasing experience is carefully crafted and reserved for a chosen group of individuals. This deliberate decision has the potential to enhance how the brand is perceived, increasing its overall value in the eyes of the audience.
Influence on SEO and Website Performance
Although the direct effect on SEO is not significant, alterations in how users behave—like more people quickly leaving the site or spending a long time without making purchases—may indirectly affect how well the site ranks on search engines over a period. This emphasizes the crucial need to pay close attention to user actions and adjust accordingly to ensure optimal website performance.
Addressing Challenges and Troubleshooting
When implementing changes such as removing or hiding the 'Add to Cart' button on Shopify, it's essential to be prepared for potential challenges and adeptly troubleshoot unexpected issues. Here are two common challenges you might encounter and ways to address them:
Layout Discrepancies: Dealing with Unexpected Changes
When modifying the visibility of the 'Add to Cart' button on your Shopify store, unexpected layout discrepancies can occasionally emerge, disrupting the overall design. To navigate this challenge:
Examine and Adjust Code: Scrutinize the theme code that underwent modifications. Ensure that concealing the button hasn't inadvertently impacted other layout elements. Make necessary code adjustments to restore the intended design.
Utilize Theme Customization Tools: Take advantage of Shopify's theme customization tools to preview and refine the layout. This visual approach aids in identifying and correcting any unintended discrepancies resulting from the modification.
Third-Party App Conflicts: A Common Challenge
In scenarios where third-party apps have been incorporated into your Shopify store, conflicts may arise when making alterations to fundamental features like the 'Add to Cart' button. Such conflicts can result in unexpected behavior or errors. Here's a strategic approach to tackle this challenge:
Review App Integrations:
Identify and carefully scrutinize all third-party apps integrated into your Shopify store. Pay particular attention to apps directly associated with cart or product functionalities.
Test Each App Individually:
Systematically disable each third-party app one at a time and observe the behavior of the 'Add to Cart' modification. This sequential testing process helps pinpoint the specific app causing conflicts.
Consult App Support:
Initiate contact with the support teams of the identified apps contributing to conflicts. Seek insights, updates, or patches from these support channels to ensure seamless compatibility with the desired modification. This collaborative approach with app support can contribute significantly to resolving conflicts and maintaining the overall functionality of your Shopify store.
Exploring Alternatives to Replace the 'Add to Cart' Button
In certain cases, businesses may seek alternatives to the traditional 'Add to Cart' button, either for strategic reasons or to offer a unique shopping experience.These alternatives aren't just functional; they're strategic enhancements, promising a journey where each click tells a unique story. Here are several creative alternatives to consider:
Wishlist or Favorites:
Implement a 'Add to Wishlist' or 'Add to Favorites' feature, allowing customers to curate a personalized list of desired items for future purchase.

Direct Messaging or Inquiry:
Replace the 'Add to Cart' button with a direct messaging or inquiry option, encouraging customers to engage with the business for more information or personalized assistance.
Notify Me When Available:
Integrate a 'Notify Me When Available' feature for out-of-stock items. This not only keeps customers informed but also acts as a valuable tool for gauging interest in specific products.
Pre-order Button:
Incorporate a 'Pre-order' button, enabling customers to reserve upcoming or restocked products in advance. This not only sustains interest but also provides businesses with insights into demand while potentially boosting sales.
Countdown Timer:
Introduce an engaging element with a countdown timer. This feature adds a touch of urgency, particularly effective for time-limited offers or sales. It creates a compelling atmosphere, nudging customers towards faster purchasing decisions.

Read more:
How to add Shopify Countdown Timer FREE & without Coding
By embracing these alternatives, businesses can tailor their strategies to match their product offerings and cater to the preferences of their customer base. Each option serves a unique purpose, from sustaining anticipation to instilling a sense of urgency, ultimately enriching the overall shopping experience for customers.
For Shopify store owners seeking simplicity and versatility, the EComposer app emerges as a powerful ally. Seamlessly hide the 'Add to Cart' button with ease, seamlessly replace it with alternative actions, and delve into the creative realm of building personalized landing pages. Elevate your online presence with EComposer's user-friendly interface and unlock a world of customization possibilities, all at your fingertips.
FAQs
Can I still sell products without the 'Add to Cart' button?
Absolutely. The 'Add to Cart' button is a conventional feature, but by exploring alternatives like pre-order buttons, wishlist functionalities, or creative CTAs, you can still facilitate seamless transactions and keep customers engaged.
How can I ensure a smooth transition after removing the 'Add to Cart' button?
Test and preview changes thoroughly before implementing them live. Utilize Shopify's theme customization tools and conduct usability testing to ensure that your customers can navigate your store effortlessly with the modified interface.
Is there an app that can help me with the removal process?
Yes, several apps in the Shopify App Store can assist in removing or hiding the 'Add to Cart' button. However, it's essential to choose apps that align with your store's specific needs and goals.
How can I maintain a cohesive design after removing the 'Add to Cart' button?
Pay attention to the theme code and use Shopify's customization tools to ensure that the removal doesn't cause unexpected layout changes. Regularly preview your store and make adjustments as needed.
Can I use these methods for specific products and not others?
Yes, most methods allow for selective implementation. You can choose to remove or hide the 'Add to Cart' button for specific products based on your marketing or inventory management strategy.
Conclusion
In the world of crafting your Shopify store to suit your unique vision, deciding on whether to remove or conceal the 'Add to Cart' button is not just a technical tweak; it's a strategic step that shapes your customer's path. As you explore the five distinct approaches we've shared, think about how each could influence your store's functionality, user experience, and the overall perception of your brand. The delicate balance between innovation and user-friendliness is the secret sauce for a thriving online presence.
Now, armed with insights into different removal methods, it's time to dive into your Shopify journey with a personalized touch that seamlessly aligns with your brand story. And for those seeking an efficient way to build a striking landing page, consider EComposer, an app tailor-made for Shopify store owners. Here's to crafting an online shopping experience that not only meets but surpasses the expectations of your cherished customers
Read more:





















0 comments