How to show Compelling Shopify Product Featured Images?

Table Of Contents
In the bustling world of e-commerce, where attention is a prized commodity, and first impressions matter more than ever, the power of visual merchandising cannot be overstated. At the forefront of this visual landscape are featured product images, the gateways to your virtual storefront. These images serve as the initial handshake between your product and potential customers, setting the stage for engagement, discovery, and conversion.
Join us as we delve into the art of showcasing compelling Shopify product-featured images. From understanding their significance in capturing attention to unraveling the strategies behind their creation. Whether you're a seasoned e-commerce entrepreneur or just dipping your toes into the digital marketplace, this guide acts as your gateway to unlocking the complete potential of your product imagery.
Understanding Shopify product featured image

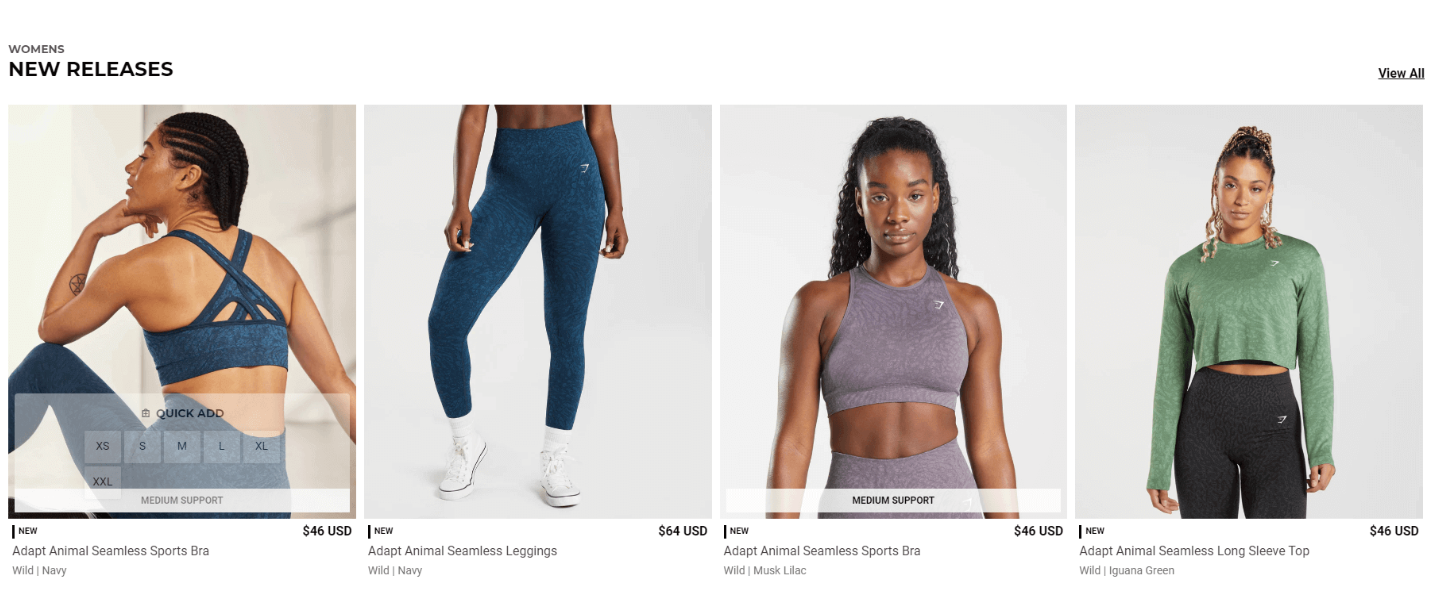
A Shopify product featured image is the primary image associated with a product listing in a Shopify store. It acts as the main visual depiction of the product and is typically displayed prominently on product pages, collection pages, and search results. The featured image is the first thing potential customers see when browsing products, making it a critical element in capturing their attention and influencing their purchasing decisions.
Shopify allows merchants to upload and manage product images directly within their store's admin panel. Merchants can choose a specific image to designate as the featured image for each product, ensuring that it accurately represents the product and effectively communicates its key features and benefits to customers.
The featured image assumes a crucial role in visually showcasing products and creating a compelling shopping experience for customers. It should be high-quality, visually appealing, and representative of the product's unique selling points to engage potential buyers and drive conversions effectively.
The Significance of Featured Images in E-commerce

In the dynamic realm of e-commerce, where the digital shelf is crowded, and attention spans are fleeting, featured images reign supreme as the unsung heroes of salesmanship. These visual ambassadors serve as the initial handshake between your product and potential customers, wielding the power to captivate, intrigue, and ultimately compel action.
Capturing Customer Attention
In a sea of endless options, capturing the fleeting attention of digital consumers is daunting. Featured images act as the beacon amidst the noise, drawing eyes with their visual allure and piquing curiosity with their compelling narratives. They serve as the first point of contact, inviting users to explore further and embark on a journey of discovery.
Driving Product Discovery and Engagement
In the digital landscape, where words often take a backseat to visuals, the adage "a picture is worth a thousand words" rings more accurate than ever. Compelling featured images can convey not just a product's physical attributes but also its intangible qualities—its essence, its story, and its promise. They transcend language barriers and cultural differences, speaking directly to consumers' subconscious desires and igniting passion.
Influencing Purchasing Decisions
Beyond mere aesthetics, featured images wield significant influence over consumers' purchasing decisions. Studies have shown that the quality and relevance of product imagery directly correlate with conversion rates, with visually engaging images leading to higher levels of trust, confidence, and, ultimately, sales. In the digital realm, where consumers cannot touch, feel, or try on products, compelling images are the closest approximation to the physical shopping experience, bridging the gap between the virtual and the tangible.
In essence, featured images are not just snapshots of products – they are windows into worlds of possibility, gateways to emotions, and catalysts for action. They are the silent salespeople of the digital age, working tirelessly behind the scenes to lure, entice, and convert. In the competitive e-commerce landscape, where every pixel counts and every click matters, the significance of compelling featured images cannot be overstated. They are the currency of engagement, the fuel of discovery, and the lifeblood of online commerce.
For those without a Shopify account, take advantage of a special offer: just $1/month for the first 3 months.
How to show Compelling Shopify Product Featured Images
Step 1: Go to the Shopify page. Navigate to Online Store > Themes in your Shopify Admin panel.
Step 2: Select the theme you wish to modify and click on Actions > Edit code.

Step 3: Click on Add a new snippet within the Snippets directory.
Step 4: Name your newly created snippet "pick-an-option".

Step 5: Copy and paste the code hosted on GitHub into your new snippet file.
Step 6: Save your changes.
Step 7: Open the theme.liquid file located in the Layout directory.
Step 8: Look for the closing </body> tag towards the bottom of the file. Paste the provided code on a new line just above the </body> tag:
{% include 'pick-an-option' %}

Step 9: Save your modifications.
Step 10: Locate the file containing the Add to cart form, typically identified by an action attribute set to /cart/add. This file may be found in one of the following locations:
the product.liquid template under Templates
the theme.liquid layout under Layout
the product.liquid snippet under Snippets
the single-product.liquid snippet under Snippets
Step 11: Search within the form for the following code:
<option {% if variant == product.selected_or_first_available_variant %} selected="selected" {% endif %} data-sku="{{ variant.sku }}" value="{{ variant.id }}">{{ variant.title }} - {{ variant.price | money_with_currency }}</option>
or
<option {% if variant == current_variant %} selected="selected" {% endif %} data-sku="{{ variant.sku }}" value="{{ variant.id }}">{{ variant.title }} - {{ variant.price | money_with_currency }}</option>
Replace it with:
<option {% if forloop.length <= 1 and variant == product.selected_or_first_available_variant %} selected="selected" {% endif %} data-sku="{{ variant.sku }}" value="{{ variant.id }}">{{ variant.title }} - {{ variant.price | money_with_currency }}</option>
Step 12: Locate and replace the following code:
For Minimal, Pop, or Supply themes:
If you're using Minimal, Pop, or Supply themes, search for all instances of this code:
{% assign featured_image = product.selected_or_first_available_variant.featured_image | default: product.featured_image %}
and replace it with:
{% assign featured_image = product.selected_variant.featured_image | default: product.featured_image %}
For other free Shopify themes:
If you're using any other free Shopify theme, search for this code:
{% assign current_variant = product.selected_or_first_available_variant %}
and replace it with:
{% assign current_variant = product.selected_variant %}
Step 13: Save your changes. And you may have the following result:

To take user experience a step further with images, we recommend using Nitro Lookbook app. This app allows you to display optimized images in engaging, shoppable galleries, including Product Featured Images.
With featured images, Nitro Lookbook encourages customers to spend more time browsing, making exploration intuitive and enjoyable. Fully customizable and easy to navigate, it helps create a seamless browsing experience that invites customers to explore your products, boosting both satisfaction and conversions.
Strategies for Compelling Product Featured Images
Crafting captivating featured images for your Shopify products demands more than just a sharp eye for aesthetics; it demands a strategic approach aimed at engaging your audience, highlighting key selling points, and enticing them to take action. Here are some tried-and-true strategies to help you create compelling product imagery that stands out in the crowded e-commerce landscape:
Focus on the product's strengths

Highlighting Unique Selling Points (USPs) through Visuals:

Each product possesses its distinct array of features and advantages that distinguish it from competitors. Use your featured images as a canvas to showcase these USPs in a visually compelling way. Whether it's the sleek design of a gadget, the luxurious texture of a fabric, or the versatility of a multi-functional tool, let your images tell the story of what makes your product special.
Emphasizing Product Benefits and Features:
Beyond just showcasing the physical attributes of your product, your featured images should also communicate its practical benefits and functionalities. Highlight how your product solves a problem, enhances the user experience, or fulfills a specific need. Whether it's through lifestyle shots, close-up details, or before-and-after comparisons, ensure that your images convey the value proposition of your product loud and clear.
Showcasing Product Versatility and Usability:

Assist your customers in imagining themselves utilizing your product in their own lives by showcasing its versatility and usability through your featured images. Whether it's demonstrating different ways to style a piece of clothing, showcasing the various settings of a household appliance, or illustrating the compatibility of an accessory with other products, provide visual cues that inspire confidence and spark imagination.
Pro Tips: Looking to elevate your Shopify product imagery to the next level? Look no further than the EComposer Landing Page Builder app! With this app, implementing the strategies outlined in "Strategies for Compelling Product Featured Images" becomes a breeze. Whether you're highlighting unique selling points, emphasizing product benefits, or showcasing versatility, our intuitive drag-and-drop interface enables you to generate captivating visual experiences that engage your audience and boost sales.

EComposer Landing Page Builder distinguishes itself as a versatile tool that empowers merchants to quickly create various types of pages and sections using an intuitive live drag-and-drop editor. It enables customization for landing pages, collections, products, blogs, carts, and more, eliminating the need for multiple third-party apps. Equipped with optimized speed tools, it ensures consistent store performance, complemented by round-the-clock live chat support.
EComposer is renowned for its extensive customization options, user-friendly interface, unique features, regularly updated templates, and robust editor. Its responsive performance, device-specific customization, and exceptional customer support make it stand out in the market.
Key Features:
- Extensive Pre-designed Layouts: Explore a wide range of over 100 pages and layouts, consisting of 260+ sections and 90+ elements, offering versatile design options for creating high-converting pages.
- Seamless Compatibility: Easily integrate with both default and premium Shopify themes, enabling effortless customization and additions to enhance the theme's functionality.
- Enhanced Analytics: Access 20+ extensions, including analytics, to effectively track performance, ensuring optimized page performance and an enriched user experience.
- AI-powered Content Generation: Seamlessly integrate ChatGPT for AI-powered content generation, significantly saving time and effort in creating compelling pages.
- Mobile Responsiveness: Prioritize mobile responsiveness in template creation, guaranteeing a smooth and captivating user experience across various devices and improving conversion rates.
Optimizing Product Images for Shopify

Ensuring your product images are optimized for Shopify is essential for maximizing their impact and improving overall user experience. From consistency in dimensions to accessibility and search engine optimization (SEO), here are vital steps to optimize your product images effectively:
Consistency in Image Dimensions and Formats:
Maintaining consistency in the dimensions and formats of your product images enhances the visual appeal of your storefront and creates a cohesive browsing experience for your customers. Aim to use uniform image sizes across your product catalog to avoid visual clutter and ensure a seamless transition between product pages.
Leveraging Shopify's Image Optimization Tools for Faster Loading Times:

Shopify offers built-in image optimization features that automatically compress and resize your product images without compromising quality. Take advantage of these tools to reduce file sizes and improve loading times, especially on mobile devices where speed is crucial for retaining impatient shoppers.
Implementing Alt Text and Descriptive Filenames for Accessibility and SEO:
Alt text and descriptive filenames not only improve accessibility for users with disabilities but also play a vital role in enhancing your site's SEO. Provide clear and descriptive alt text for each image, incorporating relevant keywords to improve discoverability and ranking in search engine results. Additionally, use descriptive filenames that accurately reflect the content of the image, facilitating search engines' ability to efficiently crawl and index your site.
Others also read:
- Free Shopify Text Marquee: How to Create and Customize
- How to Add & Customize Shopify Image with Text Section
By optimizing your product images for Shopify, you can boost the visual appeal of your storefront, improve site performance, and increase discoverability in search engine results. Remember to prioritize consistency, accessibility, and SEO best practices to ensure your product images effectively engage and convert potential customers.
Enhancing Product Images with Editing Tools

Elevating your product images from ordinary to extraordinary often requires creativity and finesse. With the right editing tools and techniques, you can enhance the visual attractiveness of your Shopify product images, making them stand out and leave a lasting impression on your customers. Here's how to leverage editing tools effectively:
Basic Editing Techniques for Enhancing Visual Appeal:
Start by mastering the fundamentals of image editing, such as adjusting brightness, contrast, saturation, and sharpness. Use these essential tools to fine-tune your images' overall look and feel, ensuring they are well-balanced and visually appealing.
Utilizing Filters, Overlays, and Effects to Create Mood and Ambiance:

Experiment with filters, overlays, and effects to add personality and character to your product images. Whether it's a vintage-inspired filter for a retro vibe or a subtle overlay to create depth and dimension, these creative elements can help evoke emotion and connect with your audience.
Balancing Editing for Authenticity while Maintaining Product Accuracy:
While it's essential to enhance the visual appeal of your product images, it's equally crucial to maintain authenticity and accurately represent your products. Avoid over-editing or misleading enhancements that may misrepresent the actual product. Strive for a balance between enhancing visual appeal and maintaining product accuracy to build customer trust and credibility.
By effectively leveraging editing tools, you can transform your product images into visual masterpieces that captivate your audience and drive engagement. Whether enhancing colors, adding creative effects, or fine-tuning details, the key is experimenting, iterating, and finding the ideal equilibrium that presents your products in the most favorable manner.
Others also read:
Testing and Iterating for Effectiveness

Nowadays, where customer preferences and trends constantly evolve, testing and iterating your product images is vital for maintaining a competitive edge and optimizing conversion rates. Here's how to leverage testing and iteration effectively to optimize the effectiveness of your Shopify product images:
A/B Testing Different Image Styles, Angles, and Formats:
Experiment with different image styles, angles, and formats to pinpoint what resonates most effectively with your target audience. Conduct A/B tests by presenting different variations of product images to visitors and analyzing which ones generate higher engagement and conversion rates. Whether it's lifestyle shots versus plain white backgrounds, close-up details versus full-body shots, or square images versus landscape, let data guide your decision-making process.
Analyzing Customer Engagement Metrics and Conversion Rates:

Monitor key metrics like conversion rates and page dwell time to evaluate the impact of your product images. Analyze how different image variations impact user behavior and purchasing decisions. To inform your optimization efforts, look for patterns and correlations between specific image attributes and performance metrics.
Incorporating Customer Feedback and Preferences into Image Refinement:
Listen to your customers' voices and gather feedback on their preferences regarding product imagery. Conduct surveys, read reviews, and engage with customers directly to understand what resonates with them and what improvements they want. Use this valuable feedback to refine your image strategy and make iterative adjustments that align with customer expectations.
By continuously testing and iterating your product images based on real-time data and customer feedback, you can refine your visual merchandising strategy and drive continuous improvement in engagement and conversion rates. Optimization is a continuous journey, and remaining flexible and responsive to evolving trends and customer preferences is important for staying ahead in the ever-changing e-commerce landscape.
Conclusion
From highlighting unique selling points to emphasizing product benefits and usability, we've uncovered strategies to create images that resonate with your audience and motivate them to take action. By optimizing your product images for Shopify, leveraging editing tools creatively, and testing and iterating based on real-time data and customer feedback, you can elevate your visual storytelling game and stand out in the crowded digital marketplace.
So, unleash your creativity, experiment fearlessly, and let your product images become the silent salespeople that drive success in your Shopify store. Here's to painting a picture-perfect path to e-commerce triumph, one compelling image at a time.
Tip: EComposer allows you to craft an array of engaging pages, ranging from traditional formats to completely personalized designs. Check out the fantastic templates available with EComposer at no cost – experiment with it now!
Others also read:
- Shopify Website Builder Tutorial
- The complete guide to Shopify 3rd party apps
- How To Make One Page Checkout On Shopify
- How to design a Shopify store
=================
Add EComposer Next generation page builder Here
Follow Us on Facebook
Join Official Community























0 comments