Shopify Section ID: The Importance & How To Find It (Easy)

Table Of Contents
Unlock the secrets of “Shopify Section ID” in this comprehensive guide. As we unravel the significance of Section IDs, you'll gain a deeper understanding of their role in creating a unique and captivating online storefront.
We'll walk you through the straightforward process of finding and harnessing Section IDs, empowering you to transform your Shopify store into a masterpiece of design and functionality. Let’s explore!
What is Shopify section ID?

Shopify section ID is a unique identifier associated with each section in a Shopify theme. It allows developers to target specific sections for customization or styling using CSS or JavaScript. This ID helps distinguish one section from another within a theme, making applying changes or functionality to specific parts of a Shopify store's layout easier.
The Importance of Shopify section ID

The importance of Shopify section IDs lies in their ability to provide a structured and organized approach to customizing and styling different sections within a Shopify theme. Here are some key reasons why Shopify section IDs are important:
Targeted Customization
Section IDs enable developers and designers to target and customize specific sections of a Shopify theme precisely. This granular control ensures that changes only affect the intended sections, preventing unintended alterations elsewhere on the site.
Modular Design
Shopify themes typically comprise multiple sections, such as headers, product grids, and footers. Section IDs promote a modular design approach, allowing each section to be developed and styled independently. This modularity simplifies theme development and maintenance.
Efficient Styling
When using CSS or JavaScript to style or enhance functionality, section IDs help streamline the process. Developers can reference section IDs in their code, ensuring that styles or scripts are applied to the correct sections without complex selectors.
Enhance User Experience
With section IDs, creating a cohesive and visually appealing user experience is more accessible. Designers can fine-tune the appearance and behavior of individual sections, optimizing the overall look and feel of the online store.
Troubleshooting
When issues arise, or updates are needed, section IDs simplify troubleshooting. Developers can quickly identify and isolate problematic sections, making diagnosing and resolving problems more efficient.
Third-Party Integrations
Section IDs can also be essential when integrating third-party apps or services that require specific customization for particular sections. This ensures seamless compatibility with external tools.
In summary, Shopify section IDs are fundamental to theme development, offering precision, modularity, and efficiency. They are crucial in creating visually appealing, responsive, and well-structured Shopify stores that provide an exceptional user experience.
How to find the ID of a Shopify section
Finding the ID of a Shopify section involves inspecting the HTML markup of the Shopify theme. Here's a step-by-step guide on how to do it:
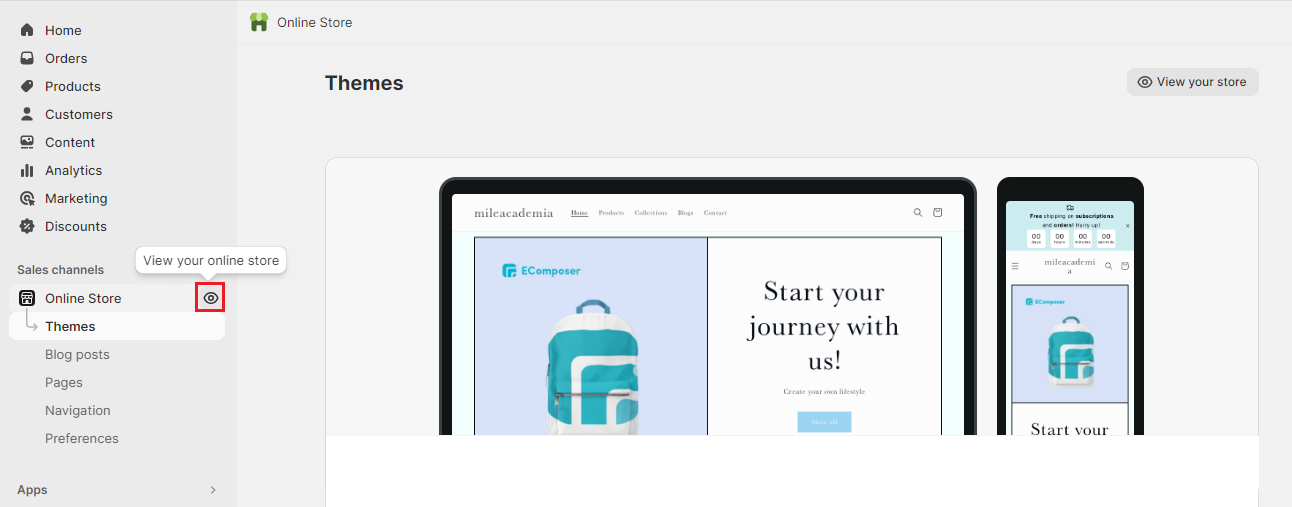
Step 1: Access the Shopify Theme Customizer
- Log in to your Shopify admin panel
- Go to "Online Store" from the left-hand sidebar and click “View your online store” to view your store on the live site.

Step 2: Open Your Browser's Developer Tools
To inspect the ID of the section, right-click anywhere on the live preview and select "Inspect" from the context menu.
- This will open your browser's developer tools on the right side.

Step 3: Locate the Section ID
- Look for <section tag, the section ID is typically found within this opening tag. It will look something like this:
<section id="shopify-section-template--17302423961907__featured-collection”
- In this example, the bold part is the unique section ID
(17302423961907__featured-collection)

Step 4: Copy the Section ID
- Copy the section ID, excluding the quotation marks.
That's it! You've found the ID of the Shopify section you selected. You can now use this section ID for targeted customization or styling using CSS or JavaScript. Remember to save any changes you make to your theme after customizing a section.
FAQs: Shopify section ID
1. Can I change the section ID in my Shopify theme?
No, you cannot change the section ID in a Shopify theme. Shopify automatically generates Section IDs and serves as unique identifiers. They are essential for the theme's structure and functionality.
2. Can I use section IDs in my Shopify Liquid code?
You can use section IDs in your Shopify Liquid code to create dynamic and customized sections. Liquid code can access and utilize section IDs to conditionally render content or apply specific logic to sections based on their IDs.
3. Are section IDs case-sensitive?
Yes, section IDs in Shopify are case-sensitive. This means "my-section" and "My-Section" would be treated as different IDs. Using the correct letter casing is essential when referencing section IDs in your code.
4. Are there any best practices for working with section IDs?
Documenting the section IDs in your theme for reference is good practice. Additionally, when customizing or adding scripts to your theme, consider using comments to indicate which section each piece of code corresponds to, making it easier to maintain and update your theme in the future.
Conclusion
Understanding and harnessing the power of Shopify Section IDs can significantly elevate your theme customization. These unique identifiers empower you to make precise and impactful changes to your online store's design and functionality.
Remember, it's not just about finding the Section ID; it's about learning how to use it effectively to tailor your Shopify store to perfection. So, embrace the importance of Section IDs and embark on a journey of limitless design possibilities for your eCommerce venture.
BONUS
You can boost your conversions by building professional sections and pages to attract customers and keep them staying in your online store longer. Using the Shopify Page Builder App is an optimal choice.
EComposer is the ultimate Shopify page builder app that revolutionizes how businesses create and design online storefronts. With EComposer, you can transform your Shopify store into a visually stunning and optimized shopping experience that captivates your customers.
This app is designed to simplify building and customizing any type of your Shopify pages, whether you're creating product pages, landing pages, or blog posts. EComposer offers various user-friendly features, including drag-and-drop functionality, pre-designed templates, and real-time previews, making it easy for users of all levels of expertise to craft professional and engaging pages.
Furthermore, the support team of EComposer is always ready to assist you 24/7. Install EComposer free to elevate your eCommerce today!
=================
Add EComposer Next generation page builder Here
Follow Us on Facebook
Join Official Community
Others also read
Add Custom HTML section in Shopify
Create Shopify Members-Only Area




















0 comments