How To Change Product Title Font Size In Shopify?

Table Of Contents
Changing product title font size in Shopify can increase speed reading with larger fonts and make it easier to read by research.
Whether you are new to coding or have some expertise, this blog will help you alter the font size of your product title by using code for a more tailored approach or using theme edit and third-party apps for a code-free experience.
3 Ways To Change Product Title Font Size In Shopify (Without Code)
Some third-party apps on Shopify offer a few easy ways to change product title font size without coding. We can have a look at these two approaches:
Option 1: Editing Build-In Shopify Themes
If you'd like to change your product titles' size and font style without any more customization, then Shopify's built-in theme editor might be enough.
Step 1: Gain access to your Shopify dashboard by signing in. From there, pick "Online store" > "Customize" the theme for which you wish to change the headline font size.

Step 2: To access Shopify's settings in the theme editor, go to the left vertical menu and click the cog symbol (Settings).

Step 3: Pick "Typography" from the menu to alter typefaces.
Step 4: The "Font size scale" section will then appear; here, you may adjust the font size of the product title to your liking.

Step 5: When finished, click "Save" to save your modifications and refresh your shop to view them.
For instance, we made a 150% increase to the font size of the product title.

Furthermore, you can use third-party drag-and-drop page builder apps from the Shopify App Store to have even more precise control over design features. Most apps provide visual font and style modifications, including product title font size adjustment.
Option 2: Theme Editing With EComposer Builder Page
Don't know the code? Don't worry; the EComposer Builder Page provides an easy-to-use, no-code method for taking charge of your business's appearance.
This easy live drag-and-drop editor lets you change the size of your product titles with a click, displaying the changes in the live preview window.
Here's how to use EComposer to customize product title font sizes:
Step 1: Install the Shopify App Store for the "EComposer Builder Page." It's a community favorite, with over 3,540 users giving it a perfect 5/5 star.

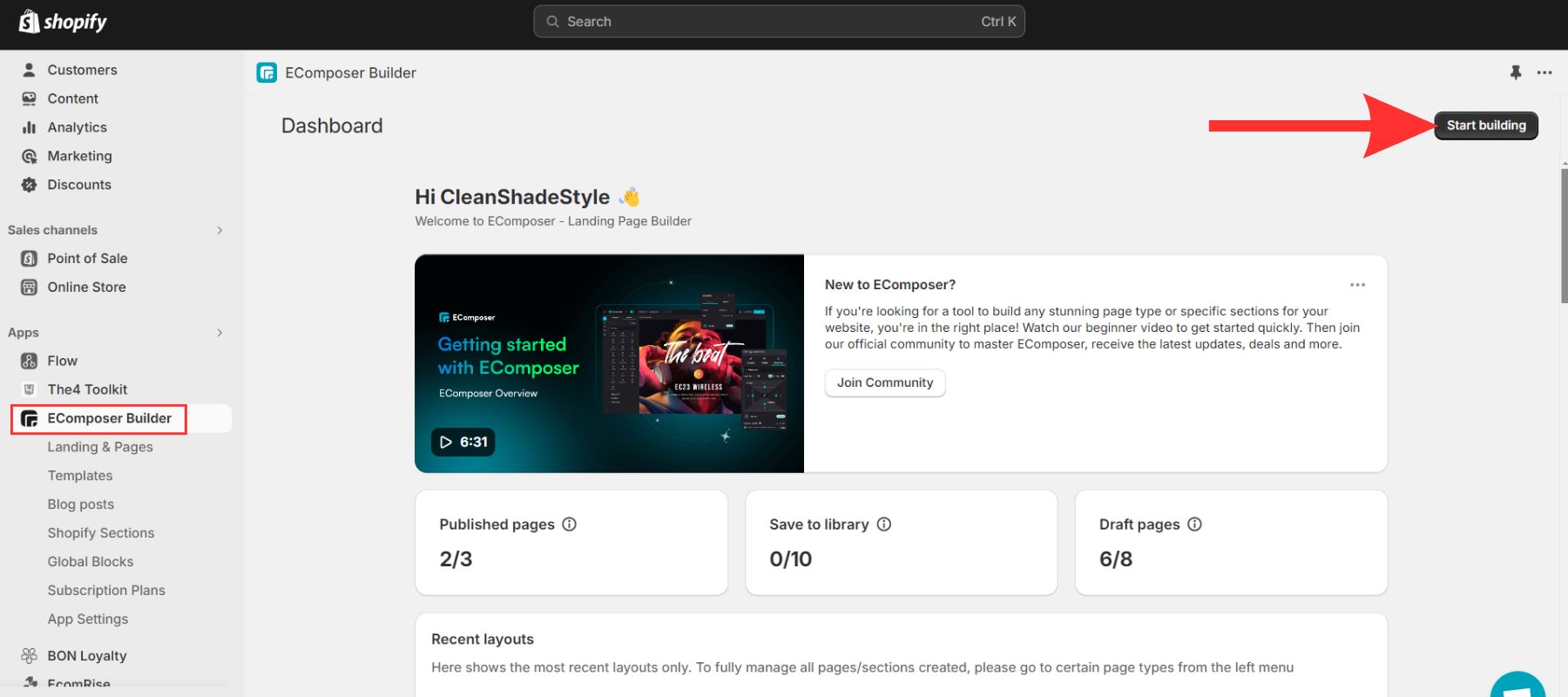
After installation, you'll see the EComposer Builder Page in your Shopify admin panel's "Apps" area.
Step 2: Click the "Start building" button. EComposer offers a selection of free and premium product page templates, which provide a perfect starting point for your design.

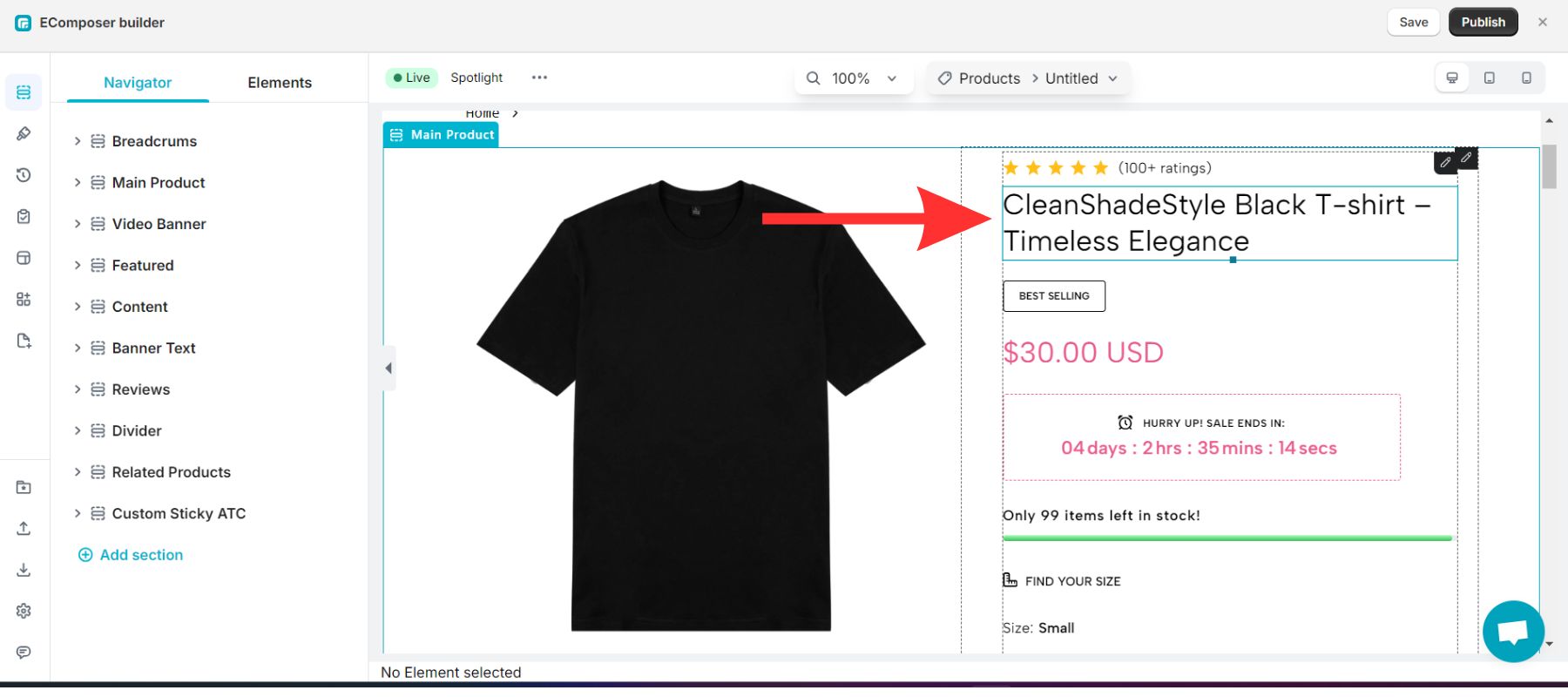
Step 3: To access the product title element, click on it inside the EComposer editor.

Step 4: Locate the menu on the editor's right (or left) side. Navigate to "Design" then "Typography" settings. This is where you will find all the controls for customizing the appearance of your product names.

Step 5: Choose the "Customize" tab and find "Size." Here, enter the desired font size in pixels (px) to get the ideal scale for your shop.

Step 6: Use the live preview to observe your product page alter when satisfied with the new size.
When satisfied, hit the "Publish" button to make the changes live on your store, or save it as a draft for further tweaks.
To show the process in more detail, you can see the image below showcasing the change in product title size (e.g., from 28px to 50px). Here's the before image:

Here's the after-custom font size product tile using EComposer.

Option 3: Custom Font Size With Fontify: Google & Custom Fonts
If you're looking for a simple solution to change the font on your website without using code, look no further than the Fontify: Google & Custom Fonts tool.
This Shopify font editing feature allows you to customize and change any Google or custom font on your website.
Here is how to use Fontify in three simple steps to adjust the font size of the product title:
Step 1: Install Fontify App
Go to the Shopify App Store and install "Fontify: Google & Custom Fonts" app. Or, click the button below to go directly to the app's page.
When you're ready to use Fontify, go to your Shopify dashboard's "Apps" area. To start using Fontify, just click on the icon.
Step 2: Edit Product Title Font Size
Fontify has an easy-to-use UI. The method is explained in thorough videos at the top.
Start by clicking "Enable" to enable Fontify for your shop. After you have succeeded, the "App is enabled now" button will appear below.

The next step is to hit the "Apply Now" button next to the theme you wish to change (typically the primary theme, identified by "(main)").

Next, press the "Add New Font" button. Here, you have two options:
- Free Google Fonts Library: Browse an extensive range of free Google Fonts to pick the ideal font for your product title.
- Custom fonts (a paid feature): Upgrade to a premium Fontify plan to submit custom fonts and ensure brand consistency.

After selecting a free or custom font, scroll down to "Select elements to assign the font to." Check the box next to "Heading 1" to change the size of the product title.

In the "Custom stylesheets" section, insert the format shown below:
|
font-size: xx px; |
NOTE: Simply change the "xx" with your preferred product title font size in pixels (px).

A helpful "Preview font" area lets you preview the size changes in real-time before you commit. Experiment with various sizes until you discover the best match for your store's look.
Step 3: Save Your Change
Once satisfied with the new size, click the "Save" button to update your size font product title.
Then, reload your store to view your neatly sized product titles.
In the example provided, the product title size was modified to 12px.

How Do You Change Shopify Product Title Font Size With Code?
We recommend using user-friendly applications like Fontify and EComposer to make it easy and reduce errors when modifying the font size of your product title.
However, if you wish to update the code to edit the font size of the product title, we also provide guidance:
Step 1: Access Your Theme Code
Go to your Shopify admin panel and choose "Online Store" followed by "Themes."
Next, find your theme and pick the three dots option in the top right corner.
Then, choose the "Edit Code" option from the dropdown menu.

Step 2: Locate The Product Listing File
Look through the left-hand directories in the theme code editor. Navigate to the "Assets" directory and select it.
Next, find the "base.css" file for modification and click on it.

Step 3: Adding The Code
After step 2, put the following code at the bottom of the base.css file.
|
.product__title h1 { font-size: your size font px; } |
NOTE: Replace "your size font" with the pixel size of the typeface used in the tile.

After you're done, click "Preview store" to see your changes, and then hit "Save" to commit them.
The product title, for instance, will have its font size set to 40 pixels.

Tips To Effectively Increase Product Title Font Size
Great! You successfully changed the code to make your product titles bigger. But wait, there's more to consider. Here are some pointers for efficiently implementing your more significant product titles:
Finding The Right Product Title Font Size
The study "The Effect of Font Size and Line Spacing on Online Readability" sheds light on font size's crucial function in user experience and engagement. This research found that font sizes of 18 points and higher increased user reading and understanding.
The Beard Brand is one such example. Their product title font size is around 33px, bigger than the recommended range; nonetheless, it matches their design style.

Beard Brand's product page.
Custom Mobile Size Typography Product Title
While recent research on mobile interface typefaces found that readability on phone screens is comparable to computer displays, screen size significantly influences how we present information.
Desktop displays allow for larger fonts in product titles while maintaining clarity and arrangement.
On the other hand, smartphones have limited screen space, necessitating lower text sizes to accommodate everything. This might result in titles that seem cramped or difficult to read.
Pro tip: This is where Fontify: Google and Custom Fonts come in. It has extensive capabilities enable you to set custom product title font sizes specifically for mobile devices and computers. This guarantees that your brand experience is seamless on all screens.

Advanced custom typography of the Fontify app.
FAQs
1. What Happens If I Make My Product Titles Too Big?
Making your product names too large might have a detrimental impact on your website and user experience. Here's what you may encounter:
- Overcrowding: Large titles might crowd product listings and other information on the page, making it hard for consumers to scan and discover.
- Disrupted Visual Hierarchy: Large titles might throw off the intended visual hierarchy of your product page. Titles should stand out but not take over the layout.
- Mobile Mayhem: Large titles with limited screen area may be particularly challenging on mobile devices. They may be cut off or need unnecessary scrolling, reducing readability and user experience.
- Accessibility Concerns: Large headlines may not scale effectively for users with Zoom enabled, leading to overflowing text that becomes illegible.
- Reduced Attention Span: Excessively huge headlines may overwhelm consumers, leading them to lose attention and overlook critical facts about your items.
- Negative First Impression: An uneven layout with huge headings may make your brand look crowded and unprofessional.
You may exhibit your items in a user-friendly and visually attractive way by balancing text size and layout.
2. Should I Increase The Font Size For All Product Titles?
Increasing the font size for all product names may improve readability, but it is not a one-size-fits-all approach. A few aspects to consider:
- Current Readability: Are your product names challenging to read, particularly on mobile devices? If that's the case, the size may need to be increased.
- Target Audience: Consider your target audience's demographics. If you have a large number of users with visual issues, larger fonts may help with accessibility.
- Overall Design: Examine your website's layout. Is it large enough to support more significant titles without becoming cluttered?
Ultimately, the objective is to achieve balance. Make sure that the names of your products are easy to read and don't interfere with the general user experience or the look of your website.
3. How Can I Test The Impact Of Changing Product Title Font Size?
To see how different font sizes affect your website's product titles, you may use a few approaches:
Following these strategies will allow you to collect vital data on how altering the font size of product titles affects user behavior and, eventually, the success of your website.
Final Thoughts
This guide showed how to change the font size of your product titles in Shopify. Follow these steps and use the provided code, or use Fontify or EComposer to customize the style and feel of your product pages to fit your brand and target demographic.
Remember that selecting the appropriate font size may increase readability and user experience on your website.
Visit our blog to learn more about typeface tutorials and design suggestions for your Shopify business. We provide many tools to help you build a beautiful and user-friendly online customer experience.
Read more:





















0 comments