How to Customize Content by Country on a Single Shopify store

Table Of Contents
Imagine this: a potential customer who visits your eCommerce website is excited to explore your products. However, they quickly bounce off because they need help finding the information in their language or relevant to their location. Unfortunately, this scenario plays out more often than you might think.
In today's interconnected world, where eCommerce knows no borders, offering a shopping experience that resonates with your audience is crucial. According to research, a staggering 73% of consumers are more likely to purchase if a website is in their native language. This figure underscores the importance of creating personalized customer shopping experiences, especially when targeting different countries and regions.
Welcome to our guide, "How to Customize Content by Country on a Single Shopify Store." Explore eCommerce customization, tailor your store for global audiences, and boost conversions. Discover the importance of localization, Shopify Market's role, and two methods: Shopify Liquid for coding and EComposer Shopify Markets for codeless ease.
Equip yourself for global eCommerce success!
Why do we need to customize content by Country or Region?
In today's globalized digital landscape, customizing web pages based on visitor locations has evolved from a trend to a necessity.
Businesses expanding across borders recognize the advantages of tailoring online content to match target market preferences, languages, and cultures. This enhances user experience, boosts conversion rates, and builds customer trust.
Explore the benefits of creating location-based web pages, whether by country, state, or city and elevate your online presence.
Benefits of the custom web page based on visitor locations (Country, State, or City)

Here are some of the critical advantages of tailoring eCommerce pages to target markets:
1. Enhanced User Experience
Visitors to your website appreciate a personalized touch. When they land on a web page that speaks their language, displays relevant products, and provides location-specific information, they are more likely to stay and explore. This level of personalization captures their attention and makes for a smoother and more enjoyable browsing experience.
2. Improved Conversion Rates
Tailoring your web pages based on visitor locations can significantly impact your conversion rates.
When users see content that resonates with their culture and location, they are more inclined to trust your brand and make a purchase. Studies show that conversion rates can increase substantially when customers encounter content customized to their needs.
3. Targeted Marketing
Custom web pages allow for targeted marketing campaigns. You can showcase promotions, discounts, and products specific to a particular region or city. This level of granularity in marketing efforts can lead to higher engagement and, ultimately, more sales.
Moreover, by providing customers with information in their own language, businesses can reduce the number of customer support inquiries they receive.
4. Language Accessibility
Language is a significant barrier for international customers. By customizing your web pages to offer content in the visitor's language, you eliminate language barriers and make it easier for them to engage with your site. This is particularly important in regions with multiple languages or dialects.
5. Improved SEO Performance
Search engines value user experience, and customized content that caters to specific locations can enhance your website's SEO performance. It can improve your site's rankings in local search results, increasing your visibility to potential customers in those areas.
6. Greater brand trust and loyalty
Customization shows your commitment that your online business is invested in the market and cares about your customers’ needs. Seeing content relevant to their location fosters trust and credibility, making them more likely to return for future purchases.
7. Data-Driven Insights
Customized web pages often have analytics that provide valuable insights into user behavior in different locations. You can gather data on what works best for specific regions and continuously refine your approach.
8. Gained competitive advantage
Many businesses must customize their eCommerce pages for countries and regions. By doing so, companies can earn a competitive advantage and attract more international customers.
Overall, tailoring eCommerce pages to target markets is an essential strategy for businesses that want to succeed in the global marketplace.
Real case studies of leveraging country-specific custom web pages
Let's dive into the inspiring success stories of businesses that have harnessed the power of country-specific customizing pages to drive remarkable growth and global recognition.
1. Amazon
Amazon is a leading global e-commerce company that offers a wide range of products and services, including retail, cloud computing, streaming video, and artificial intelligence. It is the world's largest online retailer by total sales and market capitalization.

To connect and support customers globally, Amazon is one of the pioneers in customizing and promoting localized web pages to the local audience.

From a default website (www.amazon.com) that’s used to sell internationally, when you change its domain suffix, the Amazon website will show you its custom site designed specifically for different countries and territories. Not only does it have a separate page layout, but it also showcases location-exclusive products and discounts.
By providing customers with localized shopping experiences, Amazon has been able to increase conversion rates, boost sales, and build brand loyalty. Remarkably, this International business generated over $100 billion in 2022 thanks to the hyper-localizing strategy.
2. Nike
Nike is a global leader in athletic footwear, apparel, and equipment, with its iconic swoosh logo recognized by people worldwide. The company is known for its innovative designs, high-quality products, and strong brand identity.

Besides Amazon, Nike is a prime example of a company that has benefited from localized web page content.

Nike knows how crucial it is to tailor its branch websites to specific countries.
For example, by showcasing products and images of famous athletes and celebrities from that region and offering local payment options, Nike Japanese has won the trust of its customers.
Moreover, by customizing webpage content by country, Nike can purchase more summer products and launch exclusive Sale programs in the Philippines…

… while attracting Canadians and Europeans to buy more items for their upcoming winter.

Prerequisites of customizing pages for targeted countries
To create localized page content on Shopify, you need a Shopify store first.
Next, it's vital to know that Shopify treats each country as a distinct context. To customize content by country, use a country selector. This empowers customers to choose their preferred context, like Canada, the United States, or Australia.
Dawn includes the built-in country selection. For other themes, you can add your country selectors by activating Shopify Market or using Shopify's Geolocation app. If you have an outdated currency selector, update it to match the country context.
Finally, you either are familiar with localization and country liquid objects or use the Shopify page builder app to leverage your page contents.
There are two methods to customize Shopify page content by country, which are:
1- Use the EComposer Shopify Market function
2- Apply Shopify liquid
How to customize page content by country
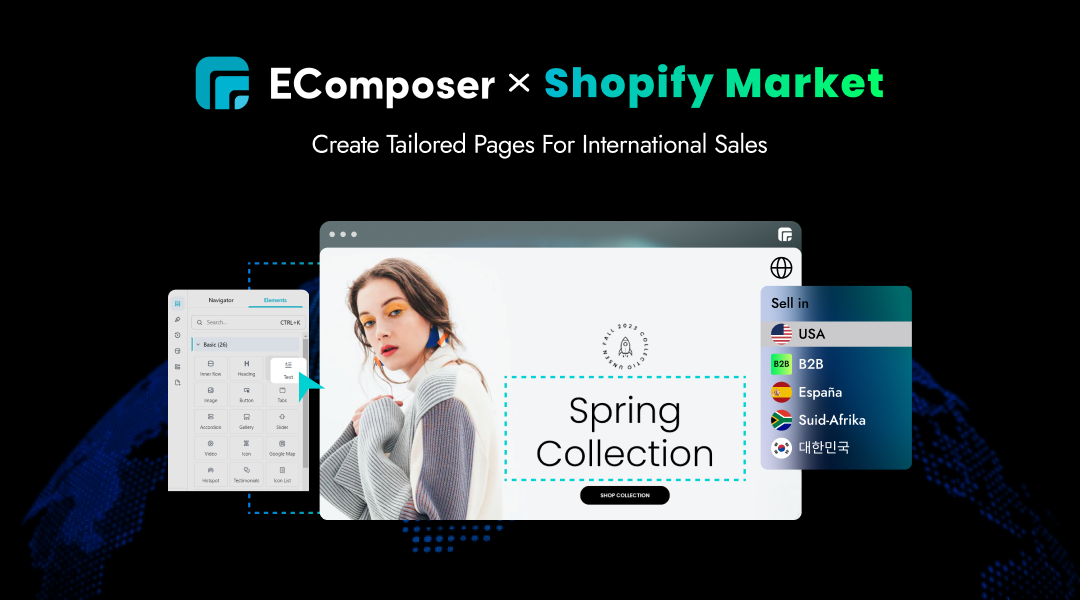
Method 1 - Using EComposer Shopify Markets (Visual & easy)
If you are finding a way to localize your Shopify page content for a targeted country codelessly, EComposer Shopify Markets is an excellent choice for you.
Recently, EComposer and Shopify Markets have integrated officially to help Shopify merchants build different web pages for specific countries fast and efficiently.
Step 1: Turn on Shopify Markets tool
Shopify Markets is a tool that helps merchants manage their international markets from a single store. It offers localized payment options, shipping rates, taxes, and insights into global sales performance.
To activate this tool, first you need to access Store settings, then choose Shopify Markets to create your store market list.

When adding a new market, you need to fulfill some components, which are:

- Language and unique domain
- Included and excluded products and local pricing
- Duties and import taxes
- Shipping policy.
Finally, find Preferences to turn on some extra features of Shopify markets, such as:
- Market redirection
- Pricing rounding
- Tax inclusion
Step 2: Build localized page layouts by EComposer.
EComposer is a next-generation page builder for Shopify that helps merchants create stunning and highly converting pages without any coding required. With its drag-and-drop interface and library of pre-built templates and sections, EComposer makes creating any type of page easy, from landing to product, blog pages, and more.
EComposer is a powerful tool that can help merchants increase sales, improve the customer experience, reduce costs, and improve efficiency.
Now, let’s walk through how to use EComposer to create country-specific page content.
2.1. Add and activate EComposer for your store

2.2. Select a page type and template

2.3. Customize your page content for the targeted country
Go to the EComposer editor and customize the "Default" template first.

Once that's done, click the "Globe" icon in the top bar and choose a market. Freely change its text and image and combine different elements and tools.

Pros and cons using EComposer Shopify Market Functions
The EComposer Shopify Market is a game-changing combination for online retailers who want to reach a global audience effectively. It allows you to build various pages for target markets in one store, targeting the audience's preferences, language, and culture without any coding required.
However, this method only supports page templates built by EComposer. Check out our guideline to understand how to configure this function.
This function is available for the EComposer Pro and Premium plan.
Method 2 - Using Shopify Liquid (coding required)
Shopify Liquid is a powerful scripting language allowing in-depth customization of your Shopify store's pages. While it requires coding knowledge, it provides granular control over how your content is displayed, making it an excellent choice for tailoring pages for specific countries.
In this blog, I will implement customizing content by Shopify Liquid on the Dawn theme.
Using the localization and country objects, you can wrap content that conditionally shows, hides, or changes content based on the customer's context. For example:
|
{% if localization.country.iso_code == 'FR' %} // show custom content only meant for France {% else %} show generic content {% endif %} |
|
view raw customize-content-basics-shopify.liquid hosted with ❤ by GitHub |
NOTE: You should use the ISO code for the country instead of localization.country.name. Country names may be translated when multiple languages are offered, resulting in conditional content that works only in one language.
Step 1: Change product content based on country
To redirect customers from certain countries to your website, instead of showing them "Add to Cart" or "Out of Stock," access Dawn in the Themes section and select Edit Code. Find main-product.liquid and make the necessary change on line 300:
|
{% comment %} Replace the Add to Cart button with a link to an external website for products with tags containing do_not_sell_to_UK when the buyer's context is set to the United Kingdom. {% comment %} |
You need to hide the dynamic checkout button in these cases as well by making a small additional change on line 310:
| {% unless product.tags contains "do_not_sell_to_UK" and localization.country.iso_code == 'GB' %} {%- if block.settings.show_dynamic_checkout -%} {{ form | payment_button }} {%- endif -%} {% endunless %} |
|
view raw remove-dynamic-checkout-button.liquid hosted with ❤ by GitHub |

In this example, all products for which you have an exclusive retailer agreement in the United Kingdom are uniquely tagged do_not_sell_to_UK, which means they don’t sell them on their website. Instead of an Add-to-cart option, they direct their customers to that retailer.
TIP: If your clients sell only certain products to specific countries, use Shipping Profiles to restrict shipping in checkout and contextualize online store content.
Step 2: Change collection content based on country
Similarly, you can also hide those products from being displayed on collection pages. When browsing from the United Kingdom, we want to hide the Blue Silk Tuxedo tagged with do_not_sell_to_UK from collection pages. This can be achieved by modifying the main-collection-product-grid section.
| {% endcomment %} {% unless product.tags contains "do_not_sell_to_UK" and localization.country.iso_code == 'GB' %} <li class="grid__item"> {% render 'product-card', product_card_product: product, media_size: section.settings.image_ratio, show_secondary_image: section.settings.show_secondary_image, add_image_padding: section.settings.add_image_padding, show_vendor: section.settings.show_vendor, show_image_outline: section.settings.show_image_outline, show_rating: section.settings.show_rating %} </li> {% endunless %} |
|
view raw main-collection-product-grid.liquid hosted with ❤ by GitHub |

The Blue Silk Tuxedo isn’t eligible for direct sale in the UK, so it’s hidden from collection pages when the customer’s context is set to the United Kingdom.

On collection pages, customers in Canada can now view the Blue Silk Tuxedo.
Step 3: Change theme sections based on territory
If you want to personalize your website's content based on the location of your visitors, you can leverage the localization and country objects.
For instance, you can have a banner on the homepage that is specific to a certain country. If you have a Canadian client who wants to display a temporary banner wishing their US customers a Happy Thanksgiving, you can make this possible by adding to the top of the theme schema inside the image-banner.liquid file of the theme.
| {% comment %} Schema that adds a basic text input field to the image banner home page section of Shopify's Dawn theme. {% endcomment %} { "type": "text", "id": "available_countries", "label": "Add the ISO code of the country that should see this banner." } |
This example adds a text field for merchants to input a two-letter ISO code when adding an image banner section to their homepage.
Make changes to the schema in the image-banner.liquid file leads to the addition of a basic text box in the section of the theme editor. But, it is also feasible to create a dropdown list of countries or similar options that the merchant can easily choose from.
Next, add a control flow statement showing or hiding the image-banner.content.liquid file based on the user's inputted country. See the complete file below, with the control flow statements on lines 5-6 and 114-115:
| {% endcomment %} { "type": "text", "id": "available_countries", "label": "Add the ISO code of the country that should see this banner." } |
| view details image-banner.liquid hosted with ❤ by GitHub |
Now, you can add multiple banners to the theme customizer. By inputting the ISO code of any enabled country or region in Settings, switching between them will reveal different home page banners.

Our Canadian home page banner is located on the left-hand side of the page by default. The home page banner is switched out on the right-hand side US context set when customer location.
If no country code is not entered in the theme settings, the theme section will be displayed to all countries.
Pros and cons of customizing page content by Shopify Liquid
Using Shopify Liquid for country-specific customization offers free and unparalleled control but demands technical expertise.
In particular, there are some drawbacks, which are:
- Coding Required: It requires coding skills or the assistance of a developer.
- Not available for EComposer Templates: This method can be applied for templates built by EComposer
Therefore, for those using EComposer templates, alternative methods like EComposer Shopify Markets may be more suitable due to the absence of Shopify Liquid customization.
FAQs of Shopify localized page content
1- How can I ensure that my customized pages for specific countries are optimized for SEO?
To ensure that your customized pages for specific countries are optimized for SEO, you should:
- Use relevant keywords and phrases: When writing your content, use keywords and phrases relevant to the target country. To discover suitable keywords, utilize keyword research tools. Ensure to check for spelling, grammar, and punctuation errors.
- Translate your content into the local language: If you are targeting a country where English is not the primary language, you should translate your content into the local language. This will improve accessibility for potential customers and boost search rankings.
- Use local images and videos: Images and videos can help improve your pages' SEO. When using images and videos, make sure to use local images and videos that are relevant to the target country.
- Build local backlinks: Building local backlinks can help improve your pages' SEO in the target country. You can build local backlinks by creating guest posts on local websites and by submitting your website to local directories.
2- Can I test how my customized pages appear for different countries without affecting my live site?
With localized pages built on Shopify themes, you can test them by uploading a copy of your theme to a development store. Enable multiple languages and create separate URLs for translated content.
But if you use the EComposer Shopify Markets function to test your localized pages lively without affecting your live site, save and publish this template without overwriting the Shopify default layout.
3- Are there any extra expenses involved in using the EComposer Shopify Market?
There are no additional costs associated with using Shopify Market for customization. Shopify Market is included in all Shopify plans.
However, you need to upgrade to EComposer Pro or Premium plan to activate this function. Besides, you may need a third-party app to translate your content.
Contextualize your page content and sell globally
Customizing eCommerce pages by country is essential for businesses that want to succeed globally. Building pages by target customer demographics is a wise investment for companies serious about global expansion and enhancing end-user experiences.
We hope this article can give you optimal methods to elevate your page content marked with customers’ demand and insight.



















0 comments