How To Create & Add Metafields In Shopify?

Table Of Contents
Want to add metafields to the Shopify store? Your answer is here. In this blog, let's look at how to create and add these helpful custom metafields step by step. With a bit of help, you can improve the information about your products, make the shopping experience more unique for your customers, and make more sales.
What Is A Shopify Metafield?
With metafields, you can save specific data that Shopify doesn't usually record, which makes the store look and work better.
For example, if you sell shirts, you could add a meta field to show size and material. If you sell food, you can list the ingredients. Metafields can also help you keep track of your stock.

An example of additional product details is added to RTKNIT product pages.
Types Of Shopify Metafields
There are two kinds of metafields:
- Metafields without definition.
- Metafields with definition.
Metafields Without Definition
Shopify used to have three different kinds of metafields:
- Integer.
- String.
- JSON string.
These are what we call "meta fields without definition," and they can only be used at the product level.
Also, there are two types of metafields without definition:
- Standard is already set up for you and works with almost everything on Shopify. You can use it to add things like product categories.
- Custom meta fields are like special tags you create just for your store. They are great for adding unique information that doesn't fit into the standard ones.
If you're using an app from Shopify, it might create its meta fields, which are called app-owned meta fields.
Metafields With Definition
However, it is possible to find metafields with definitions on a product and variation level. These are the 18 types of metafields that Shopify has:
- Color.
- Date.
- Date & Time.
- Dimension.
- Weight.
- Volume.
- Integer.
- Decimal.
- Rating.
- Product reference.
- Product variant reference.
- File reference.
- Page reference.
- URL.
- Single Line Text.
- Multi-Line Text.
- True or False.
- JSON String.
How To Create A Shopify New Metafield?
Note that our guide only creates new meta fields for each product one by one. If you want to create new meta fields in bulk, we cover them in another section.
To create a new meta field in Shopify, follow these steps:
Step 1: In the Shopify admin account, go to Settings >Custom data.
Step 2: Select the part of your store where you want to add the metafield. For example, we will choose a Product option.

Step 3: Choose the “Add definition” button.

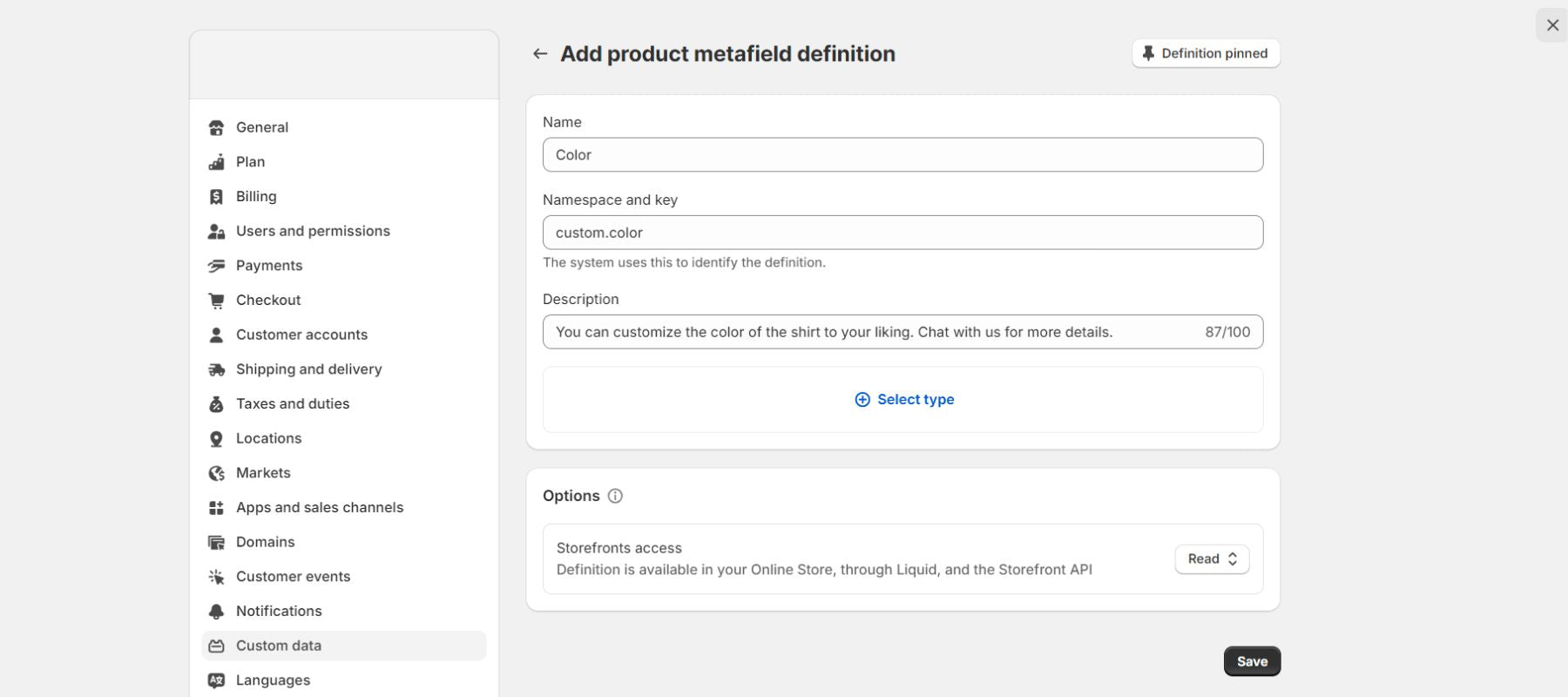
Step 4: Fill in the required fields:
- Name: Provide a descriptive name for your metafield (e.g., "Color").
- Namespace and key: Choose a namespace to group similar metafields (e.g., "custom").
- Key: Enter a unique identifier for the metafield (e.g., "color").
- Description (optional): Add a brief description for reference.

- Type: Select the appropriate data type (e.g., text, number, date).
- Categories (optional): Assign the metafield to specific product categories if desired.
- Validations (optional): Set any validation rules for the input values (e.g., character limits, required fields).
Set validation rules to ensure that only specific numbers are used in the meta field. This choice lets you set the number of dates, times, weights, and other things that can be entered.
Step 5: Hit the Save button to apply your changes.
Step 6: In the Product setting page; then scroll down to the "Product meta fields" section and fill in more details for the new meta field without a definition you just created.

Step 7: Make sure you hit Save on the product page again.
How To Bulk Edit Metafields For Products?
It can take a lot of time to add meta fields to each of your goods one at a time, but there is a way to do it all at once. The steps are just as easy to follow.
Step 1: Open your Shopify dashboard and go to the Products page. This page lists all your items.
Step 2: Use the box on the left to select all the items to which you want to add the meta field, then click "bulk edit."
Step 3: From the columns button in the upper right corner, tick the box next to the meta field you want to add.
Step 4: Scroll across the screen to find the meta field. Then, fill out the table with the details you need. You can move the number down to see the items below.
Step 5: Once you've added meta field values to all the items you need, click "Save."
How To Show Your Shopify Metafields In Your Store?
Once you've created a new metafield, you won't see it on your product pages right away. You'll need to add it to your theme's design.
Here's how to do it:
Step 1: Go to your Shopify store's Online Store section.
Step 2: Choose the Themes tab, then pick the theme you're using.

Step 3: Click Customize to edit your theme.

Step 4: Find the Default Products Page or Product page template.

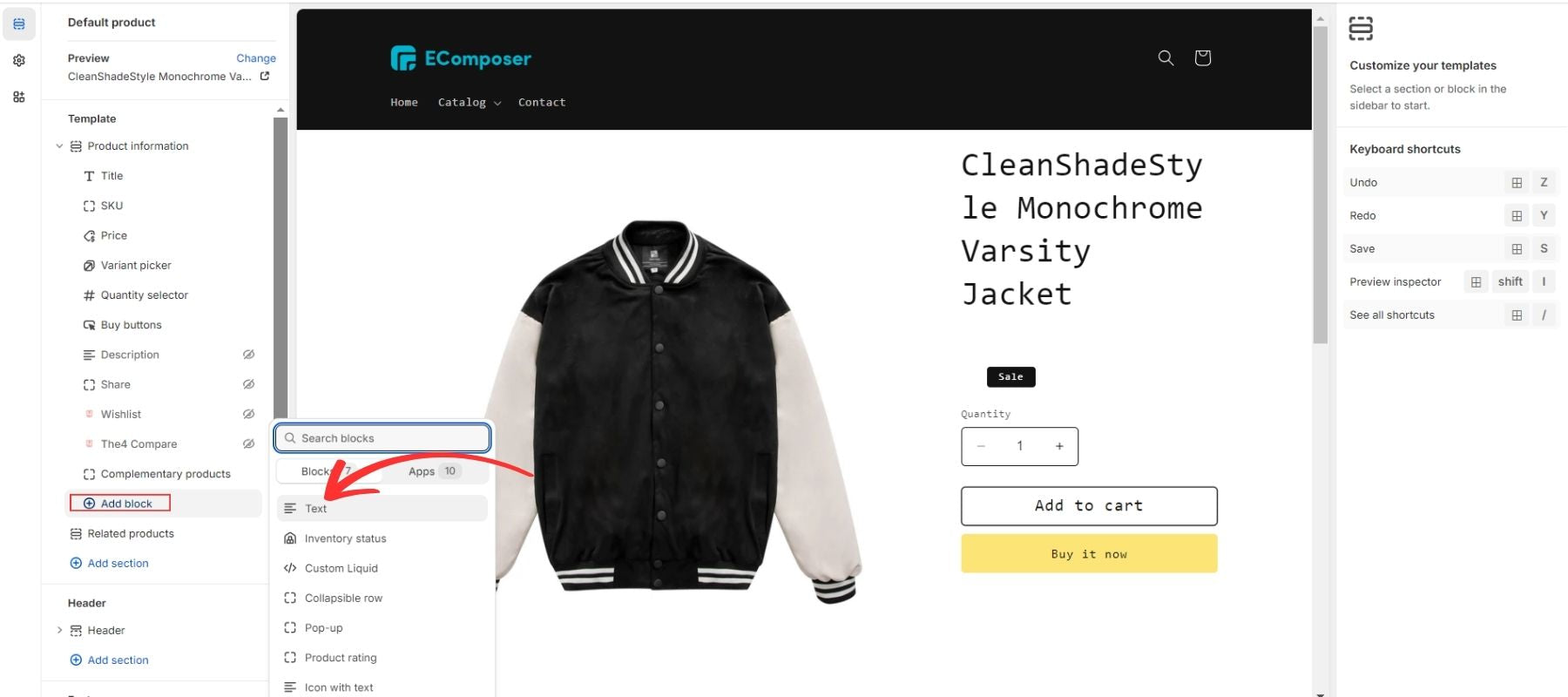
Step 5: On the left side of the screen, look for a section called Product Information.
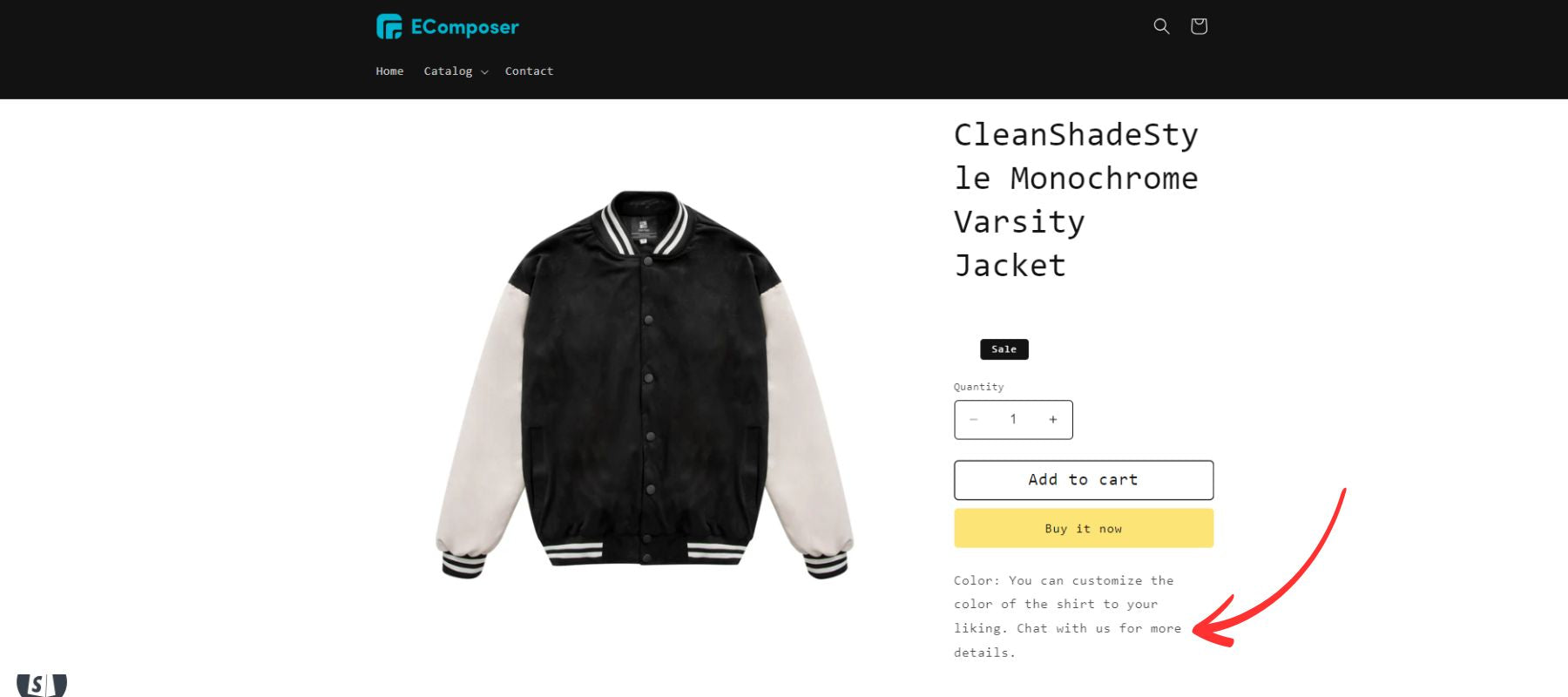
Step 6: Click “Add block,” then select ”Text.” You can drag it to where you want the meta field to appear. For example, we will place it below the buy button.

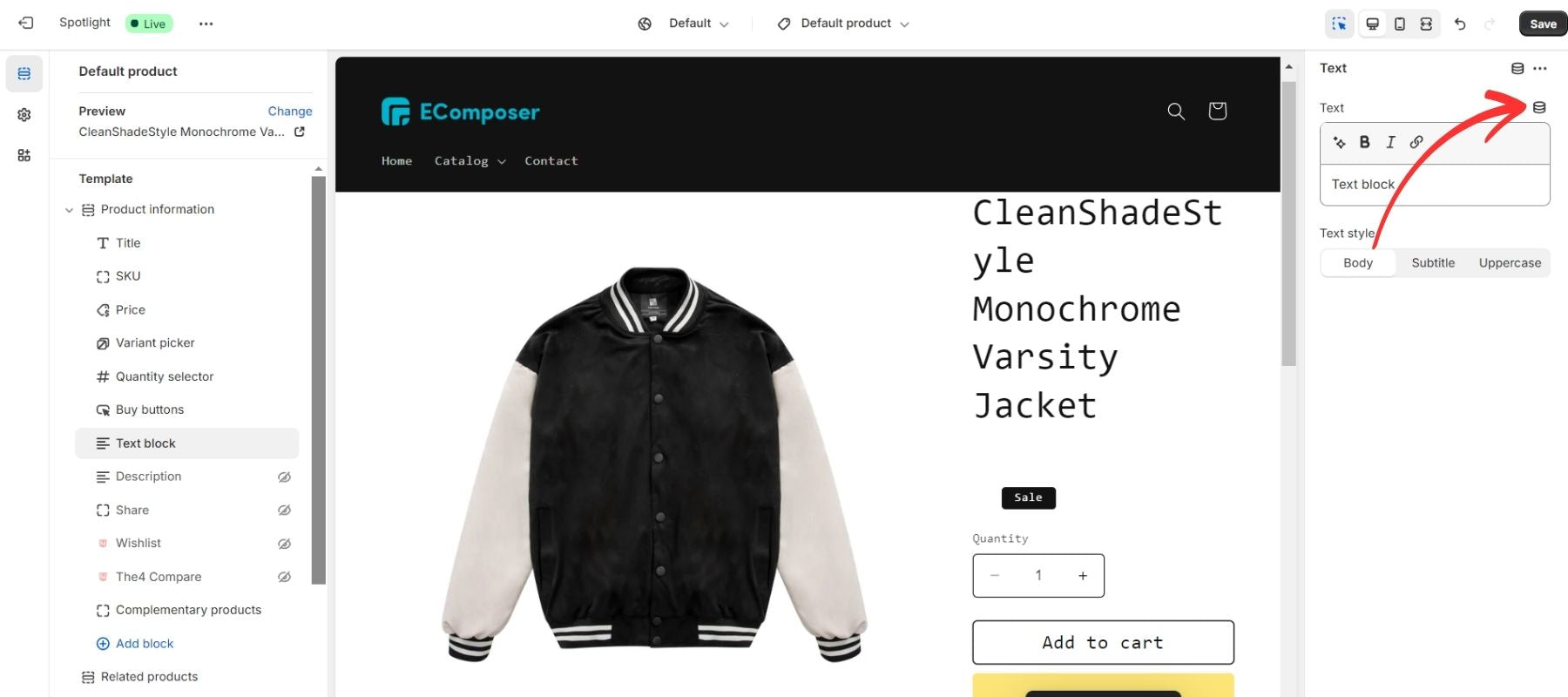
Step 7: Click on the Text block and then click the little icon that looks like stacked coins.

Step 8: Then, find the meta fields you just created in our tutorial above. For us, it is the custom meta field color.

Necessary: Make sure to add some text before the metafield block so it has a title.

Step 9: Click Save to make your changes.

5 Shopify Metafields Apps You Should Try
With these top-rated meta fields apps, you can add unique features, improve product information, and improve the overall user experience. Let's look at some of the best choices.
#1. Metafields Guru
Metafields Guru is a great way to store unique pieces of data, such as product specs, downloaded files, linked goods, data from Google and Facebook, banner pictures, and more. This app has all the tools you need to handle data both by hand and in bulk.
Rating: 5.0 ⭐ (291+).

Key features:
- Create, update, and delete metafields in bulk. Efficiently manage your metafields without manual entry for each one.
- Import/export meta fields data between your Shopify store and other systems using CSV files.
- Excel-like editor for intuitive data manipulation and management.
- Group related meta fields together for better organization and management.
- Leverage Shopify's built-in metafield definitions for standardized data storage.
Pricing: Free to install and $59/month for the GURU PLUS plan.

Metafields Guru pricing.
#2. Bonify Custom Fields
With Bonify Custom Fields, all the missing parts of meta fields are put together in one feature-packed app. You can use the Shopify Theme Editor to add complete tools from the app without having to know how to code. Show choices let you change how an app looks and feels.
If you know how to code, it's easy to make changes to anything they give you. These tools for importing and exporting flat data make it easy to work with different kinds of data.
Rating: 4.6 ⭐ (157+)

Bonify Custom Fields on the Shopify App Store.
Key features:
- Supports all Shopify meta field data types, including exclusive field types.
- Browser extension compatibility with Google Chrome for easy access.
- Create complex field groups for more structured data organization.
- Automatic import of existing configurations from existing metafield setups.
- Bulk editors to multiple items at once.
Pricing: Free to install or $19/month for Pro Plus plan.

Bonify Custom Fields pricing.
#3. Webify Metafields Editor
With Webify Metafields Editor, you can add more custom info to your Shopify store. It's possible to use meta fields in users, sales, pages, blogs, articles, and goods. We can help you show the data in your online stores with our Shopify OS 2.0 theme designer after you've set up Metafields.
Rating: 4.4 ⭐ (116+).

Webify Metafields Editor on the Shopify App Store.
Key features:
- Add custom data for products, variants, collections, customers, orders, pages, blogs, and articles.
- Shopify OS 2.0 Theme Editor supports integrating meta fields into your online store's design using the theme editor.
- Import and export using spreadsheets to manage large amounts of metafield data.
- Metafield overview of all your metafields.
- Create backups of your metafield data to ensure data integrity.
- Customize how metafields are displayed in your online store.
Pricing: Free to install or $30.99/month for Unlimited plan.

Webify Metafields Editor pricing.
#4. Accentuate Custom Fields
Use Accentuate Custom Fields to make anything special, like product and user pages, ads, and a lot more. You can make your Shopify theme more flexible by adding unique styles to pages, groups, and blogs. Give your customers instant readings in the language they speak. It's everything you need it to be, from easy to hard.

Accentuate Custom Fields on the Shopify App Store.
Rating: 4.9 ⭐ (117+).
Key features:
- Tailor anything with Metafields & Metaobjects to match your brand and specific needs.
- Create regular backups of your metafield data to ensure data integrity.
- Custom layouts for specific pages, collections, and blogs to enhance the user experience.
- Bulk applies Metaobject references to products for efficient management.
- Add SEO-friendly elements to your metafields to improve search engine visibility.
Pricing: Free to install or $50/month for Professional Plus.

Accentuate Custom Fields pricing.
#5. ACF: Metafields Custom Fields
Makes managing ACF: Metafields Custom Fields easier by letting you do it by hand or in groups. You can view, sort, find, and change your metafields of any type of data, such as date and time, files, links, JSON, text, color choices, and more.
Rating: 4.4 ⭐ (116+).

Key features:
- Manual and bulk editing to easily manage metafields.
- Viewing, filtering, and searching metafields based on various criteria.
- All data type support, including color picker, date & time, files, references, JSON, text, and more.
- Liquid syntax retrieval to incorporate custom data into your theme.
- Collections, Customers, Pages, Products, Blogs, Variants, Files, Images, Text where you can add meta fields.
- A user-friendly interface for managing metafields.
Pricing: Free to install or $12.99/month for the Infinity Pro plan.

ACF: Metafields Custom Fields pricing.
Why Does Your Store Show “No Product Metafields Pinned?”
There are a three main reasons why your Shopify store might show "No Product Metafields Pinned":
- No metafields created. If you haven't created any product metafields yet, the message will naturally appear.
- Metafields not pinned. Even if you've created meta fields, they won't be visible unless you've pinned them. Pinning makes them appear in the default view.
To resolve this issue:
- Create product metafields following our instructions above.
- Pin metafields. Go to Settings > Custom data > Product metafields. Click on the "pin" icon next to the meta fields you want to display.

That's it! You should now be able to see your pinned product metafields and get rid of the "No Product Metafields Pinned" message.
3 Custom Fields Of Shopify Metafields You Can Try
You can add extra information to different parts of your Shopify store using Metafields. Here's a breakdown of where you can use them:
- Products: Add details like size, color, or materials.
- Variants: Add specific info to different versions of the same product, like price or shipping time.
- Customers: Personalize customer experiences by tracking purchases.
- Update orders with customer ratings and shipping information.
- Locations: If you have multiple stores, you can add info specific to each location.
- Pages: Customize any page on your store.
- Blogs: Add things like countdown timers for sales events.
These are the most common types of metafield and some real-life examples of how they're used. We can help you come up with ideas for your brand and make the customer experience better.
1. Shopify Product Metafields
If you sell clothes, you could show customers what other colors are available and the size of the item. This would make it much more likely that they will buy from you.
Get ideas from Colourpop. They have color swatches that let buyers see how items look in different colors without having to leave the page.

Colourpop product page.
You can use tools like the EComposer Landing Page Builder to easily add color swatches to your product pages like Asphalte.
2. Order Metafields
You can allow customers to add special instructions for their orders, such as gift wrapping or specific delivery preferences.
We have detailed instructions on how to create Shopify cart attributes in another article.
3. Customer Metafields
Metafields are like secret notes you can add to each customer's profile. You can use customer buy history to recommend relevant products. Then, different groups of customers will be created based on their information, such as gender or age. You can use meta fields to remind customers of things they might like or to show them personalized offers by sending them personalized emails.
Read more: 5 steps to create customer groups on Shopify.
FAQs
1. Can You Import Metafields Into Shopify?
Yes, you can import metafields into Shopify using various methods:
- Bulk import metafields for products, customers, collections, and orders in bulk.
- Third-party application tools like Metafields Guru enable users to create, edit, and import/export custom metafields via CSV.
2. Why Are Your Shopify Metafields Not Showing Up?
Once you have created your metafields, you will need to insert them into your theme via the Shopify editor. We have shown you how to show metafields on your Shopify store above, so scroll up.
3. Can I See All Metafields In Shopify?
Yes, you can. In Shopify, go to your account, click on "Settings," and then click on "Custom data." This will give you a list of all the metafield descriptions for things like sales and goods.
Key Takeaway
You can change the look and feel of your Shopify store with metafields, which are very useful tools. This will make the shopping experience more unique for your customers. Adding more information to your items, versions, sets, and other parts of your store can help people find what they're looking for, get them interested in your store, and bring you more sales.





















0 comments