Cause & Fix “Shopify: There Was a Problem Loading This Website”

Table Of Contents
Your Shopify gets an error "There Was a Problem Loading This Website?" 14% of consumers leave checkout due to website errors or crashes. But don't worry, we have a solution for you.
This article will provide you with troubleshooting tools and practical solutions to get your website back up quicker than you can say "Shopify support." Read on for more.
2 Ways To Fix Shopify: There Was A Problem Loading This Website Error
This section will provide two effective solutions to resolve the Shopify issue loading this website error. From perfect for cases when you don't know much about code to those seeking deeper knowledge, looking into server logs and code issues.
Method 1: Quick Ways To Fix Errors (No Tools Or Code Needed)

Do not let the mysterious "There Was a Problem Loading This Website" warning drive you to code. Before we collect our wrenches and soldering irons, let's attempt some gentle nudges to revive your website:
First, reload the page. Think of this as a light push for your browser. Click the refresh button (typically a circular arrow symbol) or type F5 into your keyboard. This compels the page to refresh, which typically resolves momentary issues.
If the problem continues, check your Wi-Fi, Ethernet, or mobile internet connection for stability. Sometimes, it's easier to disconnect your Wi-Fi router, wait 30 seconds, then put it back in. Update the operating system/firmware on your Wi-Fi-connected device. Mobile users should activate cellular data and have a decent signal.
Additionally, not all websites work with all browsers or devices. If you're using Chrome, try Firefox or Safari to see if the problem remains. Also, these files may sometimes create conflicts; clearing the browser cache and cookies can assist in addressing loading issues. If the problem only appears on your phone, try viewing the site from a computer or vice versa.
But what if Shopify itself is throwing a wrench in the works? Keep an eye on Shopify's official status page since Shopify sometimes undergoes maintenance or has server difficulties. Check the official status page for any known issues or changes.

Remember that Shopify sometimes sends proper warnings to your admin dashboard, like a gentle whisper in the digital breeze advising you of possible roadblocks.
Method 2: Using Web Developer Tools In Popular Browsers

After simple repairs, still getting "There Was a Problem Loading This Website"? Bring out your inner digital sleuth using your browser's developer tools.
Chrome and Firefox DevTools are like high-tech magnifying glasses, letting you see the website's inner workings and find the offenders.
For Shopify Store Owners Of All Levels
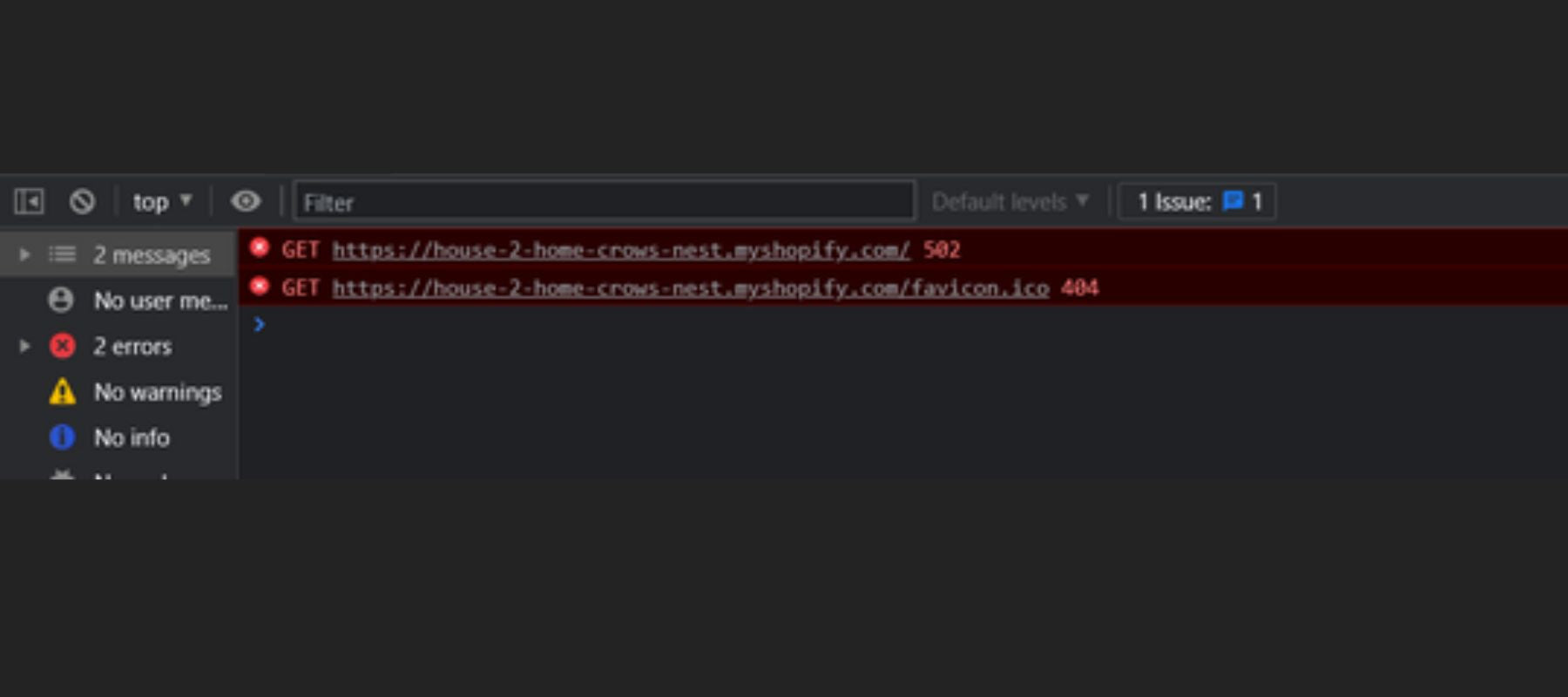
Network Tab: This is a live communication stream between your website and the internet. Look for red-highlighted requests with error codes such as 404 (missing page) or 500 (server error). These are the primary suspects! To understand each code's indications, go to Google's HTTP status code descriptions.

Logs Tab: It is your website's journal, logging every event. Examine items about the period in which the problem occurred. You could notice resource problems, sudden shutdowns, or plugin conflicts. Shopify's official logging documentation might be a helpful resource.
Finally, you may contact Shopify's skilled support staff for tailored help figuring out the secrets underlying your error message.
Advanced Techniques For Technical Prowess
The technical Shopify among us might try these sophisticated techniques:
Console Tab
Developer Tools are a hidden gem that comes with every browser and are your go-to detective tool for finding JavaScript bugs. This is how you can get to them:
- First, right-click anywhere on your store's page and choose "Inspect" or "Inspect Element."
- Then, select "Console." Error messages will flare like neon indicators of disaster here.
- Clue Interpretation: JavaScript failures are usually red console text.

Common JavaScript Culprits:
- Syntax Errors: Code with typos, missing semicolons, or inappropriate grammar might confuse the building team.
- Reference Errors: Attempting to utilize variables or functions that have not been defined is analogous to asking for a tool that does not exist on the work site.
- Conflicting Scripts: Multiple Scripts. Fighting for control may result in turmoil, such as competing construction workers working on the same foundation.
- Outdated Libraries: Like building a contemporary skyscraper with obsolete plans, ancient JavaScript libraries introduce compatibility concerns.
After finding the problem, correct it:
- Correct Syntax Errors: Check your code for typos and syntax errors to make every command understandable.
- Fix Reference Errors: Declare variables and functions and provide the required tools before using them.
- Address script conflicts: Similar to organizing construction crews, separate conflicting scripts to make them work together.
- Update Libraries: Maintain compatibility and avoid obsolete practices like adopting the most efficient construction strategies by updating your JavaScript libraries.
Remember: While these tools are powerful, begin with the easy solutions in "Method 1." If the error persists, try these advanced techniques, or go to Shopify's Help Center and developer documentation for detailed instructions and troubleshooting guides.
Performance Tab
- Identify bottlenecks: Analyze waterfall charts to identify slow-loading scripts, large pictures, and inefficient plugins that slow down your website's performance. Tools such as Chrome DevTools' Network Tab Lighthouse may assist in identifying the offender.
- Minify and compress: Reduce the amount of JavaScript, CSS, and HTML files while preserving functionality. This reduces data transmission and improves page load time. Shopify's built-in asset optimization tools may help streamline this process.
- Leverage caching: Set up browser caching for static elements such as photos and scripts. This decreases server load and accelerates future page requests. Use Shopify's built-in cache features or look into sophisticated caching plugins for even more optimization.
Security Tab
- HTTPS and SSL certificates: Encrypt server-browser communication using a valid HTTPS certificate. Trust and consumer confidence are built by protecting passwords and payment information. Shopify automatically sets HTTPS on all shops. However, double-checking settings never hurts.
- Vulnerability scanning: Scan your website for security flaws regularly using tools such as Qualys SSL Labs or Shopify's security scanner. Identifying and correcting vulnerabilities before attackers exploit them is critical to running a safe online shop.

- Content Security Policy (CSP): Implement a CSP to restrict the scripts and resources that your website may load. This may help prevent malicious code injection and reduce the danger of XSS attacks. You can efficiently set this using Shopify's Content Security Policy app.
For complete recommendations, see Shopify's Security Best Practices guide.
Root Reason & Solutions For “There Was A Problem Loading This Website”
This phase will investigate server difficulties, theme clashes, rogue plugins, and code gremlins. Each suspect has telltale signals, and we'll show you how to spot the mastermind and its intentions.
Finding the villain is just half the battle. To restore order to your website, we'll help you from modify theme settings to update plugins.
Theme Errors

The outdated theme might be problematic. Imagine wearing bell bottoms in 2024. Like trends, themes have lifespans, and using an old one might confuse Shopify updates and plugins. Imagine your theme speaking a different language than your website, causing misunderstandings and rendering difficulties.
To fix it, update your theme. Most theme developers update often to resolve compatibility and performance concerns. It's like updating your website for harmony and good functioning.
Pro Tip: Ditch the vintage! Consider EComposer Landing Page Builder. This simple live drag-and-drop editor helps you alter landing pages and product sections without touching code. Additionally, their optimized codes and speed-up solutions maintain your website fast, preventing problems.

How EComposer contains theme conflicts and errors:
- Updated and Compatible: EComposer integrates updates and plugins seamlessly since it follows Shopify standards. Stop communication breakdowns!
- Flexible Design: Their pre-built layouts, section templates, and endless features let you create any page. Don't force your material inside an old theme.
- Built-in Boosters: Stop managing third-party applications. To avoid plugin conflicts, EComposer includes Ajax Cart, Color Swatch, and Image Optimizer.
- Speed Demon: Even during high traffic, their optimized coding and speed-up tools make your website lightning-fast. No error-causing slowdowns!
Remember that a good theme makes a good website. Use EComposer to create pages easily or modify your theme and plugins to keep your website operating smoothly.
Read more
- Make Your Own Shopify Themes from Scratch—No Coding Necessary!
- Top 20+ Responsive Shopify Themes for Your Online Store
- The Top 18 Quickest Shopify Themes for Online Stores
- List of the 21+ Most Popular Shopify Themes
Asset Loading Issues
Visualize a website drowning in unoptimized photos. Pixels burden your site, slowing it down.
The answer is to optimize your pictures. Compress files, pick formats, and lazily load photos below the fold. Imagine giving your photos a workout on your website to make them faster and more agile.
Furthermore, a missing picture is similar to a blank canvas in a gallery; it creates a gaping hole in the story, confounding and upsetting the spectator. Broken links may break on your website.
Solution: double-check image URLs and assets directory. Make sure every picture has a route and hasn't strayed. Consider it a digital inventory to ensure each photo is in its place.
Repairing picture overload, broken links, and damaged files will allow you to maintain your website functioning smoothly and amaze customers.
Plugin Conflicts

Do features disappear, buttons won't move, or your shop has unforeseen glitches? These are the indicators of plugin conflicts, as many plugins fight for supremacy and disturb your website's fragile environment.
To unmask the plugin responsible, you need to become a temporary digital Sherlock Holmes:
- Gather clues: User reports of the error should specify the activities or pages where it happens.
- Inventory your suspects: List all installed plugins, focusing on new or updated ones.
- Isolate the offender: Start with the newest plugin and temporarily deactivate it. Check your website functioning after each deactivation to check whether the fault remains.
Consider momentarily deactivating a "silence spell" for each plugin. Silencing them individually lets you find the plugin that causes the discordant note and restores website harmony.
- Update the Plugin: Install updates since older plugins might create compatibility difficulties.
- Deactivate the Plugin: Consider uninstalling the plugin permanently if an update doesn't work. Alternatives or suitable ones are always available.
A well-organized plugin ecosystem is essential for a successful Shopify shop. By learning temporary deactivating and brilliant plugin selection, you may solve plugin conflicts and make your website a digital symphony.
Third-party App Integrations
Unexpected checkout failures, feature malfunctions, missing content, and unexpected UI changes are signs of competing applications.
Becoming an app detective can help you unravel this network of app interactions.
- Inventory your suspects: List installed third-party programs, giving special attention to new ones.
- Review app permissions: Check each app for conflicts with other integrations.
- Test in isolation: Test your webpage after disabling each app. This helps identify the discord-causing software.
Once you've pinpointed the culprit, consider these options:
- Contact the app developer: Tell the app creator about the conflict. They may propose a solution or alternatives.
- Seek alternative apps: Replace the conflicting app with a suitable one if it persists.
- Optimize app usage: Some programs provide sophisticated customization. Try alternate settings and functions to reduce conflicts.
A smooth Shopify experience requires harmonic app connections. You can turn your chaotic ecology into a digital paradise by mastering app detective work, brilliant app selection, and ideal setups.
Traffic overload
Think of your website as a busy street. High peak-hour traffic may overwhelm infrastructure, causing congestion, slowdowns, and crashes. When your Shopify shop gets a lot of traffic, its server resources might overflow, causing the error notice.
To diagnose this traffic overload, you can:
- Analyze your traffic patterns: Track visitor and peak traffic hours using Shopify, Google Analytics, or Similarweb.
- Review your hosting plan: Compare your traffic demands to your plan's bandwidth and resources.
- Test your server performance: Use online tools like WebPageTest, Pingdom, or GTmetrix to assess your server response times and identify performance bottlenecks.

Once you've confirmed traffic overload as the culprit, consider these solutions:
- Upgrade your hosting plan: Choose a higher-tier hosting package with more bandwidth and servers to manage peak demand.
- Implement caching mechanisms: Serving static material from globally scattered servers using caching plugins or CDN services saves server and page load time.
- Optimize your website: Reduce server load and website performance by minifying code, compressing images, and optimizing database queries.
By analyzing traffic trends, selecting the correct hosting package, and using smart optimization tactics, you can keep your website accessible and welcome even when the digital crowds arrive. Remember, a well-functioning website means pleased customers and a growing company.
What Specific Error Messages Might Accompany "There Was a Problem Loading This Website"?
While a general "There was a problem loading this website" warning might be aggravating, recognizing the precise error code often accompanying it can be the key to finding a solution.
Here are some common error messages you could see and what they usually mean:
500 Internal Server Error

Imagine a prospective consumer eagerly filling their Shopify basket and clicking "buy now." But instead of a pleasing order confirmation, customers get a "500 Internal Server Error". The shopping site closes, frustrating them and maybe losing a deal.
This isn't the apocalypse; it is simply a server outage or lost inventory. Some hidden issues occurred, such as a checkout system problem or a server overload during a busy sale.
Don't sweat it! While you try to repair your shop, the website's backend staff is probably already fixing it.
404 Not Found

Like a lost sock, a 404 page is missing. Maybe the product was discontinued, the URL changed, or an error crept in. Whatever the cause, the customer's trip ends, leaving them bewildered and dissatisfied.
Imagine promoting a limited-edition shoe collection on your store's site. Customers anxious to buy a pair visit the website and get a "404." That's a lost sale and a bad impression.
Failure To Load Resource: Server Response 403 Forbidden

Imagine VIP room bouncers stopping people who want to shop. A 403 error protects protected locations but may also shut away paying clients.
Luckily, you can befriend the guard dog and still serve clients. Double-check permissions and user responsibilities, label restricted material, and give helpful error messages that divert buyers to appropriate sites. Remember that a welcome website with clear limits is more enticing than one with digital "No Trespassing" signs.
FAQs
Can I Access My Website Backend While The Frontend Is Experiencing Issues?
Depending on the circumstances, you may be able to access your Shopify backend when the front end has problems.
In a complete Shopify platform outage, the front and back end will not function. For updates, visit the Shopify Status Page.
However, for example, if the problem is limited to the Shopify front— a theme malfunction or an app conflict—you should be able to use the Shopify admin panel to access the backend.
Also, the front and back end may be impacted if the problem stems from the custom code you applied to your theme or application. Before gaining access to the backend, you may need to find and change the code creating the issue.
To get access to the backend, you may be able to temporarily disable any installed themes or plugins that are the source of the problem. But doing so will also make that theme or plugin's functionality inoperable.
Can My Shopify Store Receive Orders With "There Was A Problem Loading This Website" Error?
Yes, even if your Shopify website shows the "There Was a Problem Loading This Website" error, you may still accept orders.
This is why: Separate systems. Customers view Shopify's interface, but orders are handled on the backend. Frontend errors don't usually affect backend order processing.
What Information Should I Gather Before Contacting Shopify Support About This Error?
Gathering information before contacting Shopify support about the "There Was a Problem Loading This Website" problem can help them diagnose and give more specific assistance. Try to gather these:
General Information:
- Error message text: Causes might vary by message.
- Error screenshot: A graphic aids context comprehension.
- Date and time of error: Knowing when an intermittent mistake occurs may help.
- Used device and browser: Some gadgets and browsers react differently.
- Recent website changes: Did you update plugins, themes, or scripts before the error?
Technical Details:
- Check network console: Open your browser's developer tools and inspect the network console for resource loading issues.
- Clear browser cache and cookies: Because obsolete information might create problems, erase your browser cache and cookies.
- Disable all browser extensions: Browser extensions may affect website operation.
- Try other platforms: See whether additional devices or browsers have the issue.
Remember that a thorough and straightforward description of the issue, including images and necessary technical data, can significantly enhance your engagement with Shopify support and speed up resolution.
Read more:
- Shopify Server Error When Buying Domain
- My Shopify Website Is Down: What Happened? How to fix?
- Shopify “Exceeds 20 Megapixels" Error
- Fixed "Translation Missing" Issue
Final Thoughts
Despite the notice of Shopify errors, you can handle it! This article taught you how to fix Shopify errors "There Was a Problem Loading This Website" and convert them into development opportunities.
Avoid frustration and diagnose like a pro. Use this post's troubleshooting methods and tools to identify the problem rationally. Also, you should minimize consumer harm. Inform them and prioritize a quick resolution. Even with technological issues, transparency, and proactiveness generate confidence and loyalty.
Finally, don't wait for the next glitch. EComposer Builder is your knight in sparkling armor, ready to change your page-building experience and eliminate loading times. This Shopify Builder lets you drag-drop, and construct any website without coding and 24/7 live chat assistance.

Remember that a gorgeous and fast-loading website is just the beginning. Visit our web and try free EComposer!























0 comments