How To Change Font Color In Shopify? (3 Ways & Pro Tips)

Table Of Contents
Changing the font color in Shopify may help set the tone for your brand and improve readability. But don't you know how to do it?
Don't worry-this detailed blog shows three easy methods, from theme changes to user-friendly tools. We'll also provide professional advice on how to rank font color readability, accessibility, and brand consistency.
Understanding Font Colors In Shopify

Font Colors HEX code.
Every website has HTML, the code that organizes content. CSS (Cascading Style Sheets) regulates the visual display, including text color. These six-character sequences mix numbers and letters (for example, #0000FF for pure blue) or show distinct hues.
Fortunately, Shopify lets you use CSS inside your theme to alter font colors.
How To Determine The Font Color Scheme For Shopify Store?
You can skip this part if you know the right font color and HEX code. Otherwise, use this advice to choose the best font color before beginning the editing process.
You can use online tools to select the right brand color palette; here are some recommendations for you:
Here's an example of how to use the Coolors tool to find the font color in 3 easy steps. Other online tools will work the same way.
Step 1: Visit Coolors at https://coolors.co/palettes in your web browser.
Step 2: Coolors provides two primary methods to explore color options:
- Random Generation:
Click the (+) icon between the two colors to produce random color palettes. Continue clicking until you discover a combination that piques your curiosity.

Way to choose random colors with Coolors.
- Manual Selection:
First, select "Palette visualizer" on the menu bar.

Way to choose manual colors with Coolors.
Then, click anywhere on the color grid to pick a base color. Coolors will automatically produce a harmonious palette depending on your chosen base color. Click on colors and use the arrows to change their tints or hues.
Once you've selected a palette that fits your brand or design concept, focus on the individual colors. Coolors shows each color's HEX code, a six-character code representing the precise shade (for example, 4B296B for red).
Step 3: Copy the HEX code by clicking the color. You may then put it into the CSS code to determine the font color.

Copy the hexadecimal code.
Once you've decided on a color, follow the steps below to change the font color.
2 Ways To Change Font Color In Shopify Store:
Let's look at two common approaches for adjusting font color in your Shopify theme:
Option 1: Using The Theme Editor Built-In
While using external resources for color inspiration is excellent, Shopify has a built-in option for altering text color inside your theme. This method is perfect if you're familiar with basic editing or want a more efficient workflow.
Here's how to use the Theme Editor's features to customize your store's text colors:
Step 1: Open your admin dashboard and go to "Online Store" > "Themes." Choose the theme you wish to change and click "Customize." This accesses your theme's code, where you may customize the font color.

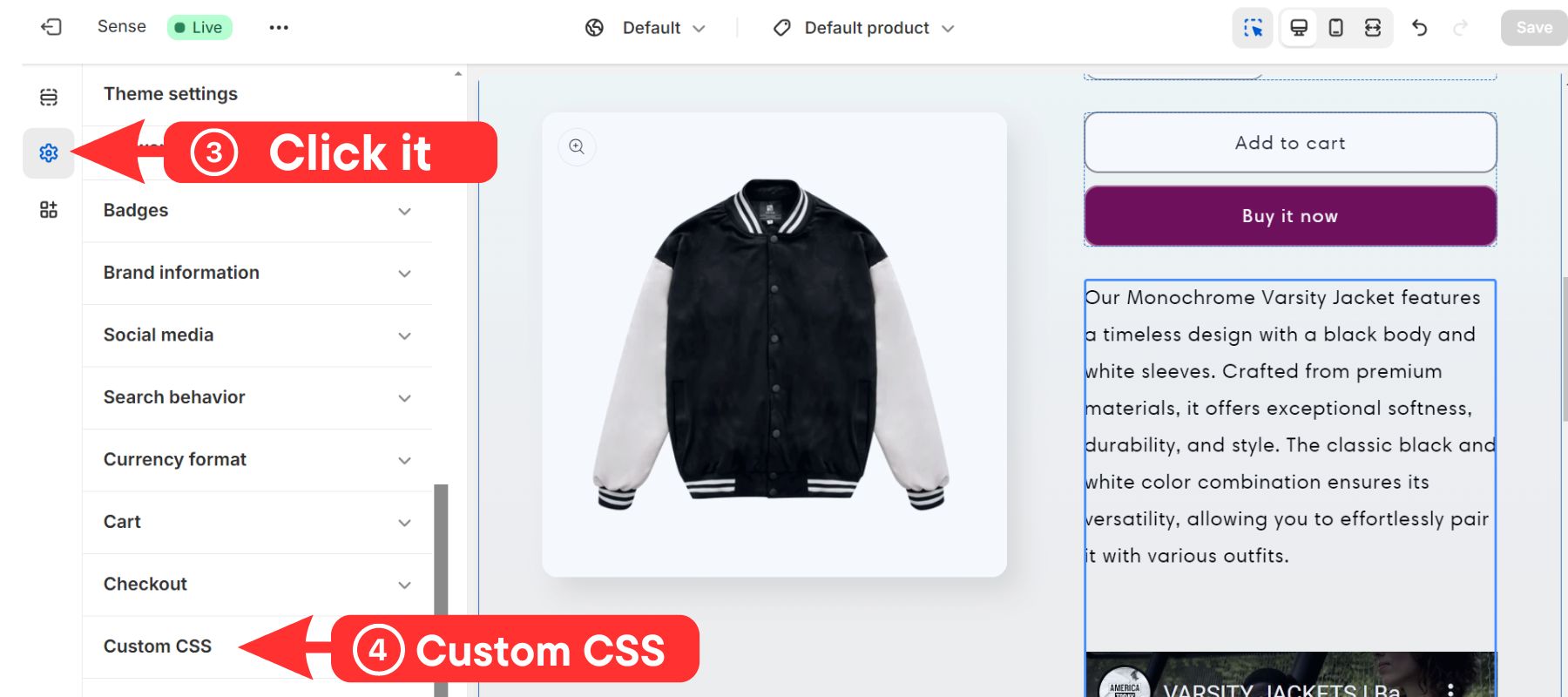
Step 2: In the Theme Editor sidebar, choose "Settings" > "Custom CSS." Opens the primary theme code.

Step 3: Paste the CSS code here to change the text color worldwide. The CSS code will vary according to the element, but it will follow this format:
|
.element-class { color: #your_desired_hex_code; } |
Here's a breakdown:

As an example, we will alter the font color of all the text in our Shopify shop. We will use this CSS code to color #9d1414 for red.
|
div { color: #9d1414; } |
NOTE: div: This targets all <div> elements on the webpage. The <div> element is a generic container to group and style content.
Step 4: When finished, press the "Save" button to save your changes and view the preview to check again.

Example of changing the Shopify store font color to red.
Option 2: Using The Fontify App To Change Font Color
Compared to the built-in color changer in Shopify's Theme Editor, Fontify offers a significant advantage: Pixel-perfect color control.
Also, without coding, you can change fonts easily with Fontify, including Google fonts and custom fonts.
Read more: The best ways to change fonts on Shopify.
Here are three easy steps to customize font color using the Fontify app:
Step 1: Get Fontify: Google & Custom Fonts from the Shopify App Store, which has over 1,100 positive ratings and a 5/5 rating.

Step 2: Return to Shopify Admin and open Fontify. Fontify use instructions and a three-step video are provided below.
Step 3: In the "Recent Fonts" area, click the "Add New Font" button.

Step 4: After completing step 3, go to the "Assign font to elements" section and choose the font you wish to alter color.
Step 5: Scroll down to the "Custom Stylesheets" area, where you may change the font size and color. To change the font color, use this form:
|
color: #your_desired_hex_code |
NOTE: Replace #your_desired_hex_code with HEX code.

You can see a preview of the recolored font here.

Step 6: Then select the change you want to display (Desktop, mobile, or Overwrite other fonts) in the "Advanced custom typography" section.
Step 7: Finally, select the "Save" button.
As an example, we'll change all the text to purple.

How To Edit The Shopify Font Color Without Using Code?
Tired of fiddling with code to change font colors? Another option is EComposer Builder, which is somewhat different.
Here's why EComposer Builder is a game changer:
- Visual drag-and-drop editing.
- Live color picking.
- Coding-free.
- Wide range of features: EComposer Builder goes beyond font color adjustments. Browse a vast selection of page layouts, section templates, and built-in add-ons like Ajax Cart and Image Optimizer to boost sales and efficiency.
Here's how to use EComposer to change font color:
Step 1: Install The EComposer Builder Page App
First, get the EComposer Builder Page from the Shopify App Store. This app is trustworthy, with 5/5 ratings and over 3,510 reviews, and it includes a free version.

Once installed, return to the Shopify Admin dashboard, locate EComposer under the "Apps" area, and launch it.
Then, choose "Landing & Page" from the drop-down menu and the "Create Page" button.

Next, pick the page type and template you wish to use. EComposer has several free templates.

Step 2: Edit The Font Color
In EComposer's design editor, you can click on the text you want to change color (Heading, product description, etc.)
After that, you may change the menu on the left or right and then click on the "Design" part of the drawing palette icon.
Next, choose a color from the "Text Color" box. Here, the board can select colors by dragging the arrows and detecting colors.

Step 3: Save Your Change
Once you're satisfied with your chosen font color, select the "Publish" button in the upper right-hand corner.
For example, we change the color of the product title to green.

Read more: Ways to Change Shopify Text Colors.
Tips For Changing The Font Color In Your Shopify Store
We've looked at several ways to modify the font color of your Shopify shop, but the adventure doesn't stop there. Decide on the ideal color palette to improve your brand and create a visually attractive shopping experience.
Here are some professional ideas to aid you through this creative process, ensuring that your font color selections emphasize readability and brand consistency.
Choosing Your Color Palette
Did you realize that color influences up to 90% of our first impressions? This shows the power of color psychology in action. This branch of research looks at how colors impact our perceptions and behaviors.
Understanding color psychology may improve your Shopify shop. When selecting a font color palette, think about the feelings you want to convey. Here are the many emotions that colors might evoke in your audience:
- Blue represents trust, calmness, peace, and honesty.
- Green: Associated with prosperity, the most effortless hue to see, symbolizing health and wellness.
- Yellow: Positivity, youth, fun, humor, lightness, intelligence, logic, and creativity.
- Orange boosts creativity and productivity and draws attention.
- Red: Urgency, vibrancy, stamina, energy.
- Pink: Romantic and feminine, often for girls or women.
- Purple: Relaxation, intuition, imagination.
One company that has mastered this idea is LEGO. Their bright and colorful color scheme-red, yellow, blue, white, and black-captures creativity, joy, and learning, perfectly capturing their building block sets that inspire children's imaginations.

LEGO's website.
Pro tip: Ensure your chosen font color offers optimal contrast against the background. A good rule of thumb is to use a contrast checker tool (such as the A11Y Project) to ensure accessibility requirements.

WebAIM's website.
Customize Font Color Mobile-Friendly Design
According to an Emerging Information Science and Technology study, traditional font selection approaches may not work well on smaller mobile devices. Finding comfortable and readable typefaces for mobile learning is critical.
Pro tip: Use responsive design tools such as the EComposer Builder Page to provide a great option. This page builder lets you create beautiful, responsive webpages that look fantastic on any screen from a single, easy-to-use interface.

EComposer Builder Page responsive design tool.
Read more: The best way to optimize Shopify shop for mobile.
FAQs
1. Is It Okay To Change Font Color Frequently?
There is no hard and fast rule for how often you should change your font color. It depends on the goals you have and your brand strategy.
For example, you can change to a festive red or green for the holidays, which might provide a theme link.
2. How Can I Make Sure My Font Color Changes Are Accessible For Everyone?
Here are some essential techniques to guarantee that font color changes in your Shopify shop are available to everyone:
- The Core Principle: Your font color and backdrop color should contrast strongly, giving everyone, even low-vision people, unobstructed sight.
- Understanding the Standards: Web accessibility is defined by WCAG. At least 4.5:1 contrast is recommended for ordinary type and 3:1 for large text (over 18pt or bold 14pt).
- Test on Different Backgrounds: Consider how your font color will look on store backgrounds other than the main page layout.
By following these steps, you may customize your Shopify store's font colors while keeping accessibility in mind. This fosters an inclusive atmosphere where anybody can simply explore and enjoy your shop.
3. Where Can I Find Tips On Choosing The Right Font Colors For My Shopify Store?
Here are some great websites for choosing Shopify font colors:
- Shopify Design Blog.
- Shopify Help Center.
- EComposer's blog: This design platform has e-commerce branding blog posts and resources.
Combining these resources with your brand strategy and target audience in mind allows you to choose the best font colors to improve your Shopify business's visual appeal and user experience.
Conclusion
Finally, changing the font color on your Shopify shop is an effective method to strengthen your brand identification and improve the customer experience. No matter your technical skill, you may get your store's chosen color scheme with Theme Editor and user-friendly tools like EComposer and Fontify.
Consider readability, accessibility, and brand consistency while making your decisions. With a bit of imagination and some helpful recommendations, you can change the appearance and feel of your Shopify business, creating a lasting impression on your clients.























0 comments