How to Add a Collection to a Page in Shopify?

Table Of Contents
In the ever-evolving landscape of e-commerce, mastering the art of presentation is paramount. Our comprehensive guide, "How to Add a Collection to a Page in Shopify," demystifies the process, enabling you to effortlessly transform your online store. Say goodbye to cluttered layouts and embrace a shopping experience that wows! Consider your Shopify page as your stage, where we'll guide you in effortlessly stealing the spotlight to elevate your store, captivate your customers, and seamlessly boost conversions!
What is a Shopify Collection?
In Shopify, collections serve as the equivalent of product categories, each uniquely crafted by the respective stores. These assortments can be structured based on diverse criteria like product type, gender, material, color, size, season, or sale status, providing immense flexibility. Examples range from women's tops and kids' bikes to headphones and Halloween costumes.
The possibilities are virtually limitless, allowing stores to showcase themed collections seamlessly.

Collection availability from the navigation bar

Two prominent collections shown on homepage
When you craft a new and stylish collection (or opt for a more traditional one, if that's your vibe), your store gains an additional page – the Collection page, to be precise.
This page elegantly presents a gridded array of the collection's products, artfully styled to match your Shopify theme. The collection's name takes the spotlight as the page title, with any included description appearing just below.
Shoppers can utilize top filters to sort products by Featured, Best Selling, Alphabetical order, Price, Date, or Product tags. And for an even more enhanced customer experience, you can use EComposer to personalize and elevate your collection pages beyond the ordinary.

Accessories collection page
Essential Elements of a Shopify Collection Page
- Category Name:
- Prominently featured in the main navigation menu, the top-level category serves as a fundamental aspect of the site's organization.
- For instance, on a fashion retailer's website, the category name "Dresses" prominently appears in the main navigation menu, offering a convenient and organized pathway for shoppers seeking apparel.
- Breadcrumbs
- Breadcrumbs become visible upon a customer's entry into a pertinent collection, serving as a navigational aid.
- For instance, after clicking on the "Footwear" collection, breadcrumbs like "Home > Categories > Footwear" guide the user back through the navigation hierarchy.
- Sort menu
- The sort menu empowers the shopper to decide the preferred order in which they view the items.
- For example, on an online electronics store, the sort menu enables customers to arrange products by criteria such as "Featured," "Price: Low to High," or "Top Rated.”
- Page name
- Located on the opposite side of the page, the diverse page names represent the sub-collections, providing opportunities for buyers to explore nested collections within the main category.
- For example, within the "Outdoor Gear" collection, page names like "Camping Essentials" and "Hiking Gear" signify specific sub-collections catering to distinct buyer preferences.
- Filters
- Finally, there are filters that assist customers in refining product searches based on attributes such as color, size, or price, with a well-designed filter menu enabling the selection of multiple options simultaneously; in certain cases, customers can even narrow down their choices using product tags.
- For example, within the "Home Decor" collection, customers can utilize filters to refine their search for "Price: Under $50," "Color: Blue," and "Style: Modern," ensuring a tailored shopping experience.
Collections streamline the shopping experience, enabling customers to effortlessly discover products aligned with their preferences, eliminating the need for extensive navigation. With a well-organized navigation bar and strategically placed collections, your store becomes a captivating sales journey from the homepage to product pages.
Types of Shopify Collections
Step into the spotlight, Shopify sellers! Your store's rhythm is set by two beats: manual and automated collections. Let's groove through the types that make your products sing.

1. Manual Collections
Opting for a manual collection involves selecting the desired products, making it ideal for crafting specific collections that automation may not achieve. However, manual collections have fixed lists and demand more effort for creation and maintenance, with additions or removals being solely manual processes.
2. Automated Collections
On the other hand, automated collections offer greater complexity and flexibility. These collections dynamically include products based on rules you establish, covering aspects like product type, title, vendor, price, tag, weight, inventory stock, compare at a price, and variant's title.
As your store expands, automated collections seamlessly incorporate new products meeting the preset conditions, although excluding certain products may pose a challenge. Strategic product tagging allows for the creation of unique, personalized category structures to enhance the versatility of automated collections.
Strike the perfect chord – manual or automated, your Shopify collections are the backstage pass to an unforgettable shopping experience. Now that you've uncovered the magic of Shopify collections, let's seamlessly blend them into your Shopify page for a show-stopping online store experience.
How to Create a Collection on Shopify
Ready to elevate your Shopify page? Let's turn up the volume as we unlock the secrets of adding a killer collection that will have your customers clicking for more!
Step 1: Navigate to Products > Collections and select "Create collection"

- Navigate to the left-side menu and select Products > Collections, where you'll access all the collections you generate.
- For beginners, an initial 'Home page' collection might be visible; you can either delete it or disregard it permanently.
- Click the Create Collection button in the upper right corner to begin building your first collection.
Step 2: Input the collection title, description, and image

You can name your newly created product collection on this page, provide a description, upload an image, customize the page's appearance on search engines, and determine the method for adding products to the group.
- In the realm of Shopify's collection creation page, the title assumes a pivotal role as it becomes the headline for your collection page and appears prominently wherever the collection is featured across your store.
- Incorporating a high-quality image enhances the visual appeal of your collection page, appearing behind the title in the header and on other relevant pages.
- While the collection description is optional, it can serve to delineate the category of products housed within your collection.

Step 3: Select your preferred collection type

- For more information on How to add Products by both automated and manual collections, click Here to find out
Step 4: Modify the SEO settings for the collection page and save the changes

Regarding SEO, you have the ability to customize how your collection page appears on search engines through the final setting on this page.
- Simply click "Edit website SEO" to modify the title, description, and URL slug, and observe real-time previews at the top of the section as you make adjustments.
- It's important to note that altering the title and description in the SEO settings won't impact the collection's title and description; instead, it influences how the information is presented on Google and other search engines.
- After configuring your collection page SEO, Save your changes and prepare to commence adding products to your collection.
Others also read
- 10+ Effective collection page templates in Shopify
- How to Add Products to Collections on Shopify
- How to Add Products to Shopify? A Step-by-Step Guide!
How to Add a Collection to a Shopify Page
In Shopify, you have two options for incorporating collections onto your homepage: as featured collections or within a collection list.
Adding Featured Collections into Your Page
- Create a new product collection as the steps above. Note that the existing "Home page" collection is automatically set as the "Featured collection" on your homepage.
- For an Automated option, set "Product price is greater than $0" to include all priced products. Save your collection.
- Navigate to the theme editor by going to Online Store > Themes. Click the "Customize" button on your current theme.

- In the theme editor, click Add Section
- Select Featured collection

- Customize, and click the "Save" button.

- Save your changes.
Adding Collection Lists to your Shopify Store
To integrate collection lists into your Shopify homepage, follow these steps:
- Access the theme customization editor by navigating to Online Store > Themes in your Shopify dashboard and selecting Customize for your current theme.
- In the theme editor, automatically situated on your homepage, go to the bottom of the section menu on the left. Click "Add section" and choose "Collection list."

- A new section with a heading and three blocks will appear. Click on a collection block, choose the desired collection, and click Select collection.
- Repeat the process for the remaining collection blocks, filling them all.
- You've now established a collection list on your homepage, directing visitors to your collection pages and subsequently to your product pages.
- To modify the heading for your collection list section, click on the section on the left, update the heading as needed, save your changes, and you're finished!

However, succeeding with your Shopify store involves more than just adding products to your collection page. For an efficient and budget-friendly approach to shaping an enticing online presence, explore EComposer – a top-tier Shopify App.
EComposer, a highly-rated Shopify Page Builder, enables effortless creation of diverse pages, from captivating landing pages, appealing homepages, to informative blog pages, helpful FAQ pages, and more. By using its drag-and-drop editor, the app eliminates the need for coding while accessing a wide range of splendid templates.

Now, crafting optimized pages is more accessible than ever with various elements and extensions at your disposal. EComposer boasts advanced features like an AJAX cart, AI content generator, and image compressor, enhancing your store's performance. This all-in-one solution saves time, effort, and costs, facilitating rapid development of professional Shopify stores. Elevate your eCommerce endeavors with EComposer. Try it for free!
For those without a Shopify account, sign up now for an exclusive deal: only $1/month for the first 3 months.
Now let’s set the stage for our exploration into the importance of adding collections to pages in your Shopify store.
Importance of Adding Collections to Pages in Your Shopify Store
Incorporating collections into your Shopify pages is crucial for establishing a well-organized and user-friendly online store, allowing you to present your products in a structured and visually captivating format. This not only enhances the overall look of your store but also enhances user experience, making it more convenient for customers to discover and explore your products.
Moreover, through strategic placement of collections across various pages in your store, you can tailor your offerings to specific customer segments, addressing their distinct preferences and requirements. For example, crafting a collection specifically for "Stunning Summer Collection" and featuring it on your homepage during the summer season ensures convenient access for customers seeking in-demand products at that time.
Beyond enhancing user experience, the inclusion of collections on pages can positively influence your store's search engine optimization (SEO). Connecting created collections to pertinent pages aids search engines in comprehending your store's structure, potentially resulting in elevated rankings in search results, simplifying the discovery of your products for potential customers.
As we recognize the crucial role collections play in enhancing your Shopify store's functionality and customer engagement, let's delve into the next phase of customizing the Collection Display with EComposer.
Customizing the Collection Display with EComposer
You also have the option to incorporate product collections seamlessly throughout your store by utilizing the Collection element within the Page Builder of EComposer.
The Collection Product element allows you to showcase the products within a collection directly on your page, offering customization options for the collection's appearance on the live page. Let's explore the features of the Collection Products Element!
To integrate this element into your page, navigate to Elements > Collection Page > Products.
Simply drag and drop the Products element to your desired location on the page, then search for the collection you wish to include.

You can add vibrancy to your Collection Products page through
- General: Customize basic aspects like Alignment, Background color, Box Shadow, Border, Border Radius, and Hover Animation.
- Product items & Product image
- Title, Price, Compare at price & Sale price
- Add to cart button, Sold out button, Unavailable button, View more button
- Badges, and more.

Refer to the comprehensive guide here to swiftly grasp How to Display the Products in a Collection on your Page. Begin your journey with EComposer's free plan and witness the remarkable transformation firsthand!
Now, let's delve into best practices for constructing a high-converting Shopify Collection Page for more comprehensive transformations.
Best Practices for Adding Collection to Page on Shopify
Choosing the Right Collection Type for Your Page on Shopify
When setting up your blog categories on Shopify, it's crucial to choose the right collection type to organize your content effectively. The automatic and manual are the two primary varieties.
- Automatic Collections: These are dynamic collections that Shopify generates based on specific rules you set. For example, if you want a collection for all blog posts tagged with "Fashion," you can create an automatic collection that updates itself whenever you add a new post with that tag.
- Manual Collections: With manual collections, you handpick each blog post to include. This type gives you full control over the content, making it ideal for curated or seasonal collections. For instance, if you're running a holiday-themed blog, a manual collection allows you to select and showcase only the posts related to holidays.
Choose the collection type that aligns with your content strategy, whether you prefer the convenience of automatic updates or the precision of manual curation.
Using Tags and Filters to Refine Collections on Pages
In the realm of blog categories on Shopify, tags and filters are your secret weapons for fine-tuning collections and making them even more user-friendly.
- Tags: Think of tags like labels that you attach to each blog post. For instance, if you have a post about healthy recipes, you might tag it with "Healthy Eating" or "Recipes." Later, you can create a collection that automatically gathers all posts with the "Healthy Eating" tag, facilitating readers' search for related material.
- Filters: Filters work like search criteria, allowing users to narrow down what they see. If you have various blog categories, filters can help visitors sort through them effortlessly. For example, imagine having filters like "Travel," "Lifestyle," and "Fashion." Readers can then choose a filter to see blog posts specifically related to their interests.
By using tags and filters smartly, you enhance the browsing experience for your readers, ensuring they quickly discover the content that resonates with their interests.
Integrating Collection Widgets into Pages

When enhancing your blog categories on Shopify, consider using collection widgets to make your content more visually engaging and accessible.
Collection Widgets: These are like handy display boxes that showcase blog posts from specific categories right on your page. For example, you may use a widget to show a list of your most recent posts in the "Fashion" category right on your homepage if you run a fashion blog.
How to Add Collection Widgets:
For business leaders, the process of incorporating widgets into Shopify is relatively uncomplicated. Once you acquire the necessary code for your widget, you can seamlessly insert it into your store's liquid file. It's advisable to create a backup of your store and theme before proceeding to ensure safety. Obtaining the appropriate widget code involves searching within your store's app or theme, exploring online functionalities, or enlisting a Shopify expert for custom widget creation.
To implement the code:
- Log into your Shopify admin panel, navigate to "Online Store," select "Themes,"
- Pick your theme, click "Actions," and choose "Edit code."
- In the "Theme.liquid" file, locate the tag for "% Include widget-code %" and paste your widget code, then save.
Alternatively, if coding isn't your preference, explore widget apps available on the Shopify marketplace like Widgetic, Floating Widgets, or Webyze, allowing you to effortlessly add various widgets to your store without dealing with code complexities.
Troubleshooting Common Issues when Adding Collections to Pages on Shopify

1. Collections Not Displaying In Correct Pages
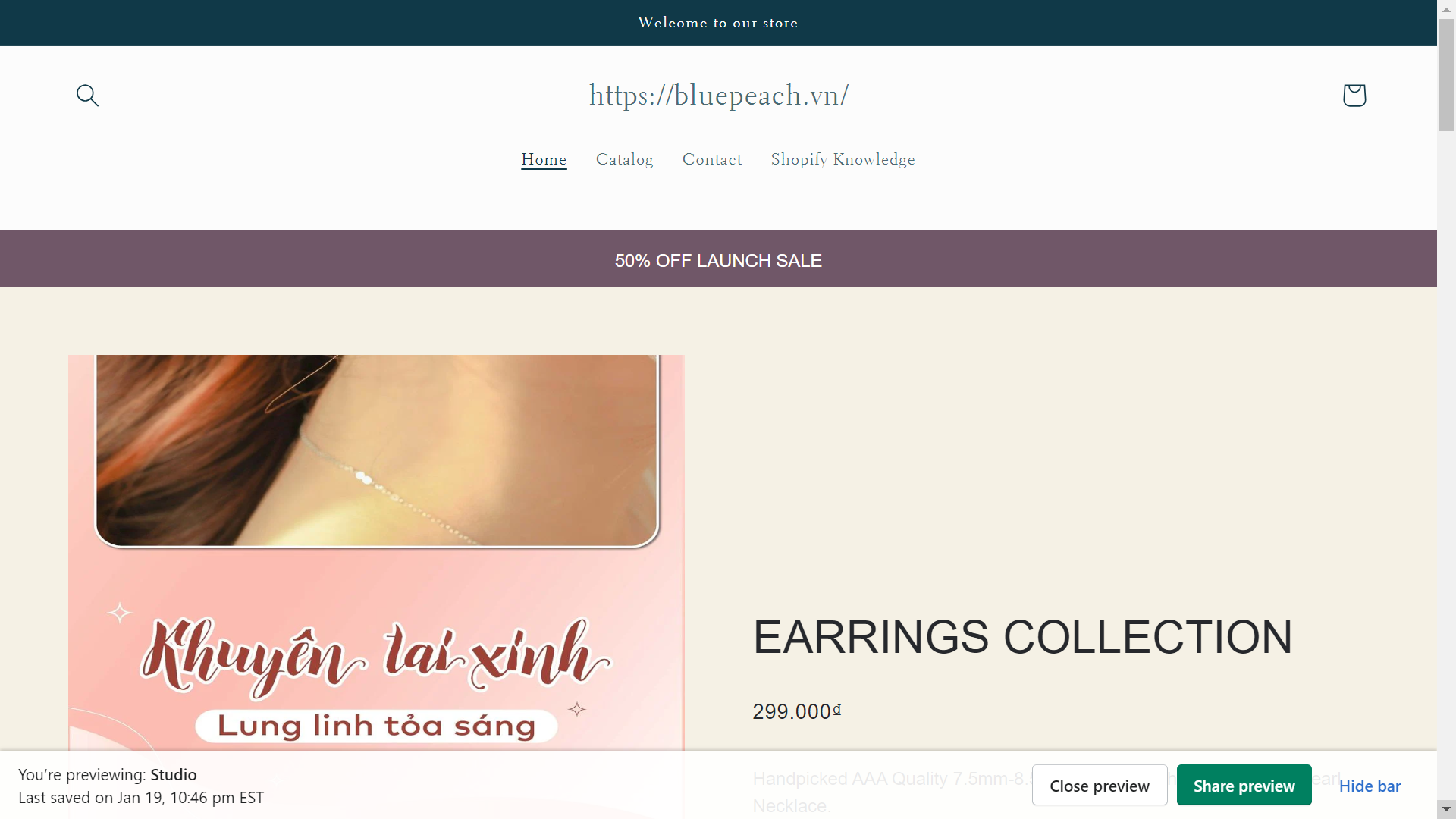
It is when you’re experiencing a challenge with collections not appearing on the designated pages of your website. When users utilize the search feature and select Earrings collection for example, the products displayed seem random, causing confusion. Additionally, clicking the basket button reveals four unrelated pictures instead of the intended collection items.

Possible Causes:
- The products may not be properly associated with the Earrings collection for example.
- The linking between the Earrings collection and the website pages might need verification.
Troubleshooting Steps:
a. Verify Collection Contents:- Navigate to Products > Collections in your Shopify admin.
- Check the Earrings collection to confirm if the products are correctly listed.

b. Check Navigation Settings:
- Visit your Online store > Click on the page you put the Collection in.
- Ensure that the correct collection (Earrings) is linked to the corresponding website page.
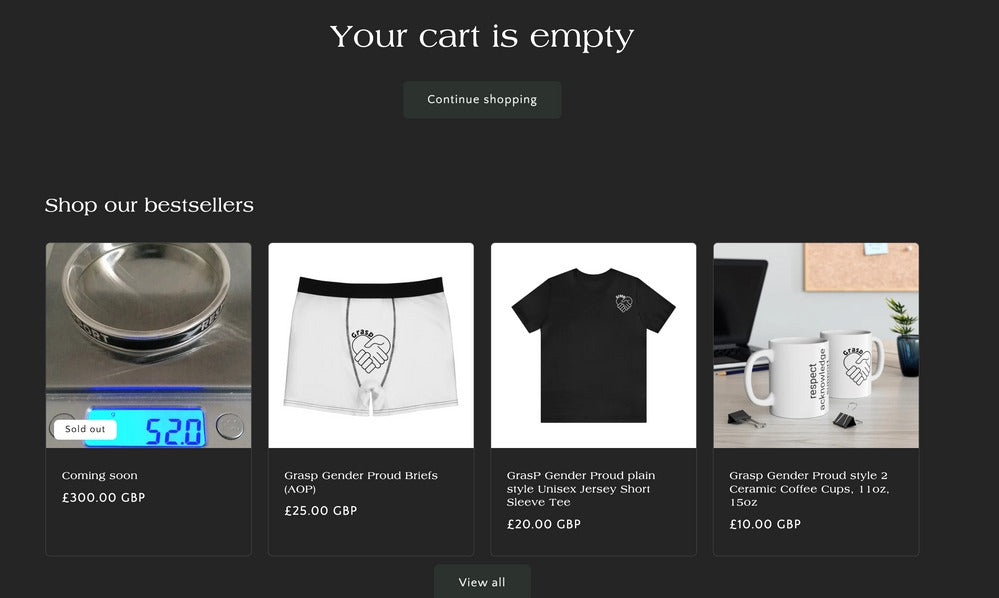
 c. Clarification on Cart Suggestions:
c. Clarification on Cart Suggestions:- Assure the user that the appearance of random product suggestions in the cart is normal behavior when the cart is empty.
- Explain that these are default suggestions and don’t necessarily reflect the selected collection.
Additional Recommendations:
- Consider rechecking the linking between collections and pages.
- Confirm that the collection handle in the Liquid code matches the collection name.
Note: Providing screenshots will greatly assist in diagnosing and resolving the issue effectively on Shopify Community or Help Center.
2. Products Aren't Displaying In My Collection
You've encountered a challenge where products are not appearing as expected within a specific collection on your website. Despite your efforts to create and link collections, users are unable to view the designated products when accessing the collection page.
Possible Causes:
- Products may not be correctly added to the intended collection.
- The products might not be properly tagged or categorized.
- There could be a theme-related or coding issue affecting the display.
Troubleshooting Steps:
a. Review Products in Collection:- Navigate to Products > Collections in your Shopify admin.
- Examine the specific collection where products are missing.
- Confirm that the products you intend to display are correctly added.

b. Check Navigation Settings:
- Ensure that each product within the collection is appropriately tagged.
- Verify that the product tags align with the conditions set for the collection.
- Confirm the product categorization aligns with the intended collection.
- Inspect the theme settings and customization for any potential conflicts.
- If comfortable, review the Liquid code for the collection page for discrepancies.
- Share relevant portions of the code or screenshots for further analysis.
Additional Recommendations:
- Confirm that the collection settings, such as sorting and availability, are configured correctly.
- Double-check any automation rules set for the collection.
- If applicable, consider testing the collection display with a default theme to identify any theme-specific issues.
3. A Problem In Adding Different Collections On Different Pages
You are facing challenges with different collections not displaying independently on their respective pages. Despite efforts to assign distinct collections to specific pages like "Rings" and "Necklace" for example, there seems to be synchronization, leading to mixed content on the pages.

Possible Causes:
- Pages might not have dedicated templates, causing them to share a common layout.
- Collections could be nested within another parent collection, resulting in inheritance synchronization.
- Theme-related code errors may be impacting the display of independent collections.
Troubleshooting Steps:
a. Verify Dedicated Templates:- Ensure that each page ("Rings" and "Necklace") has its own dedicated template.
- Check the template assignment in the Shopify admin to isolate each page.

b. Independent Top-Level Collections:
- Confirm that "Rings" and "Necklace" collections are top-level and not nested within another parent collection.
- Nested collections can lead to synchronization, and they should function independently
- Examine the theme code related to collection pages for any potential errors.
- Look for code inconsistencies that might impact the independent display of collections.
- Seek assistance from a Shopify developer if unfamiliar with code editing.
- Explore Shopify's built-in collection filters when adding products to each collection.
- Apply filters to precisely segment and display products on "Rings" and "Necklace" collection pages independently.
Additional Recommendations:
- Double-check the settings for each collection, including sorting and product availability.
- Test the collections with a default theme to rule out any theme-specific issues.
- Reach out to Shopify support for additional guidance and assistance.
Wrap up
In conclusion, seamlessly integrating collections into your Shopify pages is a pivotal step in enhancing the visual appeal and navigational efficiency of your online store. By strategically placing collections, you not only optimize user experience but also create targeted pathways for customers to discover and explore products, fostering a more engaging and conversion-friendly shopping environment. Mastering the art of adding collections ensures your Shopify store stands out and captivates customers with a curated and organized product showcase.
Beyond simply placing collections on a page, ensuring customer satisfaction and easy product access requires elevating your website's design. Well-crafted Shopify pages, rich in details, captivating visuals, and quick loading, are crucial for overall store success.
EComposer offers versatility to create enticing pages, from traditional layouts to fully customized designs. Explore EComposer's impressive templates with a complimentary trial and kickstart your journey today!
=================
Add EComposer Next generation page builder Here
Follow Us on Facebook
Join Official Community























0 comments