How to Add a Shop Now Button on Shopify

Table Of Contents
In today's bustling online marketplace, standing out is critical. Here's a staggering stat: websites with clear call-to-action buttons enjoy a whopping 2.4% higher page conversion rate. Ready to supercharge your Shopify store? Look no further!
Our step-by-step guide will unveil the secrets to adding a compelling "Shop Now" button that demands attention. Bid farewell to lost chances and welcome to higher revenue. Prepare to revolutionize your web presence and outpace your rivals. Let's get started and turn your shop into a shining example!
What is Shopify Shop Now Button?

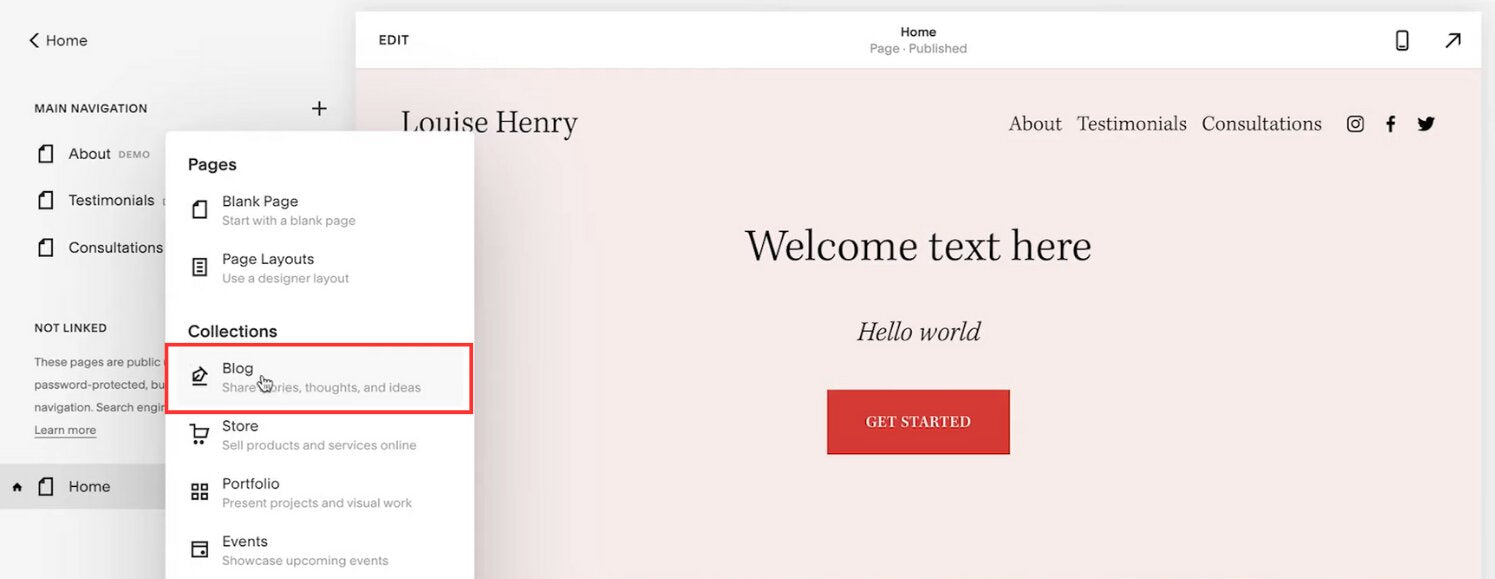
(Image Source: EComposer’s Template)
The Shopify "Shop Now" button is a crucial feature of your online store. It's a clickable button that prompts visitors to act and purchase. Just like a physical store's "Open" sign, it signals to customers that they should start shopping right away.
Shopify's Buy Button empowers merchants to leverage Shopify's technology across various platforms, regardless of whether a Shopify website is in place. This functionality extends to platforms like WordPress, Squarespace, or BigCommerce websites.
Customizable buy buttons for individual products or collections can be seamlessly embedded into your store with product photos, descriptions, and pricing options. Clicking on the button can prompt actions such as adding the product to the cart for further shopping, proceeding directly to checkout, or displaying product details for variant selection.
These options cater to merchant needs and customer preferences, enhancing the shopping experience. It's a direct pathway from browsing your products to making a transaction, helping drive sales and grow your business.
Where to Implement the Shop Now Button?
You can incorporate the Shopify Buy Button across various platforms and channels, facilitating product display and customer outreach across multiple avenues.
A significant benefit is the button's customizable nature. This allows you to align its appearance with each platform's aesthetic, ensuring brand consistency. Let's explore the diverse channels where this button can be utilized and examine some examples.
1. Your website or blog posts
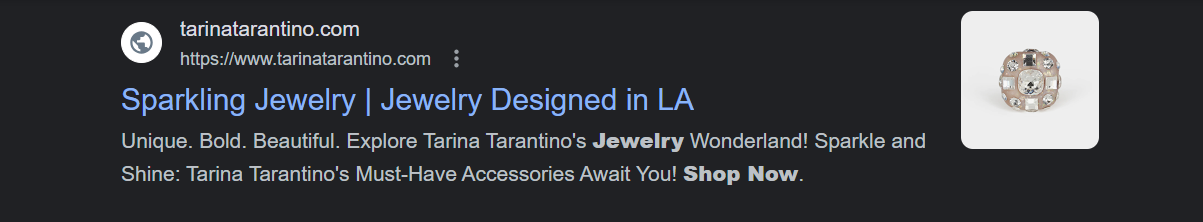
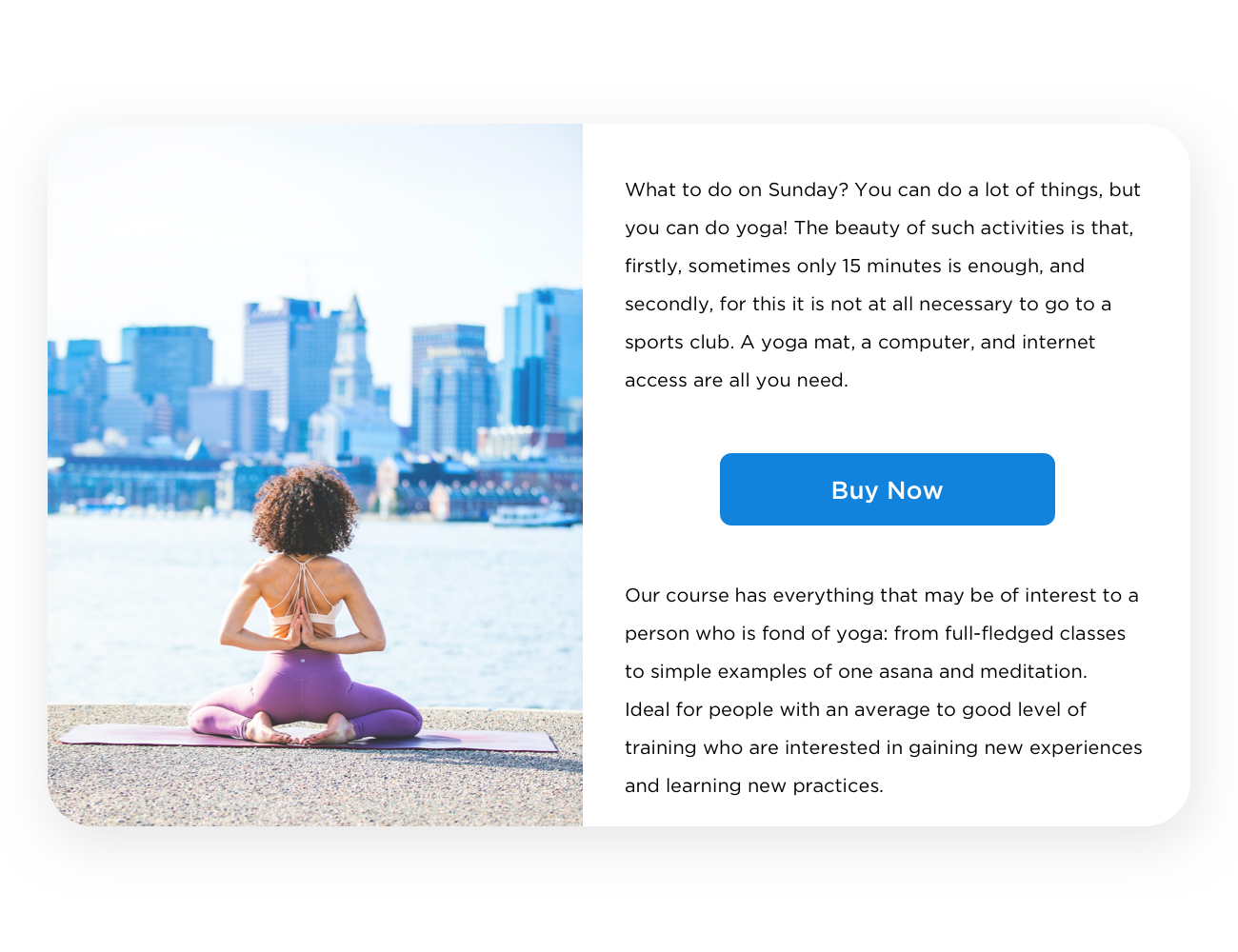
Embedding the "Shop Now" button within your website's content or blog posts can catch the attention of engaged readers. Whether at the end of a product review or within a compelling blog post, this placement encourages immediate action, driving conversions directly from your content.

2. Landing pages for advertising campaigns
Merely clicking on your advertisement signifies a customer's interest and intent. Integrating the Buy Button on landing pages can cultivate this interest into a finalized sale. This approach not only streamlines the shopping journey but also prompts more conversions.
For instance, in a paid search campaign, buy buttons can seamlessly populate the ad's landing pages.

3. Email marketing campaigns
With 59% of consumers admitting that marketing emails sway their purchase decisions, existing newsletter subscribers serve as a prime audience to captivate using the Shopify Buy Button. Utilize it to spotlight specific products, unveil new releases, or announce sales, guiding customers seamlessly to their carts or checkout.

However, achieving this requires access to tools for crafting HTML emails, such as Seguno and Klaviyo.
4. Pop-ups displays
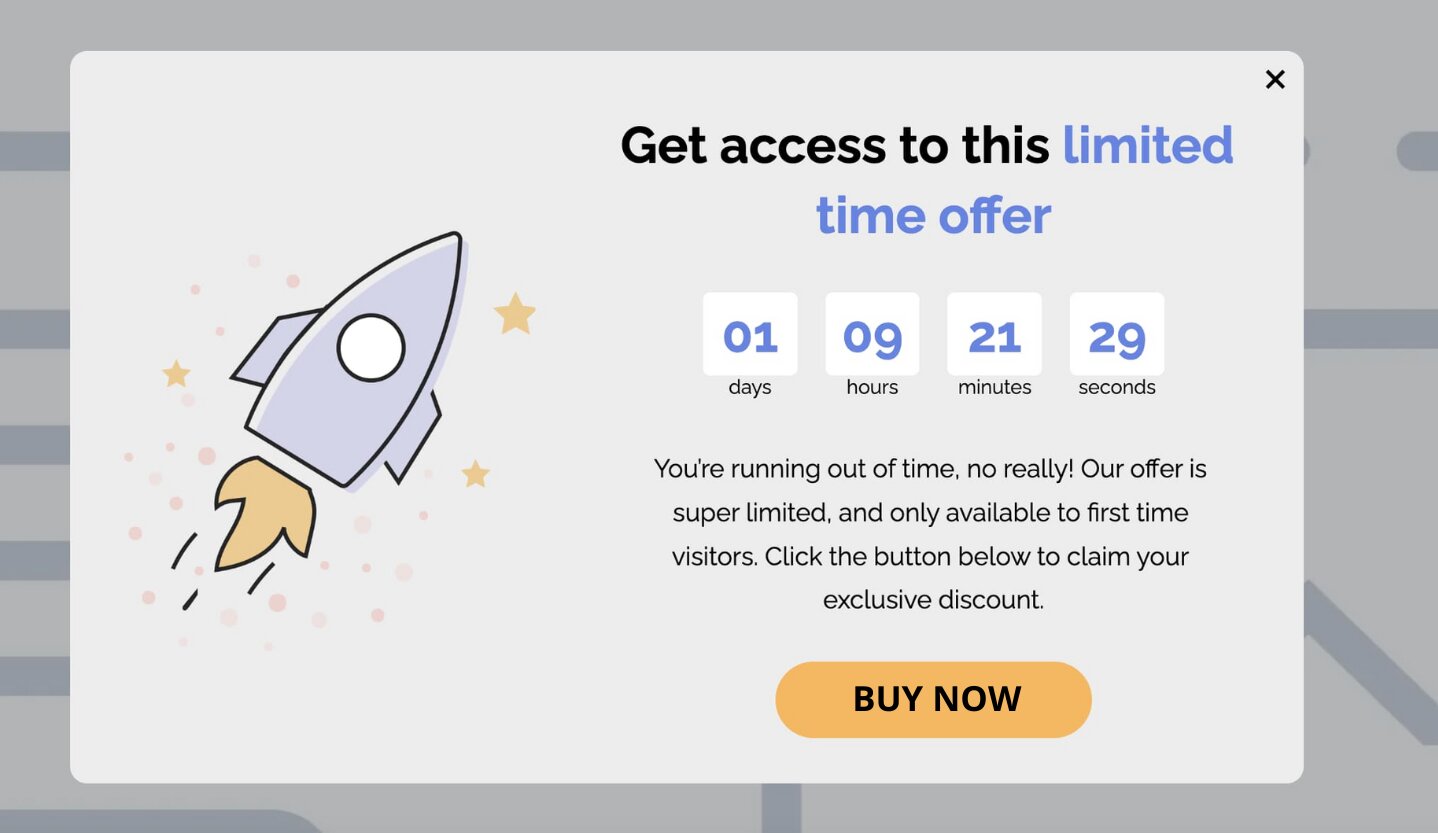
Web pop-up windows boast a respectable 10% average click-through rate for mobile devices and 7.09% for desktops. This underscores the profitability of incorporating a Buy Button in your pop-ups. By showcasing new products or enticing discounts, you can intrigue shoppers and easily facilitate immediate purchases.

5. Partner websites
Beginning on a smaller scale, collaborating with well-known brands that share your target audience can help expand your customer base. Collaboration may involve joint product development or content creation. Suppose your partner actively promotes you in their marketing efforts, such as through a blog post. In that case, you can suggest including a Shopify Buy Button to enhance accessibility to your website and products.

Pros and Cons of Shopify’s Shop Now Button
Exploring the benefits and drawbacks of Shopify's Shop Now Button offers valuable insights for businesses seeking to optimize their online sales strategy.

1. Pros
Streamlined checkout process across all platforms
In addition to Shopify stores, the Buy Button is compatible with websites hosted on platforms like WordPress, Wix, and others. Its primary advantage lies in ensuring a seamless checkout experience for customers across different platforms. This flexibility allows you to leverage Shopify's reliable technology while utilizing your preferred content management system (CMS)—even without the necessity of using a Shopify site, provided your products are set up within Shopify.
Convenient display of your merchandise
Shopkeepers can seamlessly integrate their products and collections from Shopify onto their websites. This eliminates the need to recreate listings, re-upload images, or reorganize collections on platforms like WordPress, Squarespace, or Wix. This plug-and-play feature simplifies the process of showcasing products and facilitates direct sales from their websites and other channels, enhancing visibility for targeted items they aim to promote.
Real-time inventory updates
You can use its inventory management capabilities because your products and buy buttons originate from Shopify. These features seamlessly integrate with your Shopify store, ensuring your inventory levels are automatically updated in real time. Consequently, you are spared manually adding or removing items as they sell out or become available again. This process eliminates the need to manually update inventory after each sale, streamlining inventory management and reducing the risk of overselling and stockouts.
Management of your omnichannel experience
With the Shopify Buy Button, you gain the ability to oversee your sales across various channels. You have the flexibility to personalize it to reflect your brand, upload your own assets, and perform additional customizations, guaranteeing a uniform and smooth experience for customers, regardless of their shopping platform.
2. Cons
While there are advantages, it's essential to acknowledge the downsides of using the Buy Button.

Limited functionality
The functionality of the Shopify Buy Button is restricted to selling products exclusively on third-party or external sites. Shopify advises against utilizing the buy button for Shopify stores themselves.
Customers might encounter challenges obtaining detailed information about a product, as the button directly navigates them to checkout instead of a product listing or details page. Consequently, businesses may need additional tools or platforms to guide their visitors to the relevant pages.
Absence of support for alternative currencies
As of December 2022, the Buy Button cannot adjust currency or pricing based on the shopper's location. Consequently, all customers see prices in a single currency, regardless of their region, posing challenges for businesses with an international customer base.
Restricted payment options
The Buy Button currently offers a restricted range of payment options dictated by the platform's supported payment gateways, which do not include Apple Pay. Depending on your business and target markets, this limitation may not be suitable.
While the Shop Now Button streamlines the purchasing process and enhances visibility, its limitations in functionality, currency options, and payment methods warrant careful consideration for businesses aiming to leverage this feature effectively.
How to Add Shop Now Button on Shopify
You must add the Buy Button sales channel before building a new Buy Button or embedded cart if it still needs to be added in the Sales channels area of your Shopify admin.
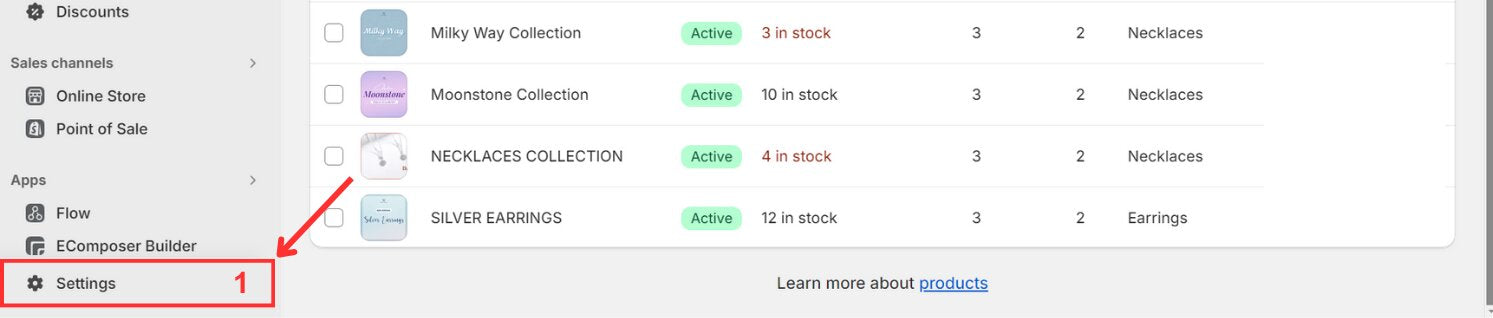
Step 1: Access Shopify App Store
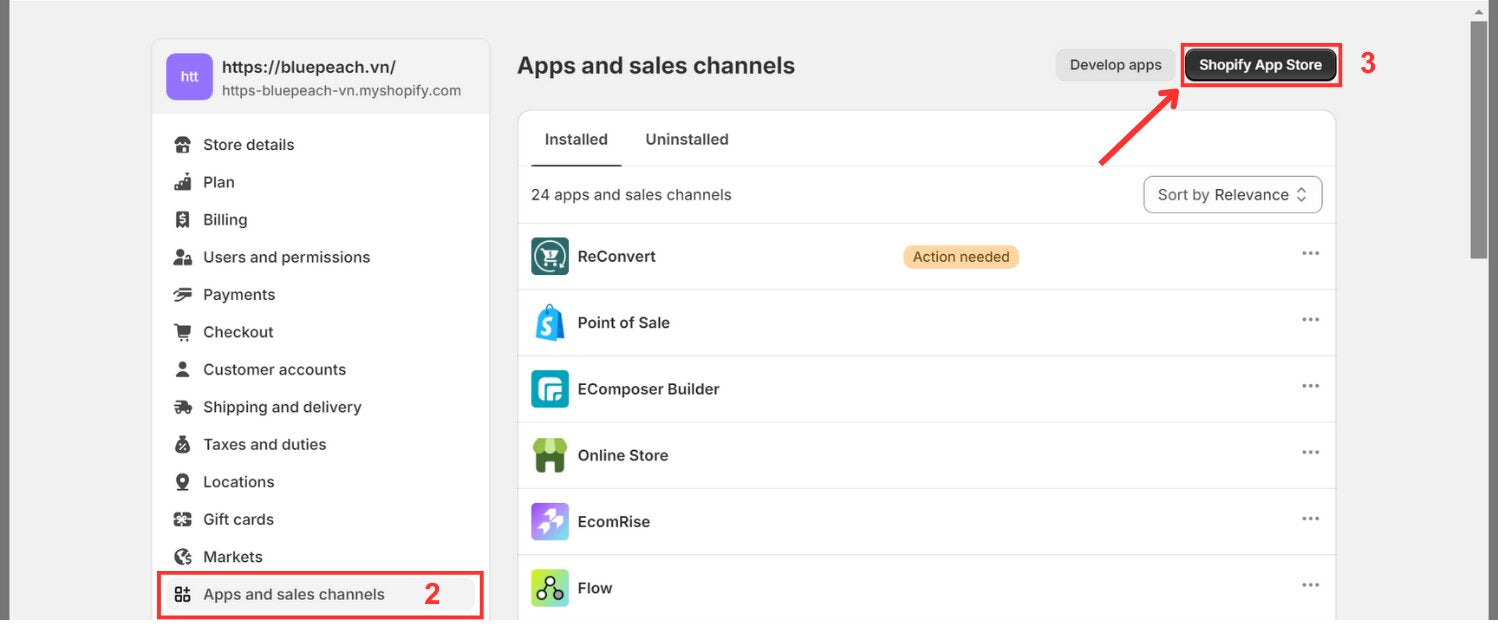
- Navigate to your Shopify admin and select Settings > Apps and sales channels.
- Once on the Apps and Sales Channels page, navigate to the Shopify App Store.
- If necessary, log in to access the Shopify App Store.

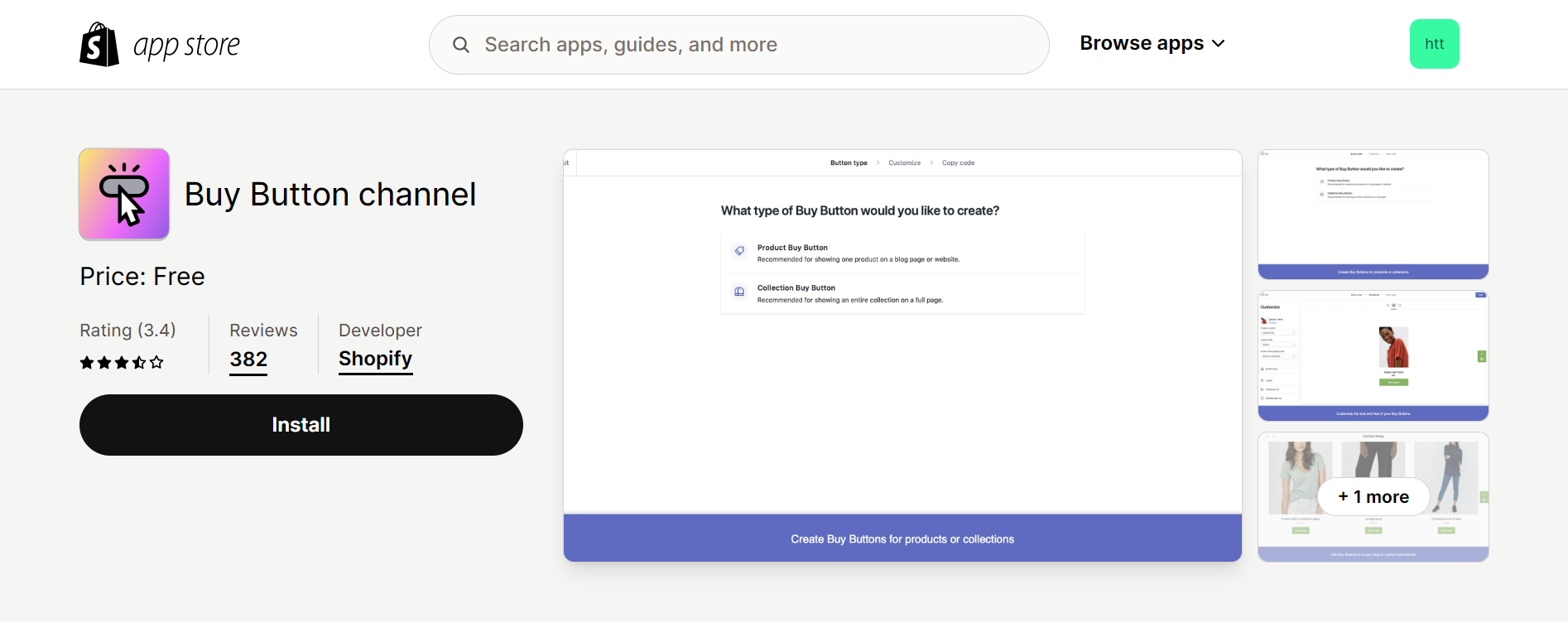
Step 2: Search for Buy Button
- Search for Buy Button in the Shopify App Store for more information about the sales channel.

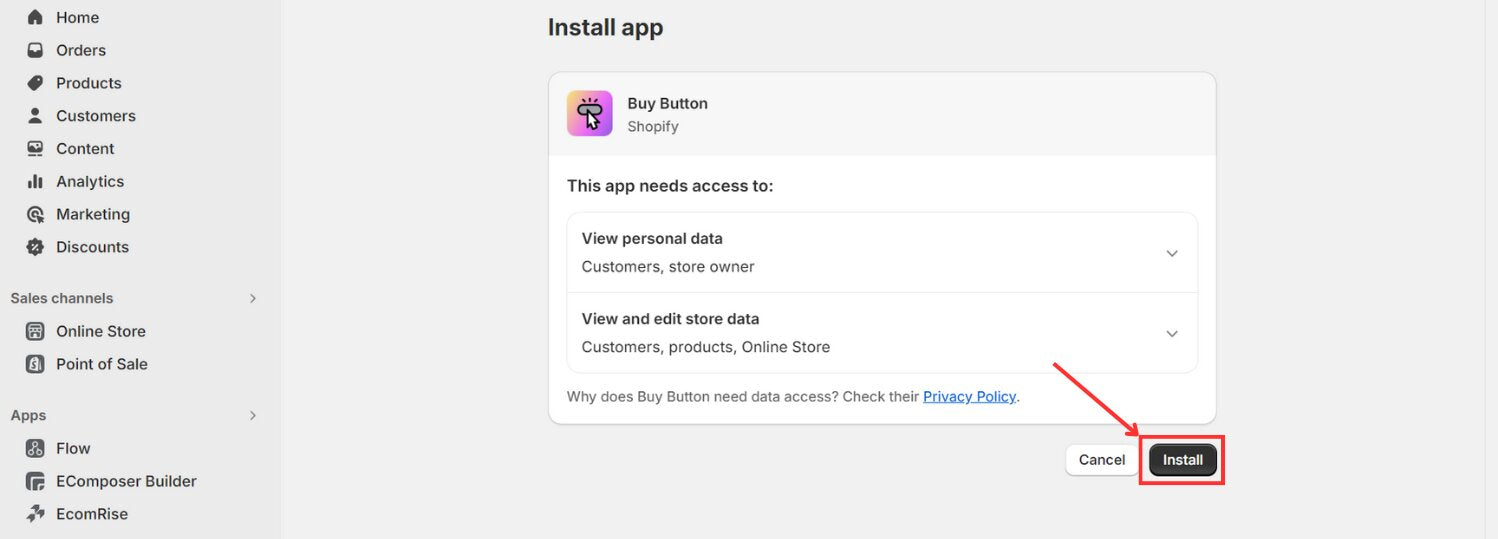
Step 3: Add Buy Button Channel or App
- Click on Install twice.


Integrating a 'Buy Now' button into your Shopify store marks the initial step; ensuring customer satisfaction and seamless product accessibility is equally vital for a well-rounded online platform. EComposer offers an optimal solution, providing a cost-efficient and effective means of crafting an appealing website.
EComposer, a renowned premium Shopify page builder, makes the design process easier with its user-friendly drag-and-drop editor and eye-catching themes. This allows for the building of engaging landing pages, dynamic homepages, and educational blogs.

Optimizing pages is now more effortless with a variety of components and add-ons available. Advanced features such as an AJAX cart, AI content generator, and image compressor in the Landing Page Builder enhance store efficiency, offering a comprehensive solution that saves time, resources, and expenses while enabling the swift development of sophisticated Shopify stores.
Elevate your e-commerce ventures with EComposer—explore it for free! For those without a Shopify account, seize a special offer: just $1 per month for the initial three months.
How to Create a Shop Now Button on Shopify
1. For a Single Page
You have the option to create a Buy Button for individual products, which can encompass one or all of the product's variants. You will choose a layout style, alter the button's color, wording, and look, and specify the action that clients will be prompted to take when they click it throughout the creation process.
Note: Before generating a Buy Button, ensure the product is added to your Shopify Admin and made accessible to the Buy Button sales channel.
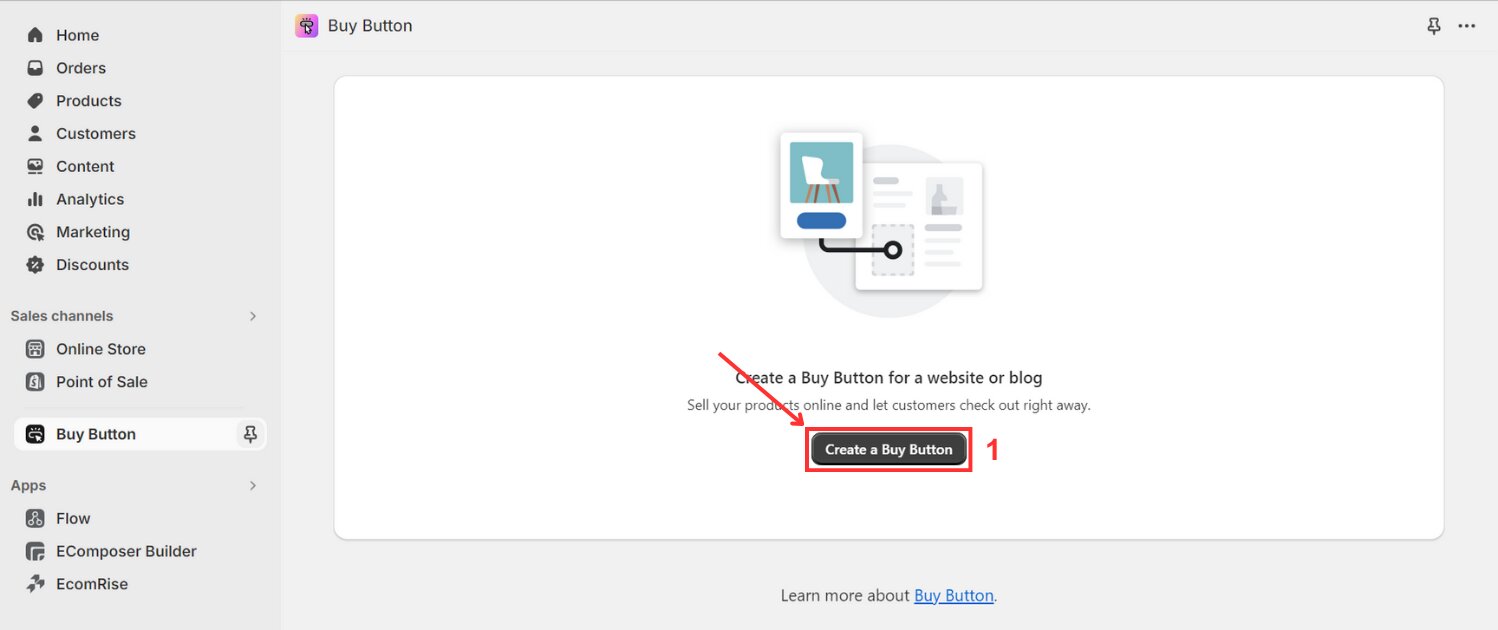
- Continue with the steps above, click “Create a Buy Button”

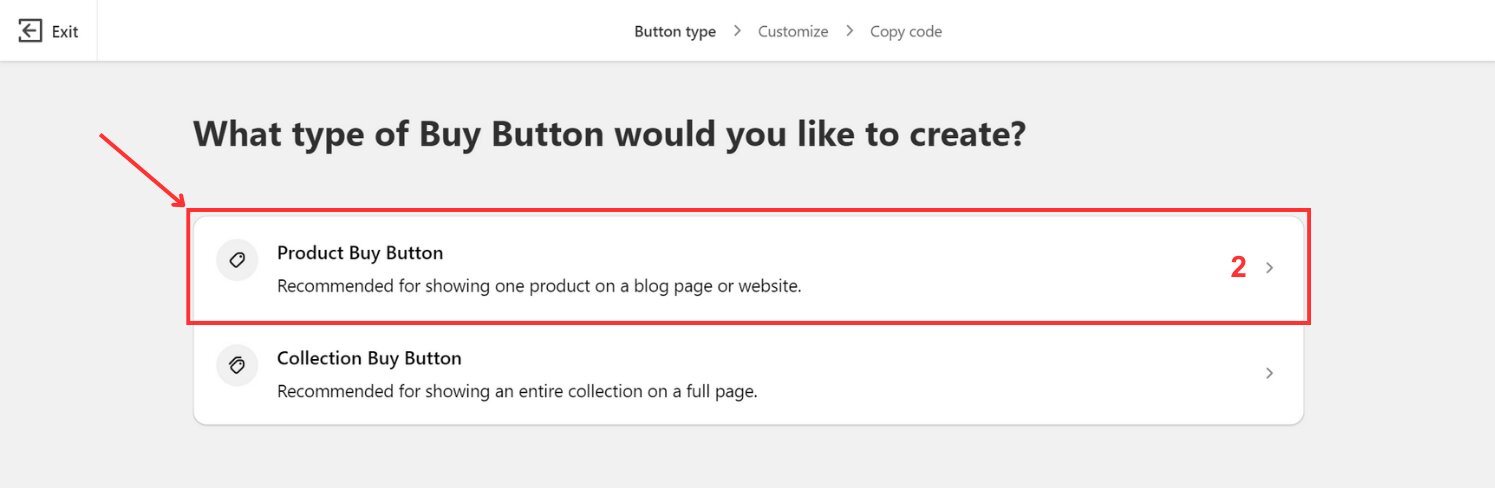
- Choose “Product Buy Button”

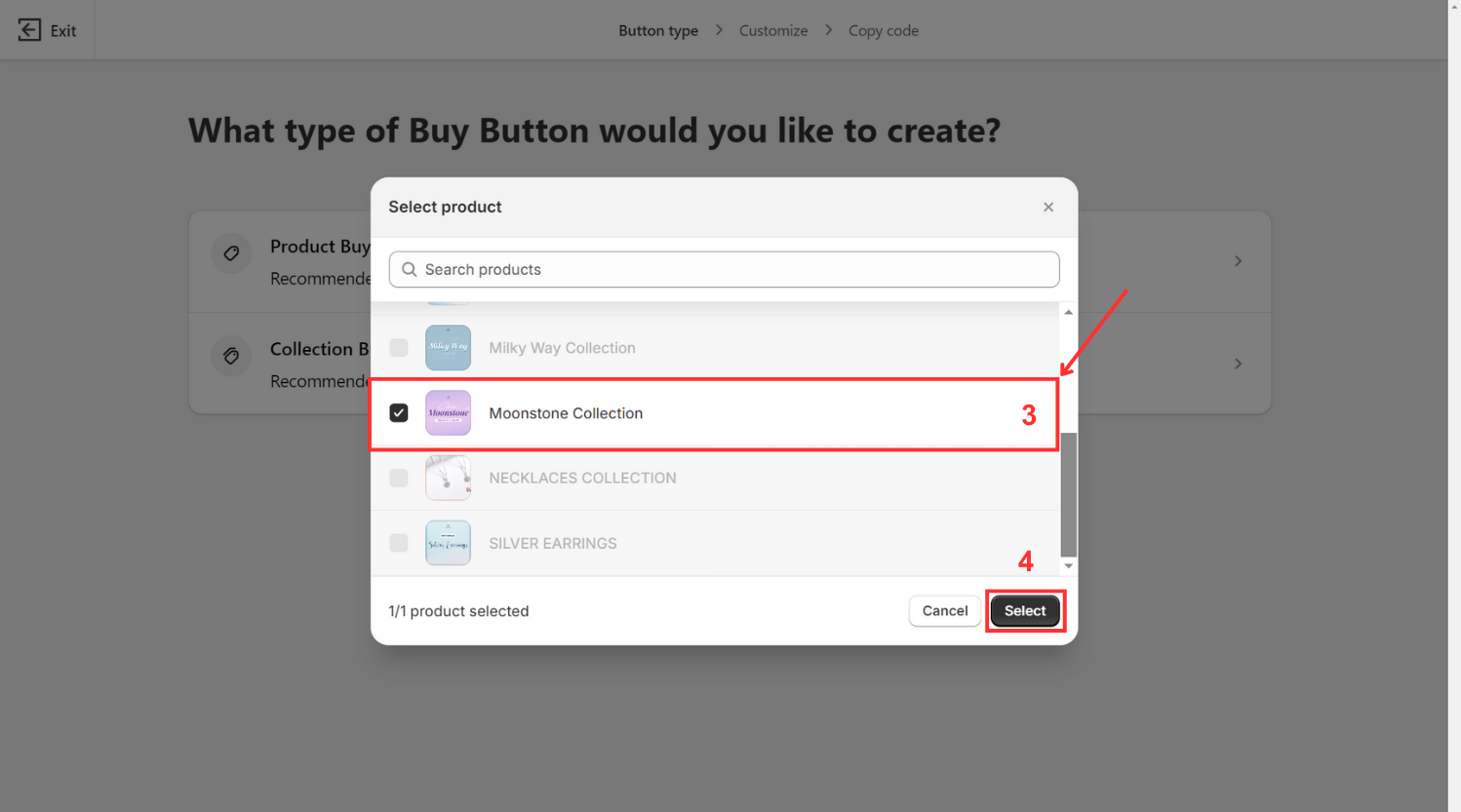
- Choose the product from your catalog or use the search feature to find it, then select it.

- Optionally, customize the Buy Button according to your preferences.
- If your product has variants, select the desired variant(s) to include.
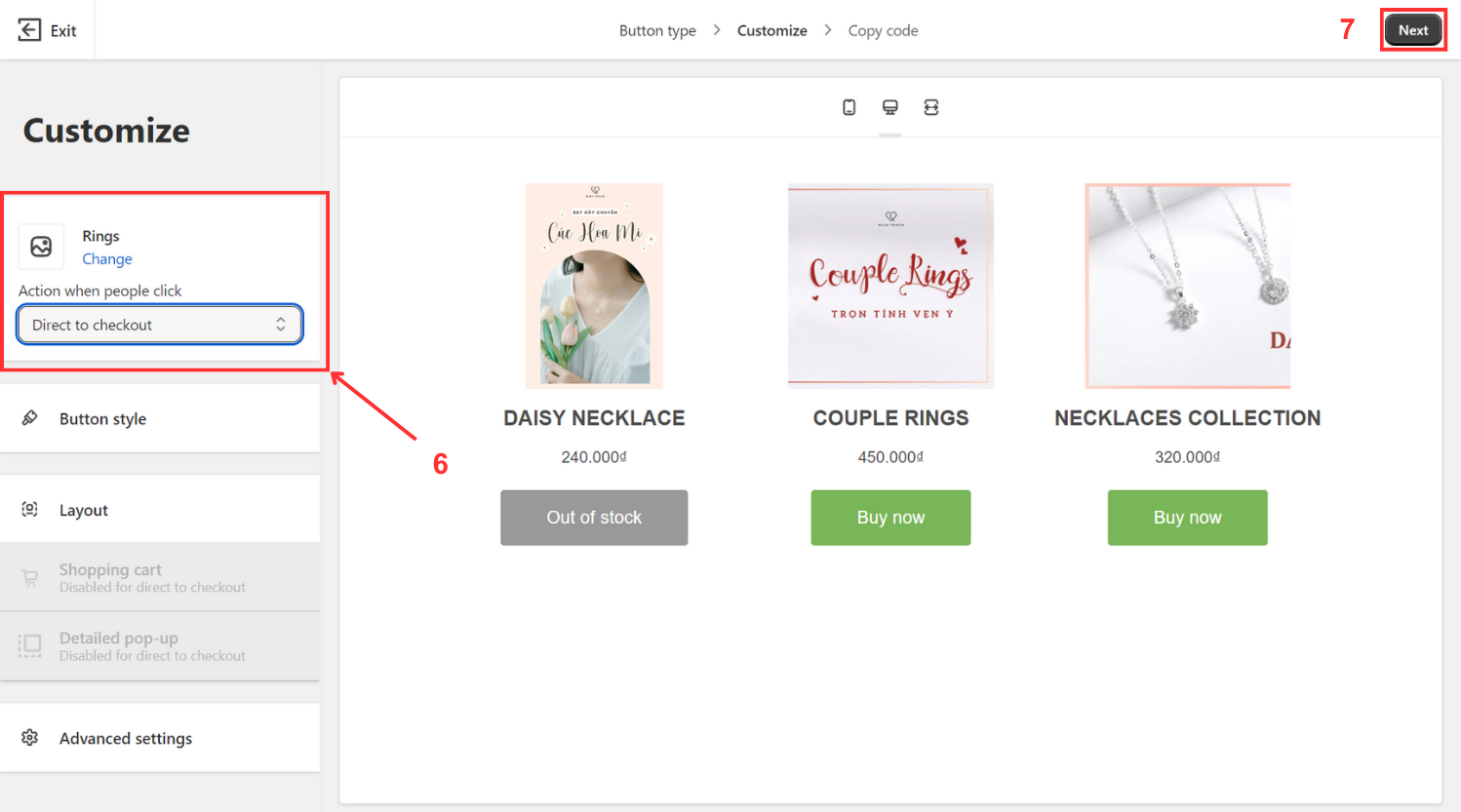
- Determine the layout style and button behavior upon clicking, and customize the appearance as needed.
- Optionally, configure advanced settings such as redirect behavior.
- Then Click “Next”

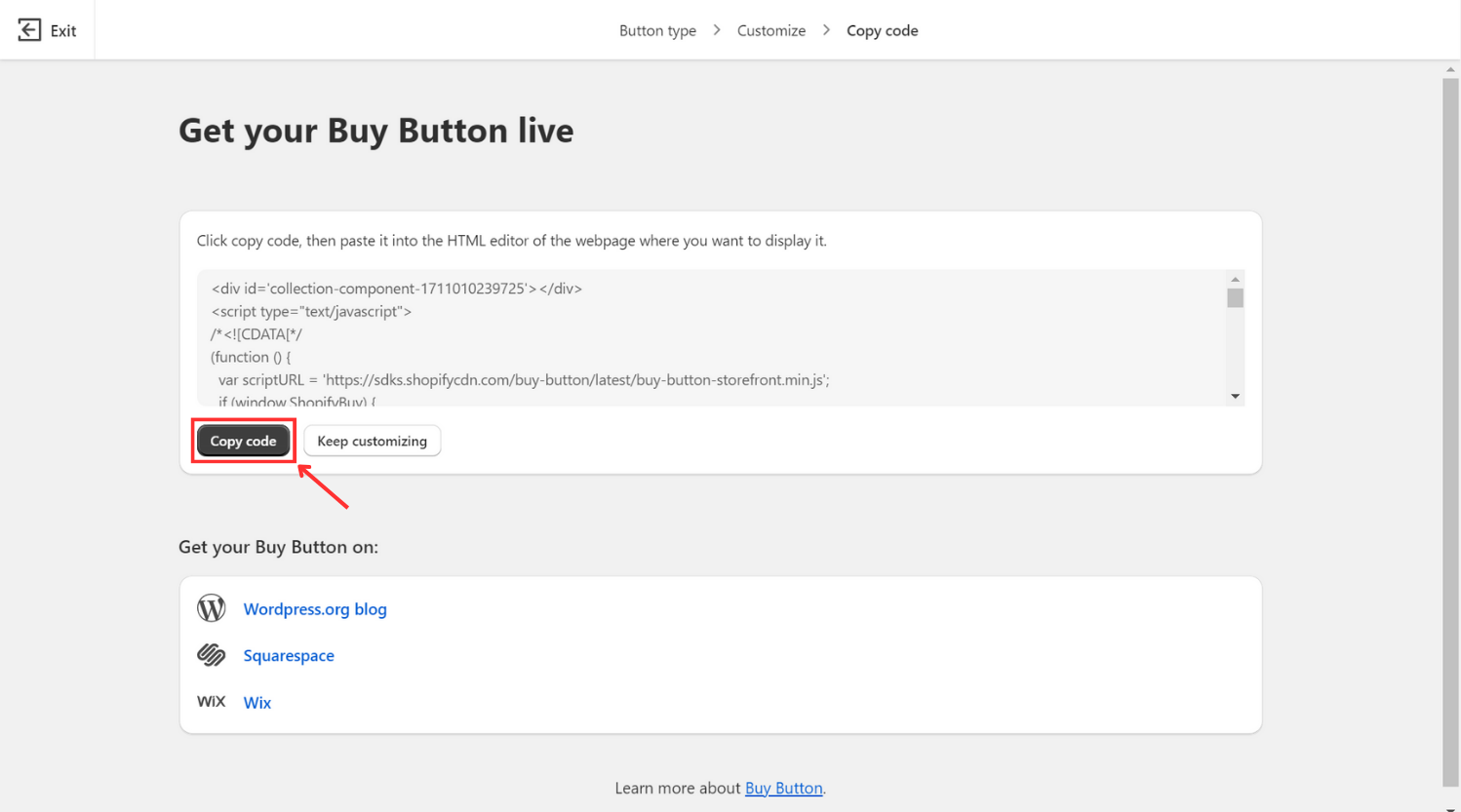
- Copy the generated code then Exit to Dashboard
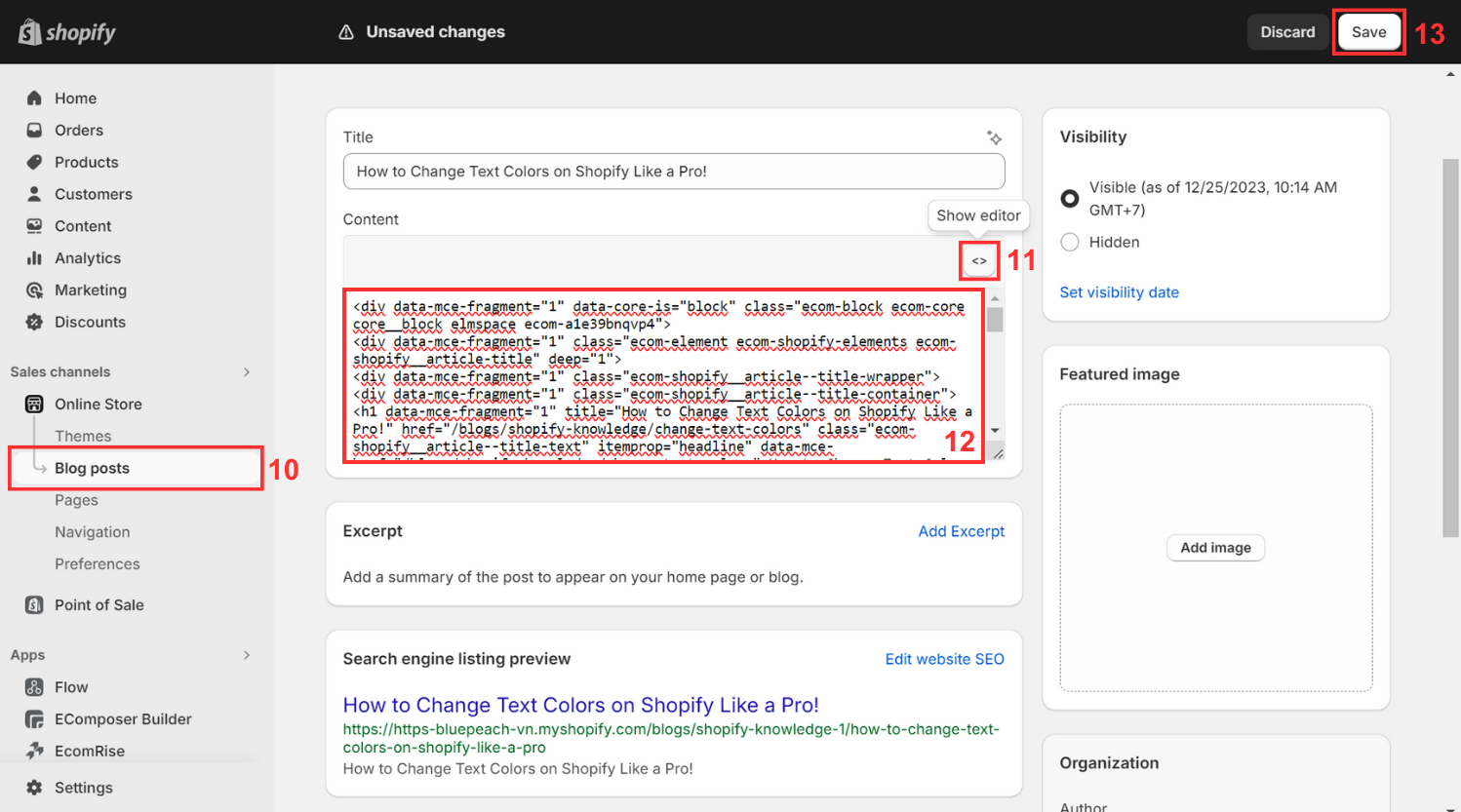
- Navigate to the HTML editor of the webpage where you wish to place the Buy Button.
- Paste the code into the HTML section at your desired location, then save your changes.
2. For a Collection
You are basically creating a button for every product in a collection when you build a Buy Button for it. You will choose a layout style, alter the button's color, content, and look, and specify what happens when a client clicks on it throughout the design process. Before creating a Buy Button for a collection, ensure you have added the products to your Shopify Admin, made them available to the Buy Button sales channel, and created the collection.
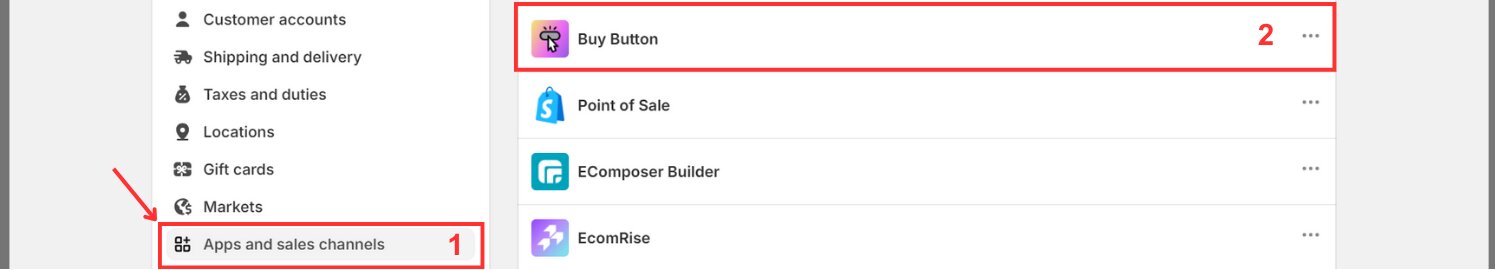
- Go into Settings > Apps and sales channels in your Shopify admin.
- Click the "Buy Button" link from the Apps and Sales Channels page.
- Open the sales channel by selecting Open.

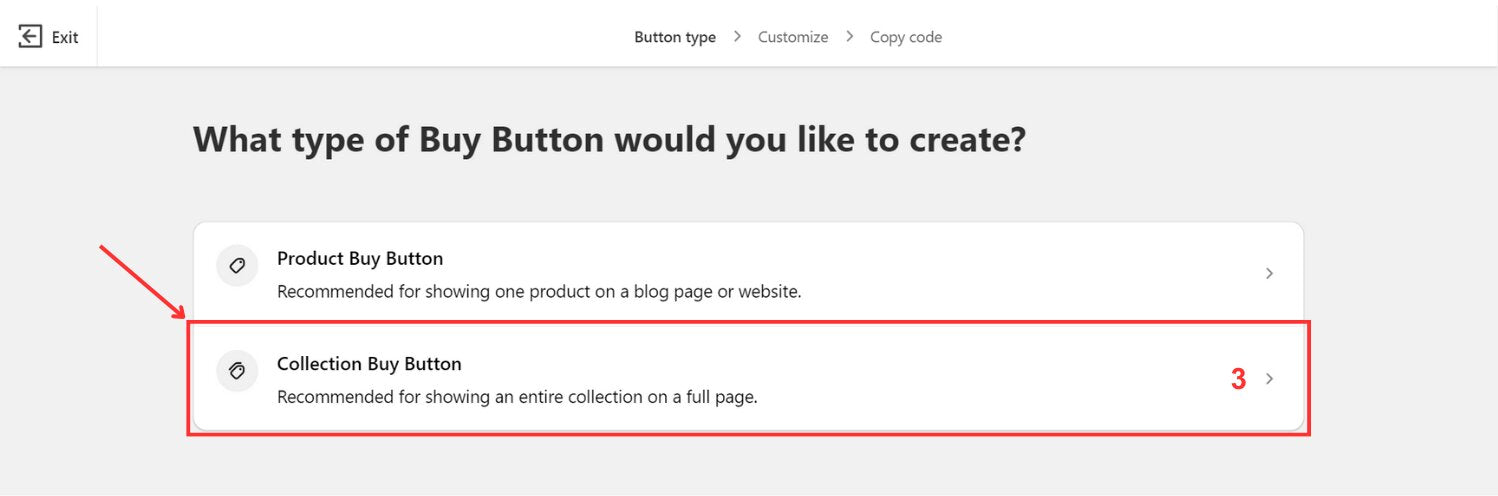
- Choose “Collection Buy Button”

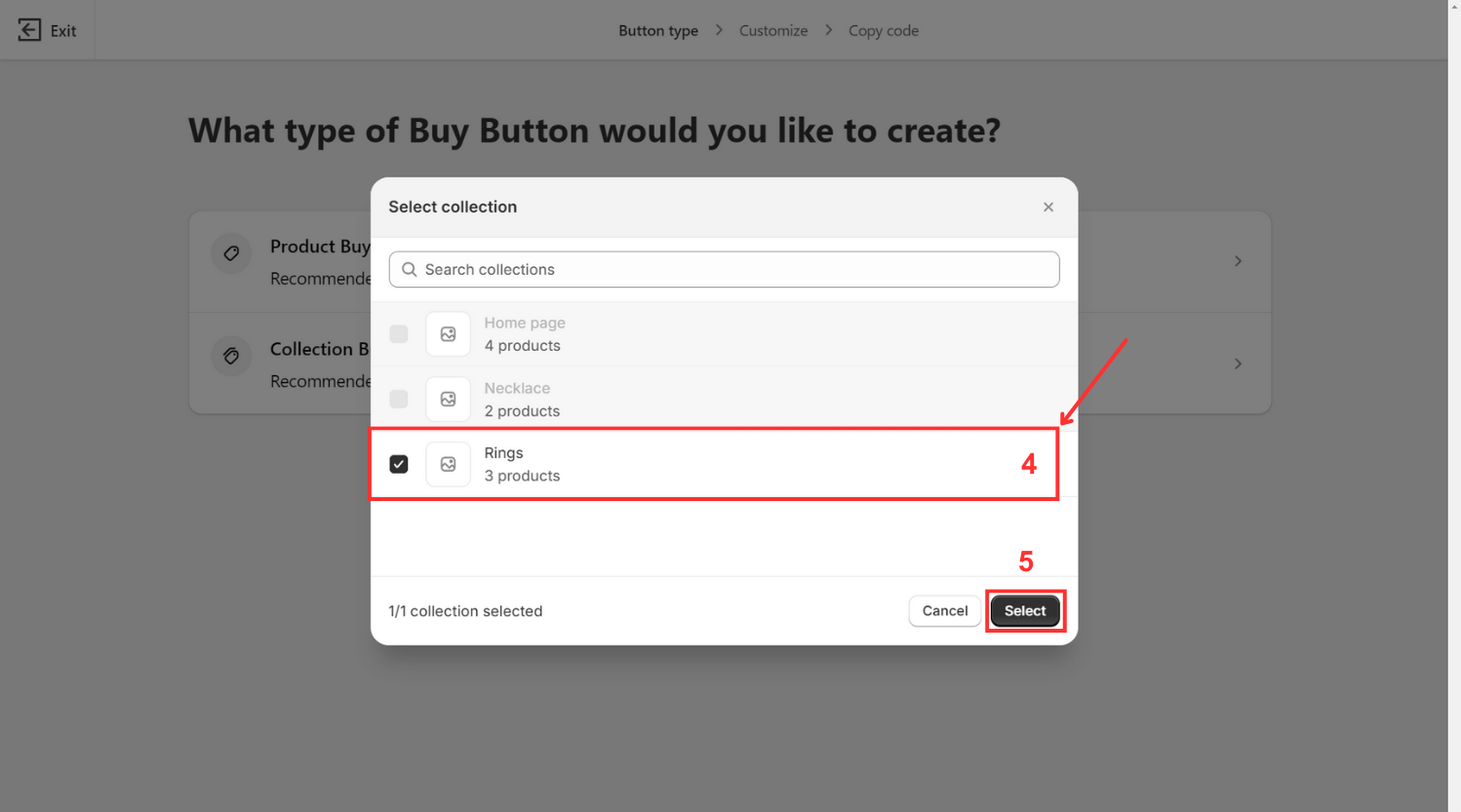
- Select the collection or use the search function to find it, then click Select.

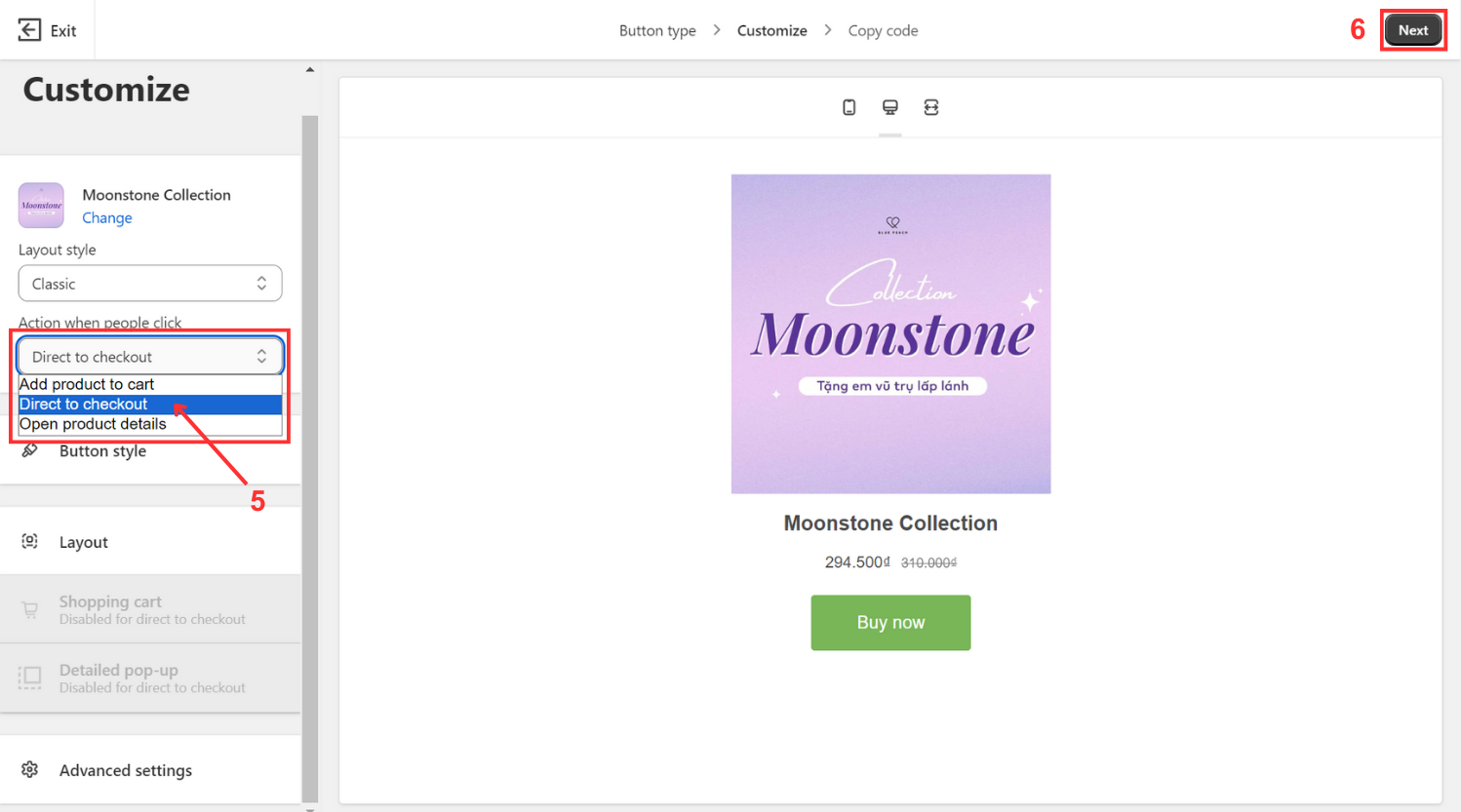
- Optionally, customize the Buy Button.
- Determine the action taken when a customer clicks the button, and customize its appearance.
- Optionally, configure advanced settings such as redirect behavior.
- Click Next.

- Copy the generated code then Exit.

- Navigate to the HTML editor of the webpage where you wish to place the Buy Button.
- Paste the code into the HTML section at your desired location, then save your changes.

Others also read
- How To Add Contact Us Button On Shopify
- How to Add HTML Embed Codes to Shopify Store
- Guide to Shopify "Add to Cart" Links
How to Add the Shopify Shop Now Button to Alternative Platforms
Exploring ways to extend the reach of your Shopify Shop Now Button beyond the platform itself opens up new avenues for enhancing your sales strategy.
1. Add Shopify Shop Now Button to WordPress
You can embedded on both posts, pages or even template of you store
- In Shopify, generate a Buy Button like the above guide and then copy its embed code from the Embed Code dialog box or select 'Copy code'.

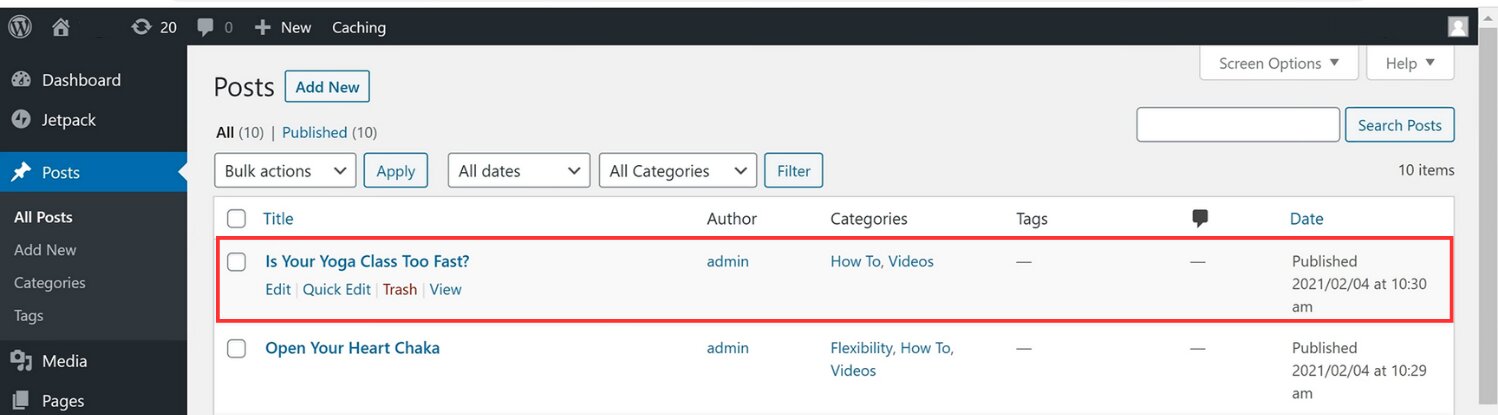
- Next, in your WordPress dashboard, navigate to your posts or pages. (Or if you want to embed code to your template, navigate to Editor > Choose the template and continue with the guideline)

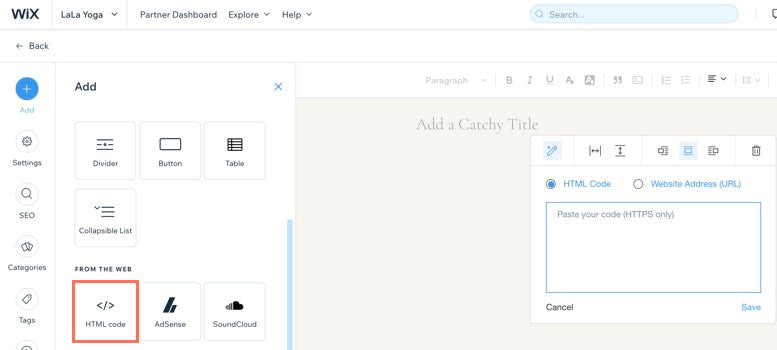
- Within the block editor, click the '+' button, search for 'Custom HTML', and insert a Custom HTML block.
- Insert the embed code into the text area that is supplied.
- Optionally, reposition the Custom HTML block or preview the Buy Button's display.
- Save your draft, preview, or publish your post or page.
Paste the embed code into the editor when in Text mode if you're using the WordPress Classic Editor Plugin.
2. Add the Shopify Shop Now Button to Squarespace
Note: Certain advanced customizations available on Squarespace are specific to particular themes and aren't supported by Shopify.
You have the option to add embed code to individual posts on Squarespace, as well as to the menus on your homepage. In some instances, you may want to utilize both options. For instance, to enable purchases via Buy Buttons embedded within specific posts, you may embed a cart on your homepage.
- Access your Squarespace dashboard and open the webpage where you intend to add the embed code.

- Click EDIT in the Page Content section after selecting the element on the page where you want the Buy Button or integrated cart to display.
- Select the embed code's insertion position.
- Choose Code from the Content Blocks dialog's More section.
- Take a copy of the embed code in your Shopify admin's Embed Code dialog.
- Make sure the text field is set up to accept HTML before pasting the embed code into the CODE dialog on your Squarespace dashboard.
- Click APPLY on the EDIT CODE dialog.
- Save the changes on the page editor. As Squarespace disables JavaScript in its dashboard, preview your page separately to confirm the functionality of the Buy Button or embedded cart.
- If the Buy Button fails to load after completing the steps, consider disabling Ajax loading. Refer to Enable or disable Ajax for more information.
If you include an embedded cart in a menu on your Squarespace homepage, it will process orders from Buy Buttons embedded within individual posts.
3. Add the Shopify Shop Now Button to Wix
Once you've crafted a Buy Button or collection within your Shopify admin, you can seamlessly integrate it into your Wix website using the Wix Website Editor.
Please take a note: If embedding Buy Buttons for multiple products or collections, it's essential to modify the embed code before integrating it into the Wix HTML code widget. Failure to do so may result in customers having separate carts for each product.
To display multiple products without code editing, embedding a collection is recommended. For the items you want to feature on Wix, create a new collection in your Shopify admin.
- In your Shopify admin, create a Buy Button for a product or collection, then copy the embed code.
Note: When creating Buy Buttons for Wix websites, the "Redirect in the same tab" option is not compatible due to Wix limitations.
- Find the site you want to change in the My Sites area of your Wix account, then select "Edit Site."
- Within the Wix Website Editor, click the '+' button and select "More," then choose "HTML Code" to insert an HTML code widget onto the page.

- Click "Enter Code" and paste the embed code for your Buy Button or collection into the designated field on the HTML Settings dialog, then click "Update."
- To fit its contents, resize the HTML code widget, making sure the cart tab is positioned correctly if necessary.
- Save your changes.
Embedding multiple products or collections:
If you wish to add Buy Button to multiple products or collections, follow these steps:
- Repeat the steps above to create additional Buy Buttons as needed, editing the embed codes to ensure proper alignment.
- Once all embed codes are prepared, follow the same process to integrate them into the Wix Website Editor
- Ensure proper sizing and placement of the HTML code widget, and save your changes.
Note: For assistance with using the Wix Editor, reach out to Wix Support
By implementing these techniques to add the Shopify Shop Now Button to alternative platforms, you can seamlessly integrate your Shopify storefront with various channels, expanding your reach and optimizing the shopping experience for your customers.
A Simpler Choice: Build your Shopify Website with EComposer
To optimize your customers' shopping journey, incorporating a 'Buy Now' button seamlessly using EComposer's intuitive design features proves to be the ideal solution.
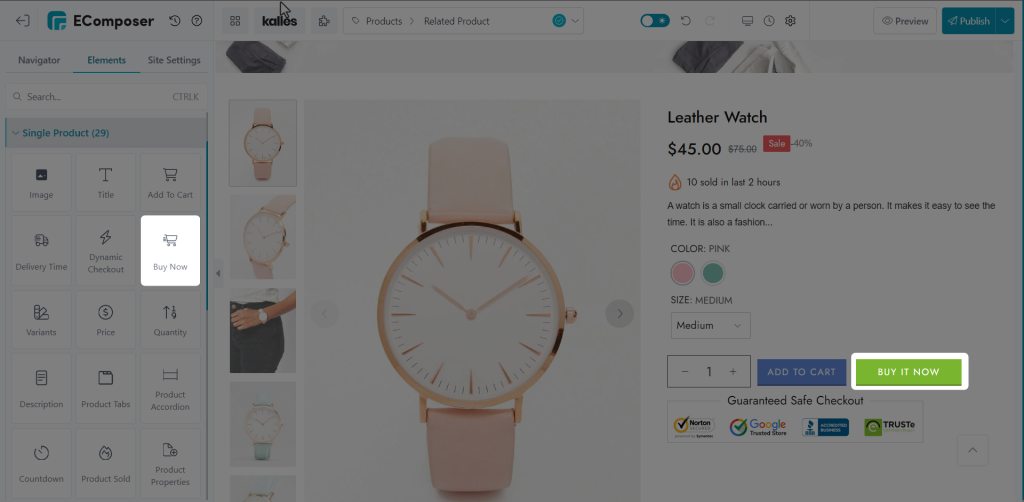
- How to incorporate a 'Buy Now' component
Note: This feature is incompatible with subscription apps.
- From the Single Product tab, you can effortlessly drag and drop the 'Buy Now' component to your desired location.

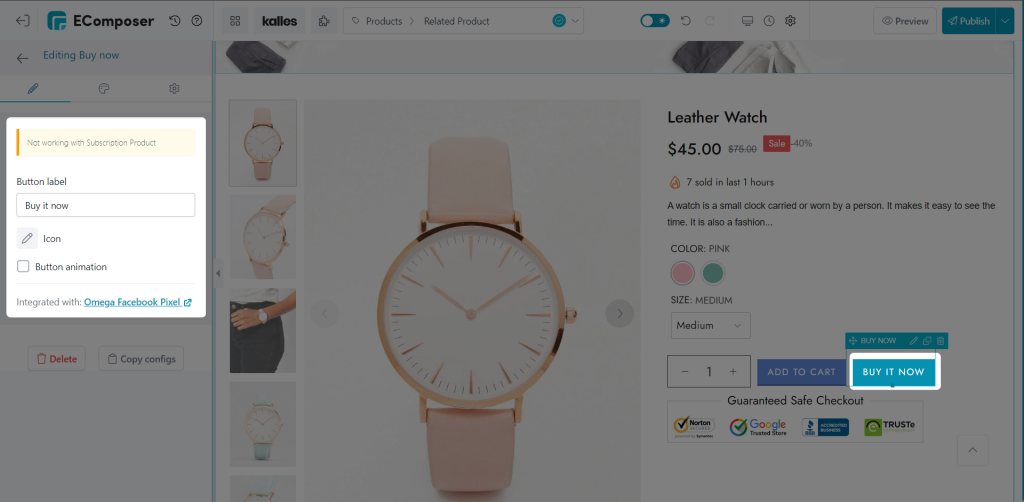
- How to customize the 'Buy Now' component
2.1 Content
- Button Label: Modify the text displayed on the button here.
- Icon: Add an optional icon to accompany the text.
- Button animation: Activate this option to apply animation effects to the button.
- Loop time(s): Adjust the loop time as needed.

2.2 Design
Button
- Alignment: Flexibly adjust the position of the icon.
- Width: Set the width of the button.
- Typography: Customize the style of the button text.
- Text Shadow: Select a hue and modify the shadow's location.
- Box Shadow: Apply a shadow effect to the button content.
You may change the Width, text color, background, border, border radius, and spacing for both the Normal and Hover modes.
Icon
- Size: Specify the size of the icon.
- Rotate: Adjust the rotation of the icon.
Customize options such as color, background, border, box-shadow, and border radius for both Normal and Hover states.
Animation Effect
- Animation: Select from 21 available animation options for the button.
Refer to the provided video Here for detailed guidance on customizing the design of the 'Buy Now' component.
Wrap up
To sum up, adding a 'Shop Now' button into your Shopify store is a straightforward yet powerful method to improve customer experience and increase revenue. You can easily incorporate this crucial component into your website by following the above step-by-step instructions. Empower your customers to take action and explore your products with ease, ultimately boosting conversions and maximizing your online store's potential.
Beyond merely incorporating a "Buy Now" button, ensuring seamless product access and customer satisfaction is vital for your Shopify store's prosperity. It's essential to ensure your website is all-encompassing. Well-crafted Shopify pages, showcasing vivid visuals, swift loading speeds, and comprehensive details, play a pivotal role in your store's overall triumph.
EComposer offers the versatility to craft compelling pages, providing an array of options from conventional layouts to entirely personalized designs. Discover EComposer's outstanding templates through a complimentary trial and begin your journey today!
=================
Add EComposer Next generation page builder Here
Follow Us on Facebook
Join Official Community





















0 comments