Top 11 eCommerce Homepage Best Practices To Draw Attention

Table Of Contents
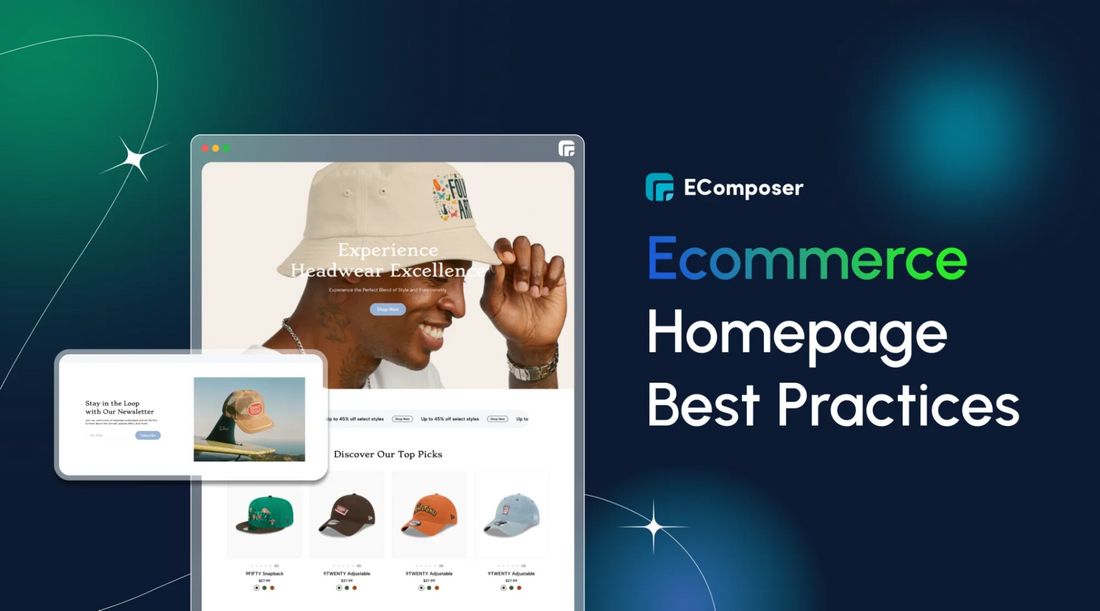
Your eCommerce homepage serves as the digital storefront for your online business, making it the first impression for potential customers. In a vast sea of websites, it's crucial to stand out and captivate attention from the moment visitors land on your page. This blog explores top-notch strategies and best practices to optimize your eCommerce homepage, ensuring it grabs attention and converts casual browsers into loyal customers. Let's delve into the essential elements that will elevate your online store.
Why do you need to optimize your Homepage?

(image source: EComposer Homepage Template)
First Impression
Your homepage is often the first point of contact for visitors to your website. Leaving a good and memorable impression is essential to drawing guests in and motivating them to stay and explore more.
Navigation
An optimized homepage provides straightforward navigation and helps visitors easily find what they want. It guides them through your website, reducing bounce rates and increasing the likelihood of conversion.
Brand Image
Your homepage reflects your brand identity and values. By optimizing it, You possess the professionalism, dependability, and credibility needed to establish a strong brand.
Conversion Rate
A well-optimized homepage can significantly impact your conversion rate. By strategically placing call-to-action buttons, showcasing products, and highlighting promotions, you can persuade website users to complete desired tasks, such as making a purchase or subscribing to a newsletter.
SEO Benefits
Search engines often prioritize homepage content, so optimizing it can improve your website's search engine ranking. You can increase visibility and attract organic traffic by incorporating relevant keywords, meta tags, and high-quality content.
Competitive Advantage
A well-optimized homepage in a competitive online marketplace can set you apart from competitors. It gives you the chance to highlight your USPs, differentiate your brand, and attract customers searching for products or services like yours.
Ecommerce Homepage Best Practices for Conversion
1. Clear Value Proposition - Unique selling points

(image source: EComposer Homepage Template)
The Value Proposition is the cornerstone of your eCommerce homepage. It illuminates your brand's unique benefits and solutions, ensuring customers understand why they should choose you over competitors. This practice is critical as it provides a compelling reason for visitors to explore further, fostering engagement and potentially leading to conversions.
With a clear value proposition, visitors can understand the unique benefits your brand offers, resulting in missed opportunities for connection and sales. Thus, optimizing this aspect of your homepage is paramount for making a good initial impression and setting the stage for a fruitful customer journey.
What should you do:
- Positioning: Ensure your value proposition is placed prominently above the fold, immediately visible without scrolling. Strategic positioning, such as at the center or left-aligned, enhances readability and ensures visitors see it first.
- Clear Messaging: Craft concise and clear language to articulate your unique selling points. Focus on benefits rather than features, directly addressing customer needs and pain points. A tagline or slogan can encapsulate your value proposition for easy comprehension.
- Visual Elements: Accompany your messaging with relevant visuals like images or icons to reinforce key points. Graphics or illustrations can visually represent your brand's unique attributes, enhancing understanding and engagement.
- Consistency: Maintain uniformity in branding and messaging across your homepage. Ensure your value proposition aligns seamlessly with your brand identity and messaging strategy, fostering trust and coherence.
- Highlight Benefits: Prioritize the most compelling benefits or solutions offered by your products or services. Bullet points or numbered lists can effectively highlight critical points for visitors to scan and comprehend easily.
2. Mobile Responsiveness

In the current digital environment, where a sizable percentage of website traffic originates from mobile devices, mobile responsiveness is essential. Ensuring your eCommerce homepage is optimized for mobile devices is essential for providing mobile users with a seamless and enjoyable browsing experience. Neglecting mobile responsiveness can lead to frustrated visitors, increased bounce rates, and lost sales opportunities.
What should you do:
- Responsive Design: Build a framework for responsive design that automatically modifies the layout and content of your homepage to fit various screen sizes and resolutions. This guarantees how your website appears and works optimally across devices, including smartphones and tablets.
- Touch-Friendly Navigation: Ensure navigation elements such as menus, buttons, and links are easily clickable and accessible on touch screens. Use large, tappable buttons and ample spacing between elements to prevent accidental clicks and frustration for mobile users.
- Streamlined Content: Prioritize essential content and streamline your homepage layout for mobile devices. Condense lengthy paragraphs, use collapsible sections for additional information and prioritize critical messages and calls to action to keep the user experience focused and efficient.
- Mobile-Friendly Media: Optimize images, videos, and other media assets for mobile viewing. Use responsive images that adjust their size and resolution based on the user's device, and consider using HTML5 video players that are compatible with mobile browsers for seamless playback.
- Test Across Devices: To guarantee a consistent user experience and speed, test your eCommerce homepage frequently on a variety of smartphone models and screen sizes. Make use of resources such as Google's Mobile-Friendly Test to find and fix any problems.
3. Fast Loading Speed

Fast Loading Speed is paramount for retaining visitors and reducing bounce rates on your eCommerce homepage. In today's fast-paced digital world, users expect instant access to content, and slow-loading pages can lead to frustration and abandonment. Optimizing loading speed improves user experience and positively impacts search engine rankings and conversion rates.
What should you do:
- Image Optimization: Compress and resize images to reduce file sizes without compromising quality. Use image formats like JPEG or WebP and leverage tools like Photoshop or online compressors to optimize images for web use.
- Code Minification: Minify CSS, JavaScript, and HTML files to remove unnecessary characters, comments, and whitespace. This reduces file sizes and improves load times by streamlining the code delivered to users' browsers.
- Browser Caching: Leverage browser caching to store static resources locally on users' devices, reducing the need for repeated downloads. Set cache expiration headers to control how long resources are stored and ensure they're updated when necessary.
- Content Delivery Network (CDN): Use a CDN to distribute your website's content across multiple servers worldwide. This reduces latency and speeds up content delivery by serving resources from the nearest server to the user's location.
- Lazy Loading: Implement lazy loading for images and other non-essential resources to defer their loading until needed. This prioritizes the loading of critical content, improving perceived performance and reducing initial load times.
- Reduce Server Response Time: Optimize server response time by upgrading hosting plans, minimizing server requests, and using server-side caching mechanisms. Faster server response times ensure quicker rendering of web pages and overall improved performance.
4. User-Friendly Navigation

User-friendly navigation is crucial for seamlessly guiding visitors through your eCommerce homepage. Intuitive navigation enhances the user experience, reduces friction in finding desired products or information, and ultimately increases engagement and conversion rates. Neglecting navigation can lead to frustration, increased bounce rates, and lost sales opportunities.
What should you do:
- Clear Menu Structure: Create a simple, clear menu structure that logically organizes your products or categories. Use descriptive labels and avoid clutter by limiting the number of menu items displayed.
- Visible Search Bar: Place a prominent search bar on your homepage, allowing users to find specific products or content quickly. Ensure it's easily accessible and clearly labeled for seamless navigation.
- Consistent Navigation Elements: Maintain consistency in navigation elements such as menus, buttons, and links across your homepage. Use familiar placement and styling to provide a cohesive browsing experience.
- Breadcrumb Navigation: Implement breadcrumb navigation to show users their location within your website hierarchy. This helps users understand their navigation path and backtrack if needed, enhancing usability.
- Mobile-Friendly Navigation: Optimize navigation for mobile devices by using responsive design techniques. Ensure menus are easily accessible and navigation elements are touch-friendly for smooth touch-screen interaction.
- Visual Cues and Feedback: Use cues like hover effects, active states, and breadcrumbs to provide feedback and indicate clickable elements. This helps users understand their interaction with navigation elements and enhances usability.
5. Above the fold Maximization

(image source: EComposer Homepage Template)
Optimizing above-the-fold content on your eCommerce homepage is crucial for capturing visitors' attention and encouraging further exploration. This visible portion of the page is the first thing users see without scrolling, making it ideal for showcasing key messages, products, or promotions. You can effectively engage visitors and drive them towards conversion actions by strategically optimizing this area.
What should you do:
- Compelling Headline: Craft a concise, attention-grabbing headline that communicates your unique value proposition or highlights a special promotion. Use compelling language and incorporate persuasive elements such as urgency or exclusivity to captivate visitors.
- Clear Call-to-Action (CTA): Above the fold, include a clear and clickable call to action (CTA) button to nudge visitors to do the intended activity, such as making a purchase, subscribing to a newsletter, or looking through product categories. To make the CTA stand out, use contrasting colors and succinct language.
- High-Quality Imagery: Feature visually appealing images or graphics that effectively showcase your products or convey your brand's messaging. Use high-resolution images and consider incorporating lifestyle or product photography to create an emotional connection with visitors.
- Concise Messaging: Keep above-the-fold messaging concise and focused, highlighting key benefits or offers that entice visitors to continue exploring your website. Avoid overwhelming users with excessive information, and prioritize clarity and simplicity in your messaging.
6. Best Products Featured

(image source: EComposer Homepage Template)
Featuring the Best Products prominently on your eCommerce homepage is essential for showcasing your top-selling or most popular items. This practice helps capture visitors' attention, build credibility, and drive conversions by highlighting products likely to resonate with your target audience. You can persuade them to continue exploring and make informed purchase decisions by showcasing your best offerings upfront.
What should you do:
- Select High-Impact Products: Carefully curate a selection of your best-selling or top-rated products to feature on the homepage. Choose popular items among your target audience and align them with current trends or promotions.
- Visual Appeal: Use high-quality images or visuals to showcase featured products effectively. Invest in professional photography or create compelling graphics highlighting each product's key features and benefits.
- Strategic Placement: Feature the best products prominently above the fold or in a noticeable homepage section. Consider using hero banners, carousels, or grid layouts to showcase multiple products engagingly and dynamically.
- Compelling Descriptions: Accompany featured products with concise and persuasive descriptions highlighting their unique selling points and benefits. Use compelling language and consider incorporating social proof or customer reviews to enhance credibility.
- Call-to-Action (CTA): Include clear and actionable CTAs for each featured product, directing visitors to learn more or purchase. Use contrasting colors, compelling copy, and strategically placed buttons to encourage engagement and drive conversions.
- Regular Updates: Rotate featured products regularly to keep content fresh and relevant. Monitor sales data, customer feedback, and market trends to identify new best sellers or seasonal favorites to showcase on the homepage.
7. Eye-catching Visual

Eye-catching Visuals capture visitors' attention and create a memorable first impression on your eCommerce homepage. Compelling images, videos, or graphics can evoke emotions, convey brand personality, and draw visitors into exploring your offerings further. Incorporating visually appealing elements can enhance engagement, build brand awareness, and drive conversions.
What should you do:
- High-Quality Images: Use high-resolution images that showcase your products in the best possible light. Invest in professional photography or make use of stock images to ensure visual consistency and quality across your homepage. Follow the image size guide to optimize your images.
- Vibrant Colors: Incorporate vibrant colors that align with your brand identity and evoke positive emotions. Use color psychology to evoke specific feelings or associations that resonate with your target audience.
- Compelling Videos: Integrate engaging videos highlighting product features, demonstrating usage, or telling a compelling brand story. Consider incorporating product tutorials, customer testimonials, or behind-the-scenes footage to add depth and authenticity to your homepage.
- Interactive Elements: To add dynamism and interactivity to your homepage, include interactive elements such as sliders, carousels, or hover effects. Incorporate interactive product showcases or immersive experiences to encourage users to engage with content.
- Lifestyle Imagery: Feature lifestyle imagery showcasing your products in real-life or aspirational settings. Help visitors envision themselves using your products and experiencing the benefits they offer.
- Consistent Branding: Maintain consistency in branding elements such as typography, color schemes, and visual style across your homepage. Develop a unified visual identity that upholds the character and principles of your company.
- Strategic Placement: Place eye-catching visuals strategically throughout your homepage to guide visitors' attention and create visual interest. Use visual hierarchy principles to prioritize important content and guide users' gaze.
8. Special Deals Section

A Deals Section or Limited-Time Offer with a Countdown Timer adds urgency and excitement to your eCommerce homepage. These elements create a feeling of exclusivity and encourage visitors to take immediate action, leading to increased engagement and conversions. By prominently showcasing special deals or time-limited offers, you can generate sales and create a sense of anticipation among your audience.
What should you do:
- Highlight Special Deals: Feature special deals, discounts, or promotions prominently in a dedicated section on your homepage. Use compelling visuals and persuasive copy to grab visitors' attention and communicate the offer's value.
- Create Urgency with Countdown Timer: Incorporate a countdown timer alongside limited-time offers to create a sense of urgency and encourage immediate action. Display the time remaining until the offer expires, reinforcing the idea that the deal is time-sensitive.
- Clear Call-to-Action (CTA): Include clear and actionable CTAs that direct visitors to take advantage of the deal or explore the offer further. Use persuasive language and visually distinct buttons to prompt visitors to click and engage with the offer.
- Showcase Benefits: Highlight the benefits of the deal or limited-time offer to entice visitors to take action. Communicate the value proposition and emphasize any savings or exclusive perks associated with the offer.
- Personalized Recommendations: Tailor the deals or limited-time offers displayed on your homepage based on visitor behavior or preferences. Use data analytics and customized recommendations to showcase relevant offers that resonate with individual visitors.
9. Prominent CTA

(image source: EComposer Homepage Template)
A Prominent Call-to-Action (CTA) is a critical element of your eCommerce homepage, serving as a clear directive for visitors to take action. Whether purchasing, signing up for a newsletter, or exploring product categories, a well-placed and compelling CTA guides visitors toward desired conversion actions. By prominently featuring CTAs, you can streamline the user journey, increase engagement, and ultimately drive conversions.
What should you do:
- Precise Placement: Position CTAs prominently on your homepage, making sure they are easily noticeable and accessible to visitors without scrolling. For example, place a "Shop Now" button at the top of the page or within a hero banner.
- Contrasting Design: Make CTAs visually distinct from surrounding elements by using contrasting colors, bold typography, or prominent buttons. For instance, use a vibrant color for the "Add to Cart" button to stand out against the background.
- Compelling Copy: Craft concise and persuasive copy for your CTAs that communicates the action you want visitors to take. For example, use phrases like "Discover Our Latest Collection" or "Get 20% Off Your First Order" to entice visitors to click.
- Strategic Placement: Strategically place CTAs throughout your homepage to guide visitors toward key conversion actions. Consider incorporating multiple CTAs that cater to different stages of the customer journey. For example, include a "Learn More" button next to featured products and a "Subscribe Now" button in the footer for newsletter sign-ups.
10. Testimonial, Social proof & Trust seals

(image source: EComposer Homepage Template)
Testimonials, Social Proof, and Trust Seals are powerful elements for building credibility and trust with potential customers on your eCommerce homepage. They validate your products or services from satisfied customers, showcase positive experiences, and reassure visitors about your brand's reliability and security. Prominently featuring testimonials, social proof, and trust seals can alleviate concerns, increase confidence, and drive conversions.
What should you do:
- Customer Testimonials: On your homepage, feature authentic testimonials from satisfied customers. Include quotes, ratings, or reviews highlighting positive experiences and endorsing your products or services. For example, showcase testimonials with photos or names to add authenticity.
- Social Proof: Display social proof indicators such as user-generated content, social media mentions, or follower counts to showcase your brand's popularity and credibility. Embed social media feeds or display badges from reputable review platforms to demonstrate positive feedback and engagement.
- Trust Seals: Incorporate trust seals and security badges from reputable third-party providers to reassure visitors about your website's safety and reliability. Display icons for SSL encryption, payment security, and data protection certifications prominently on your homepage to instill trust and confidence in potential customers.
- Case Studies or Success Stories: Showcase case studies or success stories highlighting real-world examples of how your products or services have benefited customers. Use storytelling techniques to illustrate challenges, solutions, and outcomes, demonstrating the value and effectiveness of your offerings.
- Influencer Endorsements: Partner with influencers or industry experts to provide endorsements or testimonials for your products or brand. Feature quotes, videos, or testimonials from influencers with credibility and authority in your niche to enhance trust and credibility among your target audience.
- Visual Representation: Utilize visuals such as photos, videos, or infographics to enhance the presentation of testimonials, social proof, and trust seals. Incorporate visual elements that capture attention and convey authenticity, credibility, and trustworthiness.
- Test and Display: Regularly test different testimonial formats, social proof elements, and trust seals to determine which resonates most effectively with your audience. Monitor engagement metrics and conversion rates to identify the most impactful elements and optimize their placement and presentation on your homepage.
Read more: Designing a Compelling Shopify Testimonial Page
11. Footer Optimization

(image source: EComposer Homepage Template)
The Footer section of your eCommerce homepage plays a crucial role in providing necessary information, enhancing navigation, and reinforcing trust with visitors. It is a centralized hub for essential links, contact details, legal information, and trust-building elements. Optimizing the Footer ensures visitors have easy access to relevant resources, fosters credibility, and improves overall user experience.
What should you do:
- Navigation Links: Include clear and organized navigation links in the Footer to help visitors explore different sections of your website. Categories such as "Shop," "About Us," "Contact," "FAQs," and "Blog" provide easy access to important pages.
- Contact Information: Display contact details, including email addresses, phone numbers, and physical addresses, in the Footer to facilitate communication with visitors. Ensure this information is easily visible and clickable for visitors seeking assistance or support.
- Social Media Links: Incorporate icons or links to your social media profiles in the Footer to encourage visitors to connect with your brand on various platforms. This will help expand your online presence and foster engagement with your audience.
- Newsletter Signup: Include a newsletter signup form or link in the Footer to capture email addresses and grow your subscriber list. Offer incentives such as exclusive discounts or updates to encourage visitors to subscribe to your newsletter.
- Trust Symbols and Security Badges: Display trust symbols, security badges, or certifications in the Footer to reassure visitors about the safety and reliability of your website. Icons indicating SSL encryption, payment security, and data protection instill trust and confidence in potential customers.
- Copyright Information: Include copyright information in the footer to protect your intellectual property and establish ownership of content. This typically includes the copyright symbol, publication year, and company name.
- Back to Top Button: Incorporate a "Back to Top" button in the Footer to allow users to easily navigate back to the top, especially on longer pages with extensive content. This enhances user experience and improves navigation efficiency.
- Accessibility and Compliance Links: In the footer, include links to accessibility statements, privacy policies, terms of service, and compliance information to ensure transparency and adherence to legal requirements. This helps build trust and demonstrates your commitment to compliance and user rights.
Follow the Guide: How to Create and Customize Shopify Footer
Shopify is one of the most popular eCommerce platforms for creating and managing an online store. If you own a Shopify store, you can leverage the Shopify apps to help you build an impressive homepage fast and easily. EComposer Shopify Page Builder is an all-in-one app that enables you to create any page type and section. It provides many excellent features for optimizing your homepage, lazy loading, featured product sections, AI content generator, and countless elements & CRO extensions that allow you to customize your homepage freely.

Additionally, with 200+ premade layouts designed by eCommerce experts and optimized for the best speed, performance & conversions, building a stunning ecommerce homepage won’t take your time and effort. Especially, you don’t need to know coding knowledge with its powerful drag & drop editor. The Free plan is available. Try EComposer Free Now!
Best Website Homepage Design Examples For Inspiration
1. Fashion Store

Step into the world of style and elegance with this Fashion Store homepage design. From sleek product showcases to captivating imagery, this design exudes sophistication while ensuring seamless navigation. With its minimalist layout and attention to detail, it invites visitors to explore the latest trends and discover their next statement piece.
What can we learn from:
- Modern & Clean Design: Embrace minimalist aesthetics with sleek layouts and contemporary typography to create a polished, professional look that appeals to modern consumers.
- Simple Navigation: Prioritize user experience by implementing intuitive navigation menus that streamline the browsing process and make it easy for visitors to find what they're looking for without feeling overwhelmed.
- Eye-catching Visuals: Utilize high-quality images and videos to showcase products in context, capturing visitors' attention and immersing them in the world of fashion.
- Instagram Feeds: Integrate user-generated content from Instagram to add authenticity and social proof, allowing visitors to see real-life examples of products in use and fostering a sense of community.
2. Decor Store

Decor Store, where every corner exudes style and inspiration. You can discover an exquisite collection of home decor essentials, from timeless classics to contemporary treasures. With stunning design and a curated selection, this homepage awakens customers' design senses and transforms their space into a haven of beauty and sophistication.
What can we learn from:
- Captivating & Modern Images: Utilize high-quality, captivating images that showcase your products in appealing settings, helping to capture visitors' attention and spark their interest in your offerings.
- Countdown Timer: Incorporate a countdown timer to create a sense of urgency and encourage visitors to take action, such as making a purchase or signing up for exclusive deals. This will enhance the effectiveness of limited-time offers or promotions.
- Newsletters: Offer visitors the opportunity to subscribe to your newsletter, providing updates on new products, promotions, and design inspiration, fostering customer engagement, and building a loyal subscriber base.
- Trust Seals: Display trust seals and security badges from reputable third-party providers to instill confidence in visitors. Assuring them of your website's safety and reliability will ultimately increase trust and reduce hesitation in making purchases.
3. Skate Boards

Embark on a thrilling ride with our Skateboard Store, where adrenaline meets artistry. Dive into a vibrant world of decks, wheels, and gear designed for every level of rider. Its curated collection offers top-notch quality and style. Let’s discover what makes it stand out.
What can we learn from:
- Interactive Elements: Incorporate interactive elements such as sliders, videos, or animations to engage visitors and create a dynamic browsing experience that captures their attention and encourages exploration.
- Impressive Above the Fold: Optimize the above-the-fold section of the homepage to make a strong first impression, showcasing visually striking images or videos along with compelling headlines and calls to action to entice visitors to continue scrolling and exploring the site further.
- Best Products Featured: Highlight your best-selling or most popular products prominently on the homepage to attract visitors' interest and highlight your top offerings. Use high-quality images and persuasive copy to emphasize each product's unique features and benefits.
- Customer Testimonial Section: Incorporate a dedicated section for customer testimonials or reviews to build trust and credibility with potential customers. Display authentic feedback from satisfied customers to provide social proof and reassure visitors about the quality and satisfaction of your products and services.
4. Home & Garden

Indulge in home transformation with our Home & Garden Store, where every corner is a canvas for creativity. Explore an exquisite array of curated décor, furniture, and botanical wonders to elevate every space. From lush gardens to cozy interiors, our collection offers inspiration for every style and season.
What can we learn from:
- Social Proof at the Top: Display star ratings or other forms of social proof prominently at the top of the homepage to instill trust and credibility in visitors, encouraging them to explore further and confidently make purchases.
- Useful Blogs Section: Incorporate a dedicated section for useful blogs or articles that provide valuable information, tips, and inspiration related to home decor, gardening, and lifestyle. This enhances the user experience and establishes the website as a trusted resource within the niche.
- Masonry Layout: Utilize a masonry layout for product displays and content organization. This creates an aesthetically pleasing and dynamic visual experience that maximizes space and showcases a diverse range of products or blog posts engagingly.
- FAQs: Include a comprehensive FAQ section to address common questions and concerns visitors may have about products, shipping, returns, and more. This helps improve transparency, reduce customer inquiries, and streamline purchasing for a smoother user experience.
5. Baby Stores

Baby Store is crafted with love and care for your little ones. With a curated collection of essentials, from cozy apparel to innovative gear, designed to nurture and delight, it creates a safety and comfort feeling and attracts customers at first sight.
What can we learn from:
- Color Scheme - Pastel Tones: Utilize a soothing pastel color scheme, including light blue, pink, orange, and other soft hues, to create a calm and inviting atmosphere that resonates with parents and evokes warmth and comfort.
- Cute Images: Incorporate adorable and heartwarming images of babies, toddlers, and family moments to appeal to visitors' emotions and create a sense of connection and joy. These cute visuals can help reinforce the brand's identity and evoke positive associations with parenthood.
- Best-Selling Products Features: Highlight best-selling products prominently on the homepage, showcasing their features, benefits, and customer reviews to provide social proof and encourage visitors to make informed purchasing decisions. This helps streamline the shopping experience and drives sales by showcasing popular and trusted items.
- Clear Value Proposition: Clearly communicate the brand's value proposition and unique selling points, emphasizing factors such as quality, safety, affordability, and convenience. Use concise and persuasive language to convey the benefits of shopping with the Baby Store, facilitating visitors' understanding of the reasons behind their decision to select your products for their children.
Explore more:
- 15+ Impressive Shopify Homepage Examples to Learn From
- 21+ Most Successful Shopify eCommerce Stores Examples
Final Words
In conclusion, mastering the art of crafting an attention-grabbing eCommerce homepage is essential for success in the competitive online marketplace. By implementing the homepage best practices outlined in this blog, you can create a compelling digital storefront that captivates visitors and drives conversions. Start your successful ecommerce journey today with your stunning homepage!






















0 comments